该软件的官网已经不存在!
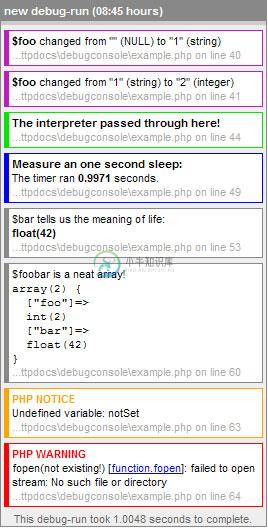
debugConsole 是一个不错的 PHP5 的调试工具,主要功能:监控变量,跟踪变量的变化,打断点,记录日志,这些功能都有,在运行的时候直接这些数据输出到一个js生成的弹窗里。

在过去的十年中,我最热衷的事情之一就是前端开发(特别是JavaScript)。作为一个“匠人”,我喜欢专研各种工具。在本文,我会为你介绍一些用老式console来debug的技巧。 是的,我们都知道下面基本的技巧: console.log(‘Hello World!’); console.info(‘Something happened…’); console.warn(‘Something s
skynet自带了一个调式控制台服务,你需要在你的启动脚本里启动它. skynet.newservice("debug_console",8000) 这里的示例是监听8000端口,你可以修改成别的端口. 出于安全考虑,调试控制台只能监听本地地址127.0.0.1,所以如果需要远程使用,需要先登录到本机,然后再连接 可以用telnet 或nc登录调试控制台.启动后会显示 Welcome to sky
在Unity项目的测试交付阶段,有时会碰到以下几个问题: 1 项目现场的测试人员说了一些bug情况,我会需要得到日志的信息支持从而处理,output_log.txt发过来之后,看到的却是只有初始化的一些业务日志。测试人员会告诉我:“哦!我发你之前又重启了一次程序”...output_log.txt每次程序重启都会清空重写。 2 于是我让他再触发一次bug,然后立即给当前的log文件,费了些时间,总
这是默认的launch.json,"program": "${fileDirname}" 指示从当前文件所在的目录作为go 程序的目录。 go程序是以目录为单位的,编译的时候一个文件中的全部.go都参与编译,只能有一个文件中有main函数。 如果vs code 当前打开的文件与主程序不在同一个目录下,按F5开始调试时就会报Failed to continue: Check the debug
1. ipmi 使用ipmi命令: ipmitool power on or ipmitool chassis power on 使用电源循环的命令也可以实现进入host的目的: ipmitool power cycle or ipmitool chassis power cycle 2. systemctl 使用systemctl start host-poweron命令在BMC debug c
在 skynet 框架中提供了一个控制台服务 debug_console ,用于帮助我们查看 skynet 的一些运行时数据,而且在需要热更代码的时候也需要借助控制台来实现。接下来,我们先看看如何使用控制台,然后在大致看一遍底层的源码实现。 工具准备 由于启动控制台服务后,需要借助 nc 或 telnet 来远程连接控制台,所需需要确保机器上已安装了此类工具,这里我使用的是 nc 6.40 ,可以
使用pycharm在debug python 2时,无法在debug console中输入中文,输入中文便会提示如下错误: UnicodeEncodeError: 'ascii' codec can't encode characters in position 1-2: ordinal not in range(128) 直接导致带有中文的代码在进行debug时极不方便,解决方法如下: \App
转自:http://fann.im/blog/2012/03/23/maximize-xcode-debug-console-window/ 很酷的小技巧: 参考 How to get back the Console window in XCode4 做了一点点改动,Run 的时候自动切换到 Console Tab 并且是最大化展示,效果还不错。 打开 Tab 支持,View – Show Ta
我们在研发一个硬件设备的时候,经常会出现应用矛盾的情况,如下面的场景: 在linux的嵌入式系统中,为了在设备出现故障的时候,可以更好的监听设备的运行状态,需要设置一个串口为console口,用于输出运行信息,但是这样设备启动后,这个debug口不可以用作应用串口来使用了,会出现资源的浪费,那么能不能让这2个功能复用呢?比如说,启动的时候按下某个按键启动console ,如果不按任何键,那么启动后
Pycharm默认的Python Console只能run的时候用,而且每次都会打开一个新的Python Console窗口,简直反人类,终于找到了用Python Console Debug的方法,记录一下 ctrl+a全选代码,Alt + Shift + E运行 若想只运行部分代码,鼠标选中代码,Alt + Shift + E运行 参考:https://blog.csdn.net/simples
1: console.log和console.info与console.debug的区别 console.log()、console.info()与console.debug()都是在控制台中打印信息 用的最多的就是我们的console.log() 但是在一些开发工作中console.info()用的也是比较多的,本质上是没有区别的,只不过名字叫的不一样而已 2: 其中,conso
用于Chrome远程调试协议的替代传输。 进程: 主进程 Chrome调试工具在JavaScript运行时具有特殊绑定,允许与页面交互并对其进行检测。 1 const {BrowserWindow} = require('electron') 2 let win = new BrowserWindow() 3 4 try { 5 win.webContents.debugger.attach
控制调试工具 控制调试工具用来管理调试当中的程序运行,提供了如下常用功能: 暂停、恢复程序运行; 终止进程 查看、禁用断点 获取线程堆栈 恢复程序运行 当程序在断点处暂停的时候,可以使用此功能来恢复程序运行. 如果有下一个断点, 就会跳转下一个断点处. 如果没有断点,程序就继续运行. 操作步骤: 调试工具栏: Resume Program 快捷键: Mac: option + command +
现提供基于Visual Studio Code的调试插件(beta版) zip包中包含有使用说明,具体安装使用方法可解压后查看 Mac版本下载地址 windows版本下载地址 XCode下的bricks工程 下载地址
webpack dev-server webpack-dev-server 是一个小型的 Node.js Express 服务器,它使用 webpack-dev-middleware 中间件来为通过 Webpack 打包生成的资源文件提供 Web 服务。它还有一个通过 Socket IO 连接着 webpack-dev-server 服务器的小型运行时程序。webpack-dev-server 发
1 adb的安装和使用 2 GDB调试环境搭建 3 录音工具vspdump使用指南
本文向大家介绍JavaScript调试工具汇总,包括了JavaScript调试工具汇总的使用技巧和注意事项,需要的朋友参考一下 现在的JavaScript事实上已然成为了流行的web语言,即使它并不完美。很多程序员不喜欢用JavaScript写代码,是因为写到后来总会出现各种莫名其妙的bug,而且在开发大型应用程序的过程中很容易犯错。而且鉴于当今此类工具的现状,要想在浏览器上做JavaScript
开发及调试工具 文本编辑器或 IDE (集成开发环境) Google Chrome, Firefox Firebug, Safari Developer Tool NOTE: Google Chrome DevTools Doc
概述 最近这段时间工作挺忙的,发现已经 3 周没更文了... 感谢你们还在,今天给大家分享一款 gRPC 的调试工具。 进入正题。 当我们在写 HTTP 接口的时候,使用的是 Postman 进行接口调试,那么在写 gRPC 接口的时候,有没有类似于 Postman 的调试工具呢? 这是有的。 咱们一起看下 grpcui,源码地址: https://github.com/fullstorydev/