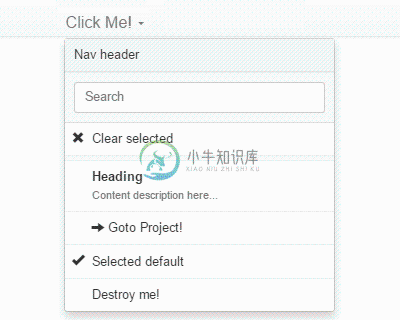
Bootstrap Dropselect 是一个简单的 jQuery 插件,它可以将 bootstrap 的下拉菜单扩展到类似 github 的选择菜单中。

-
最近在用select的时候,需要隐藏下拉框,而且是多选 <select id="selectSendMsgType" name="selectSendMsgType" multiple="multiple" class="chosen-select-comp" > </select> bootstrap中select 代码生成如下 <select id="selectS
-
$('.select2_sample1').multiselect({ buttonClass: 'btn btn-link',//显示按钮style buttonWidth: '400px',//按钮宽度 inheritClass: true,//继承原来select的button的class buttonConta
-
1. 客户端分页和服务端分页 sidePagination 属性: data-side-pagination 类型: String 细节: 定义表的侧面分页,只能是 ‘client’ 或 'server'。使用 'server' 端需要设置 'url' 或 'ajax' 选项。 请注意,所需的服务器响应格式不同,具体取决于 'sidePagination' 选项设置为 'client' 还是 's
-
需要在bootstrap.css , select2.css 后加入下面的css /*** Select2 Plugin ***/ .form-control .select2-choice { border: 1px solid #e5e5e5; background-color: #fff; background-image: none; filter: none; hei
-
下载地址、API和DOM地址(英语好的小伙伴可以看看) 做项目用到bootstrap fileinput插件上传文件,在用的过程中,遇到一些问题,所以想着整理一份比较详细的文档,方便自己今后使用,也希望能给大家带来帮助,如有错误,希望大家积极指正,积极交流。 注意:第三部分内容因为存在i标签,某些文字被转换成图标 一、引入文件 二、初始化设置 //初始化fileinput initFileInpu
-
bootstrap multiselect 自动勾选 <!DOCTYPE html> <html> <head> <title></title> <!-- 新 Bootstrap4 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstra
-
1、下面是,modal在屏幕正中间显示 let _modal = $('#userModal'); _modal.on('show.bs.modal', function(){ var $this = $(this); var $modal_dialog = $this.find('.modal-dialog'); $this.css('display', 'blo
-
问题内容: 我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。 我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬停在该区域上,则不显示该子菜单不想。 我的CSS如下: 问题答案: 如果可能的话,我会避免使用JS。这不
-
主要内容:用法,实例,实例,选项,方法,实例Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的
-
主要内容:实例,选项,实例,实例,更多实例本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。 如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单: 实例 <div class="dropdown"> <button type="button" c
-
主要内容:实例,实例,下拉菜单中的分割线,实例,下拉菜单中的标题,实例,下拉菜单中的可用项与禁用项,实例,下拉菜单的定位,实例,下拉菜单弹出方向设置,实例,实例,实例,下拉菜单设置文本,实例,按钮中设置下拉菜单,实例,实例Bootstrap4 下拉菜单依赖于 popper.min.js。 下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。 实例 <div class="dropdown"> <button type="button" class="btn btn-primary dropdo
-
介绍 向下弹出的菜单列表。 引入 import { createApp } from 'vue'; import { DropdownMenu, DropdownItem } from 'vant'; const app = createApp(); app.use(DropdownMenu); app.use(DropdownItem); 代码演示 基础用法 <van-dropdown-me
-
下拉选择。 Usage 全部引入 import { Dropdown } from 'beeshell'; 按需引入 import { Dropdown } from 'beeshell/dist/modules/Dropdown'; Examples Code 详细 Code import { Dropdown } from 'beeshell'; <Dropdown ref={(c)
-
Toggle contextual overlays for displaying lists of links and more with the LCUI dropdown component. Overview Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They’
-
下拉字段存储一个字符串作为其值和一个字符串作为其文本。 该值是与语言无关的键,将用于访问文本,并且在语言之间切换Blockly时不会翻译。 文本是人类可读的字符串,将显示给用户。 下拉字段 下拉字段展开 下拉字段压缩 新建 下拉构造函数接受菜单生成器和可选的验证器。 菜单生成器具有很大的灵活性,但是本质上是一个选项数组,每个选项都包含一个人类可读的部分以及一个与语言无关的字符串。 简单的文字下拉菜

