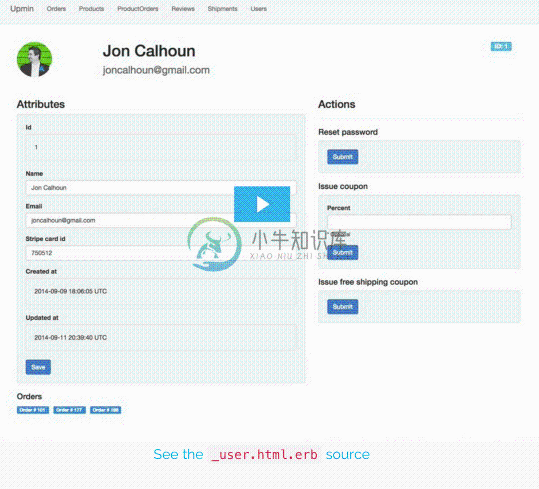
upmin-admin 是一个为 Rails 应用开发的开源管理框架。用来管理 Rails 应用中各种对象(如 Model、View 和 Controller )。

-
此对话框允许管理 WinRAR 界面主题。 按下“选择”来激活当前光标下的主题。使用“添加”按钮来安装新的主题文件。“删除”从列表中移除光标下的主题并从磁盘上删除它的所有文件,所以您以后不能在选择它。 “应用到压缩文件图标”是对所有主题的全局选项。如果它关闭,主题仅修改 WinRAR 的图像,而不会改变 RAR 、ZIP和其它压缩文件图标。如果它是打开的, WinRAR 图像和压缩文件图标都被修改
-
作为帮助我学习ReactJS的一种方式,我正在设置一些应该很容易的东西,但事实证明对我来说有些棘手。 我想在ReactJS中设置一些托管复选框组。在HTML中,复选框“字段”实际上由许多共享公共名称属性的input type=“checkbox”元素组成。据我所知,这只是一种UI元素,应该适合ReactJS的组合特性。 我有两个组件: 首先,Checkbox Field是针对复选框组中的每个单独条
-
在此对话框,您可以编辑一些已存在的 压缩配置 参数或者删除它们。您无法在此创建新配置文件,创建新配置文件的方式在 压缩配置 主题里有描述帮助。 要编辑配置文件参数,您必须将光标先移到配置文件名上,然后单击 “编辑”按钮并在 配置参数 对话框内对要改变的数值做参数设置。必须注意的是,保存在配置文件中的压缩选项是不能更改的,您只能修改少数如名称和默认状态之类的配置文件相关参数。如果您必须修改压缩选项,
-
本文向大家介绍Vue的Flux框架之Vuex状态管理器,包括了Vue的Flux框架之Vuex状态管理器的使用技巧和注意事项,需要的朋友参考一下 学习vue之前,最重要是弄懂两个概念,一是“what”,要理解vuex是什么;二是“why”,要清楚为什么要用vuex。 Vuex是什么? Vuex 类似 React 里面的 Redux 的状态管理器,用来管理Vue的所有组件状态。 为什么使用Vuex?
-
一、简介 添加和管理管理员。 二、功能演示 1.添加管理员 2,管理管理员 对不需要或过期的管理员进行编辑和删除操作。如下图所示:
-
一、简介 角色定位了拥有此角色的所有管理员权限,管理员可以为不同的角色成员分配不同的权限配置。 二、功能演示 1.成员管理 对该角色下所有管理员进行管理 2.角色编辑 编辑和添加操作相同,不做详述。 3.口令卡 V9系统集成了口令卡功能,使用户信息更见保密。下面我们做详细介绍。如下图: 点击“申请口令卡”后会提示申请成功.如下图: 注:申请口令卡成功后,请一定妥善保管生成的图片;如丢失,您将不能登

