DATA PIXELS 是一款通过编程来画像素图的工具,包含 DataPixels.js 和 Data Pixels Playground 两部分。
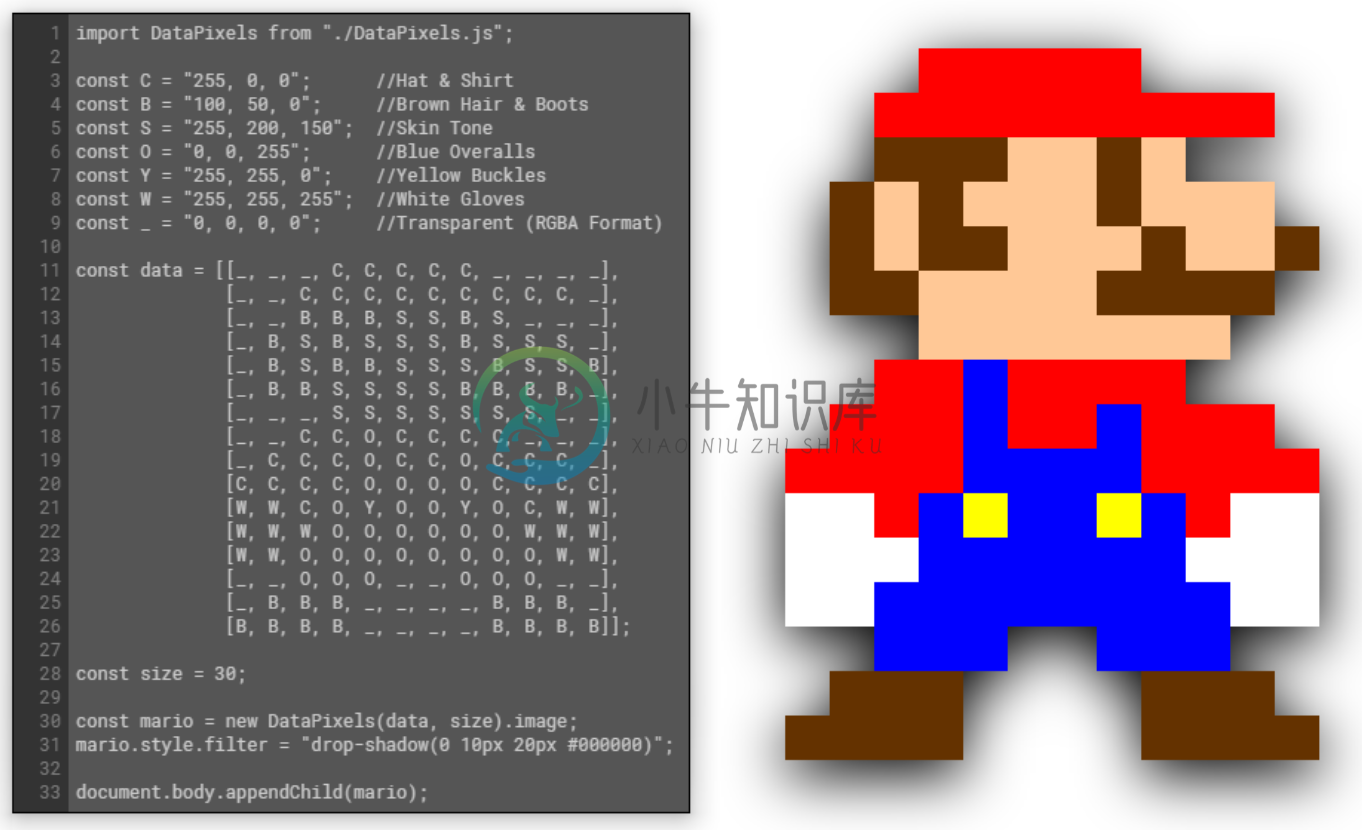
DataPixels.js
DataPixels.js 源代码采用模块化 ES2015 类设计,可轻松构建新实例,每个实例都包含 HTMLCanvasElement 和 HTMLImageElement 公共访问器,在运行时通过编程生成像素图像。
安装
通过输入以下 CLI 命令,可以将 DataPixels.js 包作为项目依赖项从 NPM 安装:
npm i data-pixels
创建
DataPixels.js 构造函数需要 2 个参数:
-
pixelData:包含一个或多个等长数组的数组,由每个 24 位 RGB 颜色通道(例如
“255, 255, 255”)或 32 位 RGBA 颜色通道(例如“255, 255, 255, 255”)的 0-255 个整数值组成的字符串组成。此外,字符串可以可选地包含任何类型的描述性文本(例如,“Red: 255, G - 128, 64 for Blue, Transparency = 32”),因为字符串中的数字值将按 RGB / RGBA 顺序进行解析。包含 4 个以上数字的字符串将引发错误。 -
pixelSize:每个颜色数据单元的大小(以像素为单位)。该值表示形成像素艺术的每个感知像素的大小。

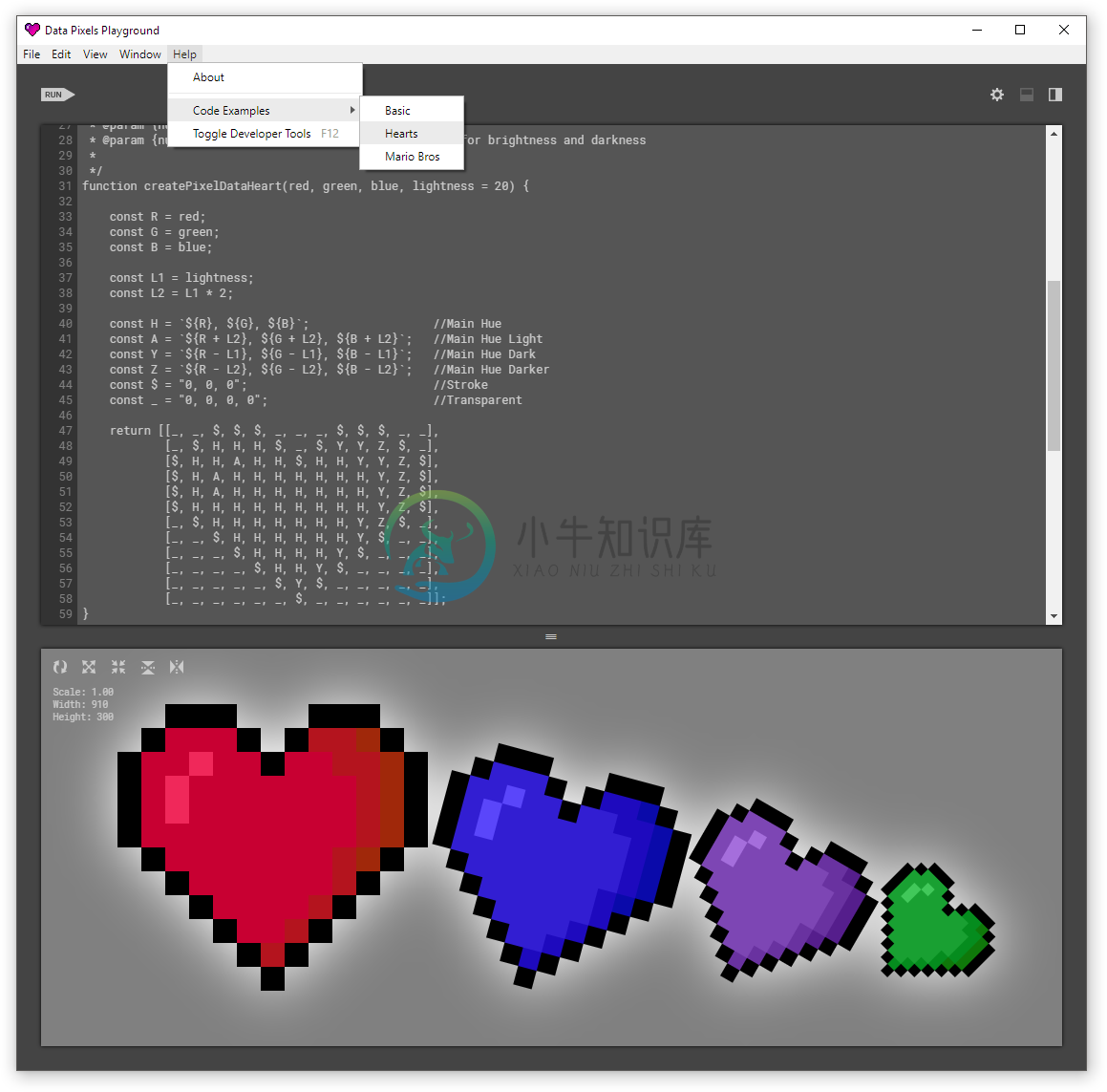
Data Pixels Playground
Data Pixels Playground 是适用于 Windows、Mac 和 Linux 的轻量级跨平台桌面应用程序,可用于编写和执行 DataPixels.js 实例,便于及时查看或修改 DataPixels.js 生成的图案。

-
本望断在图像生成Data-Matrix格式的二维码 根据此编写出的生成QR-Code和Data-Matrix的二维码(库) https://download.csdn.net/download/wangduanqiugao/10383903 本秋高使用到的软件工具:VS2010 dmtx.h libdmtx-0.7.4.lib(使用以上现有库直接实现功能) VS2010就不用说了;
-
Designing Data-Intensive Applications The Big Ideas Behind Reliable, Scalable, and Maintainable Systems 1 可靠性、可伸展性、可维护性 2 数据模型与查询语言 3 存储与检索 4 编码与演进 5 复制 6 分区 7 事务 8 分布式系统的麻烦 9 一致性与选举 10 批处理 11 流处理 12
-
Improved Mixed-Example Data Augmentation Abstract 本文致力于研究为什么mixed数据增强方式在改变标签的情况下还可以增加网络性能,并提出了一种更加泛化的方法进行实验。 Introduction mixup认为对数据增加线性性能是一种有效的归纳偏向,Between-class learning for image classification则认为,
-
原文地址: A detailed example of how to use data generators with Keras 引言 在使用kears训练model的时候,一般会将所有的训练数据加载到内存中,然后喂给网络,但当内存有限,且数据量过大时,此方法则不再可用。此博客,将介绍如何在多核(多线程)上实时的生成数据,并立即的送入到模型当中训练。 工具为keras。 Tutorial 先看一
-
一、 获奖者解决方案 1. 第一名解决方案(Unet 0.631) 主要的贡献 targets: 预测touching borders,将问题作为instance分割 loss function:组合交叉熵跟soft dice loss,避免pixel imbalance问题 binary_crossentropy有类平衡问题,每个像素作为单独的一个来考虑。This makes predictio
-
当你使用画布时,你可以检索读取画布上的像素数据,或者操作画布上的像素。读取图像数据使用createImageData(sw,sh)或者getImageData(sx,sy,sw,sh)。这两个函数都会返回一个包含宽度(width),高度(height)和数据(data)的图像数据(ImageData)对象。图像数据包含了一维数组像素数据,使用RGBA格式进行检索。每个数据的数据范围在0到255之间
-
JPEG、PNG 或 GIF 图像资源可以从 PSD 文件图层或图层组中的内容生成。将受支持的图像格式扩展添加到图层名称或图层组名称时,会自动生成资源。(可选)您也可以指定所生成图像资源的品质和大小参数。 从 PSD 文件生成图像资源对于多设备 Web 设计来说尤其有用。 视频:在 Photoshop 中生成 Web 资源视频:在 Photoshop 中生成 Web 资源这段视频会向您介绍如何通过
-
问题内容: 我正在尝试使用将具有相同分辨率的一些图像编码到视频文件中,为此,我尝试: 编解码器 jcodec ..example 但这非常耗时,并且不是编码大量图像的合适工具,并且创建时间快速延长。 音频MPEG FFMPEG ..example 描述 但是ffmpeg只能从图像文件创建视频。需要在物理系统上创建映像。 我听说Xuggler可以在Java程序中使用它的API创建视频文件,但是它的站
-
问题内容: 我有一些JavaScript代码可将图像上传到服务器。下面是可以正常工作的ajax调用。 我现在需要将图像上传为base64编码,例如 但这是行不通的,即服务器无法识别我发送和抱怨的数据。 有谁知道在AJAX调用中发送base64编码数据的正确格式是什么? 问题答案: 感谢所有帮助我前进的答案。 我也已在 https://social.msdn.microsoft.com/Forums
-
你正在寻找一种新颖的聚焦图像方法?像素化图像聚焦怎么样?本节,我们将探讨图像像素化的艺术,我们的做法是,遍历一个算法,该算法像素化一副图像,并使像素化的程度越来越小,直到图像完全被聚焦。 图3-10 图像聚焦 警告:由于getImageData()方法的安全限制,本节的例子必须在Web服务器上运行。 绘制步骤 按照以下步骤,创建一个像素化函数,该函数慢慢聚焦一幅图像: 1. 定义focusImag
-
pixels 是一个小型的硬件加速像素帧缓冲区。 特性 构建于现代图形 API wgpu的基础上:Vulkan、Metal、DirectX 12、OpenGL ES3 对 DirectX 11、WebGL2 和 WebGPU 的支持正在进行中 可使用自己的自定义着色器来获得特殊效果 支持在完美像素边界上的硬件进行加速缩放 支持非方形像素纵横比 (WIP) 示例

