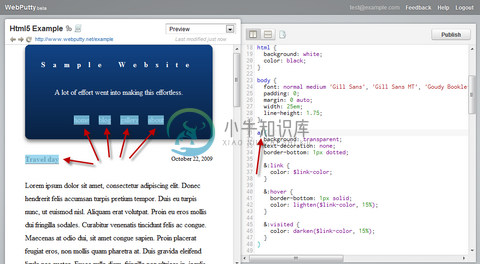
WebPutty 是一个简单的 CSS 在线编辑以及托管服务,提供一个支持语法着色的 CSS 编辑器,并可在任何地方引用。支持压缩以及自动换成控制。


-
你也可以使用在线编辑器(https://casbin.org/en/editor/) 在你的浏览器中编辑你的Casbin模型和策略。 它提供了一些比如 语法高亮 以及代码补全这样的功能,就像编程语言的IDE一样。← 前端使用IDE 插件 →
-
对于新手来说直接使用processing很容易梦游,所以弄了一个简单的在线编辑器,基于processing.js制作的,使用方便。
-
您不需要拥有自己的环境来开始学习C编程! 我们为您设置了一个在线编译器,可用于在线编译和执行程序。 对于本教程中提供的大多数示例,您将在代码框的右上角找到“试用”选项。 使用它来验证程序并使用不同的选项检查结果。 随意修改任何示例并在线执行。 一个HTML5编辑器 ,您可以在其中键入HTML/XHTML代码并在线查看结果。
-
了解如何在 Dreamweaver 中创建并修改用于分隔文本和可视对象的水平线。 水平线对于组织信息很有用。在页面上,可以使用一条或多条水平线以可视方式分隔文本和对象。 创建水平线 在“文档”窗口中,将插入点放在要插入水平线的位置。 选择“插入”>“HTML”>“水平线”。 也可以从“插入”面板的“HTML”部分插入水平线。 修改水平线 在“文档”窗口中,选择水平线。 选择“窗口”>“属性”打开属
-
曲线编辑器 曲线编辑器可以设置粒子中某个属性随时间变化的曲线,曲线编辑器的界面如下图 曲线编辑器可以进行如下操作: 横坐标表示粒子的单位化的生命周期,比如一个粒子的生命周期为5s,则0.5代表2.5s。纵坐标表示属性值,可通过上方编辑栏调整纵坐标区间,默认区间为[-1,1]。 右键单击曲线上一点可以添加一个关键帧。 拖动关键帧可以改变其坐标。 通过转动关键帧旁的线段可以改变该点的斜率。 编辑器下方
-
33 时间线编辑 一些滤镜支持常规的enable选项。对于支持时间线编辑的滤镜,这个选项可以被设置为一个表达式,其通过评估之前的情况来决定是否把帧画面发送给滤镜。如果表达式计算结果为非0值,则表明滤镜被使用,否则滤镜将被跳过(即把帧画面直接送到滤镜链图的下一个滤镜中) 表达式中可以出现下面的值: ‘t’ 时间戳,单位秒。如果输入时间戳未知则为NAN ‘n’ 输入帧的序数,从0开始计数 ‘pos’
-
我们已经创建了基本的动画了,但有时候我们需要在两帧之间实现 EaseInOut 等缓动效果,那么在动画编辑器中怎么实现呢? 我们首先需要在一条轨道上创建两个不相等的关键帧。比如在 动画编辑器 的 position 属性轨道上创建两个关键帧,位置坐标分别为 (0, 0) 和 (100, 100)。这时候两个关键帧之间会出现一条蓝色的连接线: 双击连接线,就可以打开时间曲线编辑器。在最左侧有两个按钮,
-
我们刚刚已经在节点上挂载了动画剪辑,现在我们可以在动画剪辑中创建一些动画曲线了。 我们首先了解一下动画属性,动画属性包括了节点自有的 position、rotation 等属性,也包含了组件 Component 中自定义的属性。 组件包含的属性前会加上组件的名字,比如 cc.Sprite.spriteFrame。 比如下图的 position 那条就是属性轨道,而对应的蓝色菱形就是关键帧。 添加一

