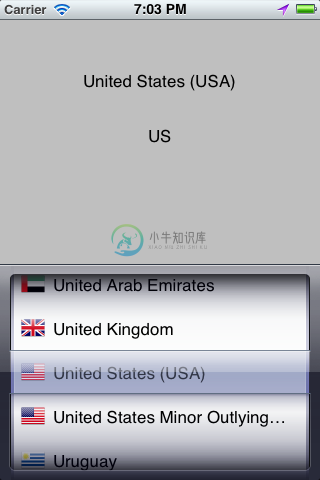
CountryPicker是一个自定义UIPickerView子类,它提供一个iOS控件,允许用户从列表中选择一个国家。它可以选择在每个国家/地区名称旁边显示一个标志,并且该库包含一组来自249个来自https://github.com/koppi/iso-country-flags-svg-collection的公共域标志图像,这些图像已重命名为工作与图书馆。
请注意,国家/地区列表基于ISO 3166国家/地区代码标准(http://en.wikipedia.org/wiki/ISO_3166-1)。此列表不包括某些较小的国家/地区,将它们视为较大国家的一部分。例如,英格兰,苏格兰,威尔士和北爱尔兰合并为英国。在大多数情况下,这都很好,因为它与语言环境所使用的约定相匹配,但是如果您需要指定其他国家/地区,则可以按照下面的“子类别化”中的描述对国家列表进行分类和修改。

-
问题内容: 我正在尝试实现看似非常简单的东西,并且到目前为止,我一直在反对它。 我希望得到的最终结果是与“国家选择”下拉列表绑定的“国家选择”下拉列表,这样,当选择了给定的国家/地区时,如果知道了状态,则这些状态将显示在选择下拉列表中,如果该国家没有已知的州,然后显示一个文本字段。 我觉得我快到了。此时,该界面实际上将根据人员所在的国家/地区生成该州的列表,除非它拒绝动态更新下拉列表。 我收集国家
-
问题内容: 我有一个php页面,我想从国家,州和城市列表中选择一个位置。该页面包含用于用户注册的其他数据(名称,电子邮件等),因此在选择框刷新时,我不想刷新页面或其他任何内容。当前,每个选择框仅加载国家,州或城市的完整列表。我希望将它们链接起来,所以我没有重复的城市名称(不同州或国家/地区的名称相同)。 位置存储在数据库中,并在加载时传递到页面。然后将它们循环并添加到选择框中: 数据库结构非常简单
-
除了通过用户点击地球表面的国家来进行切换以外,Giojs还支持使用switchCountry() API来直接切换 被选中的国家 ,开发者可以使用这个API来开发具有交互性的应用。 (您也可以点击在线演示,查看应用该API的示例) 参数:countryCode - 在 ISO 3166 标准中的国家代码 // 切换选中国家到 "US" controller.switchCountry("US");
-
当被选中的国家改变时被调用。 会向回调函数传递两个参数:被选中的国家和相关国家列表。被选中的国家指的是一个CountryObject对象,这个对象表示新的被选中的国家;相关国家列表是CountryObject对象的列表,这个列表中储存了所有与新的被选中国家相关的国家。 使用方法: // 使用onCountryPicked() API来设置回调函数 controller.onCountryPicke
-
每个国家都有一个特定的 ISO 3166代码 。 根据输入数据和用户的交互行为,在Gio地球表面的国家可以有以下几种状态: 1. 被选中的国家 当用户点击Gio地球表面某个国家的区域时,这个国家会以“被选中”的状态点亮。此时这个国家被称为"被选中的国家"。 可以通过 configure() API来设置被选中国家的颜色,具体设置方法如下所示: controller.configure({
-
通过RGB值设置 在选中状态下的国家颜色。默认的选中国家颜色和表面颜色相同,但亮度稍高。 默认: // 颜色的参数可以是字符串 "#FF0000" 或者是十六进制数值 0xFF0000 controller.setSelectedColor("#FF0000"); //controller.setSelectedColor(0xFF0000);

