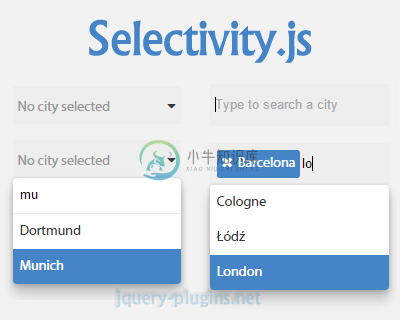
Selectivity.js 是一个用于 jQuery 和 Zepto.js 的,模块化的轻量级的选择库。它有以下特点:
-
丰富的 UI
-
模块化
-
轻量级
-
高兼容性

-
下载地址http://www.jq22.com/jquery-info17813 使用办法: 1.引入selectivity-jquery.js和selectivity-jquery.css 2.在需要使用的页面里 <div id="example-1" class="selectivity-input example-inpt"></div> var ne
-
①:https://www.bootcdn.cn/Selectivity.js/ ②:引css和js <link rel="stylesheet" href="css/selectivity-jquery.css"/> <script src="js/jquery.min.js"></script> <script src="js/selectivity-jquery.js"></script>
-
<html> <script type="text/javascript"> var selectedValue = '<%= request.getAttribute("line")%>'; function changeSelected(){ jsSelectItemByValue(document.getElementById("mySelect
-
js动态获取select选中的option 通过2种方式: 一、jquery方法(页面中必须加载过jquery库)-------------------推荐使用 1:var options=$("#test option:selected"); //获取选中的项 2:alert(options.val()); //拿到选中项的值 3:alert(options.text()); //拿到
-
可以使用javascript和jQuery两种实现方式 1:使用javascript实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/19
-
前三种配合JQuery使用 方法一: $("#commerce").html('<option value="OK">LaLA</option>'); ================ 方法二: $("#commerce").append("<option value='OK'>LaLA</option>"); ================ 方法三: var slt=$('<select
-
先讲jquery方式,再讲原生方式 jquery方式 选择框 jQuery获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发 2. var checkText=$("#select_id").find("option:select
-
比如<select class="selector"></select> 1、设置value为pxx的项选中 $(".selector").val("pxx"); 2、设置text为pxx的项选中 $(".selector").find("option[text='pxx']").attr("selected",true); $("#sltFeatureType opt
-
js选中select function selected(id, val) { $('#' + id + ' option[value="' + val + '"]').attr('selected', true); } posted on 2017-08-16 15:10 hllive 阅读( ...) 评论( ...) 编辑 收藏 转载于:https
-
文章转载自: JS动态操作select的option http://www.studyofnet.com/news/4.html Javascript 操作select是表单中常见的一种,下面介绍几种常用的JS动态操作select中的各种方法: //动态创建select function createSelect()
-
首先,从官网下载js文件,在html中引用。 <link rel="stylesheet" type="text/css" media="screen" href="/css/selectivity-jquery.css"> <script type="text/javascript" src="/js/selectivity-jquery.js"></script> 第二步,指定一个d
-
1.判断select选项中 是否存在Value="paraValue"的Item 2.向select选项中 加入一个Item 3.从select选项中 删除一个Item 4.修改select选项中 value="paraValue"的text为"paraText" 5.设置select中text="paraText"的第一个Item为选中 6.设置select中value="paraValue"的
-
选择性,表示一个行集当中的一小部分行 这个行集可以是基表,视图,或者一个join的结果集,或者一次group by操作 选择性受限于查询谓词,比如,last_name='Smith',或者一个联合谓词,比如,last_name='Smith' ADN job_type='Clerk' 一个谓词就像一个过滤器,从行集当中过滤掉某
-
获取选中值: function setApprovalPersonName() { var name = $("#approvalPersion").find("option:selected").text(); document.getElementById("approvalPersonName").value = name; }
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript"> function myfun() { var data=[{"name":1,"value":"A"}, {"name"
-
Selectors API是由w3c发起的一个标准,致力于让浏览器原生支持CSS查询。Selectors API的两个核心方法:querySelector()和querySelectorAll()。 1.querySelector()方法 该方法接收一个CSS选择符,返回与该模式匹配的第一个元素,如果没有找到匹配的元素,返回null。 //取得body元素 var body=documen
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function selectOneLeftToRight() { var leftSelect=document.getElementById("l
-
document.body.onclick = function(){ if(document.getElementById('vselect') === null){ document.body.innerHTML = ""; var select = document.createElement("select"); select.
-
问题内容: 如果我只需要2/3列,而是查询而不是在select查询中提供这些列,那么关于更多/更少I / O或内存的性能是否会有所下降? 如果我确实选择了*,则可能会出现网络开销。 但是在选择操作中,数据库引擎是否总是从磁盘中提取原子元组,还是仅提取在选择操作中请求的那些列? 如果它总是拉一个元组,则I / O开销是相同的。 同时,如果它拉出一个元组,从元组中剥离请求的列可能会占用内存。 因此,在
-
我在xaml中创建了一个树景。 树结构如下图所示。每个家长可以有任意数量的孩子 我有所有级别的复选框。我不知道如何单独访问它的节点,也不知道如何使用树数据。 在我的VM类中,我将TreeView的datacontext设置为3类列表,如下所示: 我的要求是: 选择父项应选择其所有子项和孙子项 如何在代码中标识所选的项目?需要它做进一步的处理 请帮忙。
-
一个选择就是从当前文档中抽取的一组元素。D3使用[[CSS3|http://www.w3.org/TR/css3-selectors/]]来选择页面元素。例如,你可以使用的选择方式有标签 ("div")、类(“.awesome”)、唯一标识符(“#foo”)、属性(“[color=red]”)、或者包含(“parent child”)。选择器可以是交叉(".this.that" 表示逻辑与)的也可
-
Action is similar to “Go to Edit Point”, but selects important code parts. 这个功能类似于编辑点间移动功能,但是选择重要的代码部分。 In HTML, these are tag name, full attribute and attribute value. For class attribute it also sel
-
我希望,如果我选择“mammals”,动物选择选项只显示值为1的选项data-animal_class。 我知道如何获得哺乳动物值,但我不知道如何使用过滤器 这是我的代码:
-
问题内容: 我想设置一个先前选择的要在页面加载时显示的选项。我用以下代码尝试了它: 与 但这是行不通的。有任何想法吗? 问题答案: 这绝对应该工作。确保已将代码放入:
-
我想调用一个函数时,选择的任何选项。类似于这样: 但不知何故不起作用。有人能帮忙吗。 请注意 我不想捕获更改事件,如果我选择已经选择选项,则不会触发更改事件
-
问题内容: 我正在尝试从以下查询中获取行数。我只得到行计数为1,但有35条记录。您能否让我知道如何从内部查询中获取计数? 谢谢 问题答案: 您缺少FROM,需要为子查询指定别名。

