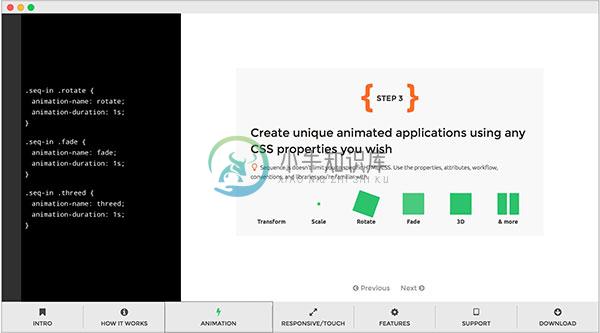
Sequence.js 是响应式 CSS 动画框架,可以创建幻灯片,演示,横幅和其他基于步骤的应用。

主要特性:
-
CSS 框架
-
支持桌面,平板和移动端
-
响应式 & 切换平滑
-
使用 Hammer.js 支持触屏
-
跨浏览器
-
自动播放
-
30+ 选项 & API
-
完整主题支持
-
undefined control sequence. \text 把所有的\text换成\mbox 替换快捷键:Ctrl+R 注释快捷键:Ctrl+T undefined control sequence. \begin{minipage} 把所有的\mboxwidth换成\linewidth
-
Bpmn.js的简单使用 Bpmn.js有两种功能: (1)将XML格式字符串文件和.bpmn为后缀的文件转化为流程图。 (2)作为建模工具包,在网页上显示,绘制流程图。 一、将字符串转为流程图 安装 npm install --save bpmn-js 代码 <!--vue文件--> <template> <div class="containers"> <div class="
-
cocos2d-html5学习笔记(六)--alpha2中cc.Sequence.create中的bug http://blog.csdn.net/allenice1/article/details/7747425 分类: javascript cocos2d-html5 2012-07-14 20:08 3005人阅读 评论(0) 收藏 举报 action function null
-
internal/modules/cjs/loader.js:883 throw err; ^ Error: Cannot find module ‘D:\app.js’ [90m at Function.Module._resolveFilename (internal/modules/cjs/loader.js:880:15)[39m [90m at Function.Module._load
-
响应式交互能让用户信任,并且吸引他们。 当用户操作一个美观且符合常理的应用时,他们会感到满意甚至很高兴。那是一种经过深思熟虑、有目的、非随机的而且可以带有轻微异想天开但不会让人分心的交互。 在 material design 中,应用是响应式的并且渴望用户操作的: 触摸,语音,键盘及鼠标作为首要考虑的输入方式。 虽然 UI 元素是有形的,但是他们被限制在屏幕里面(电脑或者移动设备的屏幕),视觉元素
-
如果你不想重复造轮子,你可以选择一款响应式的框架,目前市面上类似的框架也有很多,像Bootstrap、Foundation,你也可以使用像H5 Boilerplate来创建响应式项目,但不论你使用何种方式,掌握底层的原理对于你来说比挑选一门框架更有意义。所以大家Fighting~~~
-
主要内容:设置 meta 标签,媒体查询CSS 响应式布局也称自适应布局,是 Ethan Marcotte 在 2010 年 5 月份提出的一个概念,简单来讲就是一个网站能够兼容多个不同的终端(设备),而不是为每个终端做一个特定的版本。这个概念是为解决移动端浏览网页而诞生的。响应式布局能够为使用不同终端的用户提供很好的用户体验,而且随着大屏智能手机的普及,用“大势所趋”来形容也不为过。 要实现响应式布局,常用的方式有以下几种: 使用 C
-
主要内容:@keyframes 规则,animation-name,animation-duration,animation-timing-function,animation-fill-mode,animation-delay,animation-iteration-count,animation-direction,animation-play-state,animation通过《 CSS过渡》一节的学习我们知道,利用 transition 属性可以实现简单的过渡动画,但过渡动画仅能指定开始
-
CSS 动画可以在不借助 Javascript 的情况下做出一些简单的动画效果。 你也可以通过 Javascript 控制 CSS 动画,使用少量的代码,就能让动画表现更加出色。 CSS 过渡(transition)[#css-transition] CSS 过渡的理念非常简单,我们只需要定义某一个属性以及如何动态地表现其变化。当属性变化时,浏览器将会绘制出相应的过渡动画。 也就是说:我们只需要改
-
左一个如果固定大小,右一个应该是响应的,应该有最小和最大宽度,这意味着如果你收缩窗口宽度,右div应该只是收缩它的宽度!(在其最小宽度和最大宽度之间)并保持在左div的右边!,直到容器div的宽度小于左div宽度+右div最小宽度,然后右div应该低于左div! http://jsfiddle.net/5m8lj/6/ 宽度当前css,绿色div应该收缩其宽度在200到500px之间,同时保持在左

