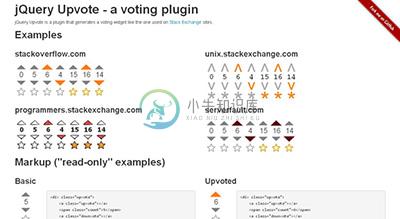
jQuery Upvote 可以创建一个投票部件,就像 Stack Exchange 网站用的一样。
-
复制源自 SO1004475 – jQuery CSS plugin that returns computed style of element to pseudo clone that element? – 请按照链接和upvote那里,如果你发现它有用. 这似乎是可笑的,但这可能是你最好的选择 – 使.css()没有任何参数得到一个对象与所有这些东西设置. jQuery.fn.css = (
-
I mostly agree with what Amit said (and given him my upvote), but if you want dynamic forms then you could also try Knockout's html binding (when you want to bind a few lines) and template binding (wh
-
我基本上是这样做的,所以当您单击按钮进行“投票”时 目前我有 clients.php $clientInfo = "SELECT * FROM Clients ORDER BY Client ASC"; $stmt = sqlsrv_query($conn, $clientInfo); echo " "; while ($client = sqlsrv_fetch_array($stmt, SQL
-
前端开发whqet,csdn,王海庆,whqet,前端开发专家 翻译自:http://lab.abhinayrathore.com/ 翻译人员:前端开发whqet,意译为主,不当之处敬请指正。 译者说:临近期末,大部分的基础教学内容已经讲解完毕,在进行比较大型的项目训练之前,如果能让学生了解甚至遵循一些前端开发的编码规范将会是一件非常有意义的事情。因此,本博客准备于近期整理一个编码规范与最佳实践的
-
我有一个看起来像这样的表格: 当我绑定到表单的Submit($("vote_form").submit())时,似乎无法访问用户单击的图像。因此,我试图绑定到单击图像本身($(".vote_down, .vote_up").click()),该图像总是提交表单,无论我是否尝试 返回false; event.stopPropogation(); 要么 event.preventDefault();
-
本文实例为大家分享了基于PHP+jQuery+MySql实现红蓝(顶踩)投票代码,供大家参考,具体内容如下 数据库操作: CREATE TABLE IF NOT EXISTS `votes` ( `id` int(10) NOT NULL AUTO_INCREMENT, `likes` int(10) NOT NULL DEFAULT '0', `unlikes` int(10) NOT NULL
-
<script type="text/javascript"> //初始化加载 $(function(){ //关闭提示的div $(".btn-pic").click(function(){ $(".flag").hide(); }) //进行校验的方法 function contain(s
-
一、简介 系统的投票功能提供了两种投票类型,第一个是单选投票.第二种是多选投票.网站编辑人员可以根据实际的需求,选择类型进行操作。 何处使用投票: 常用于首页、内容页、及专题页面。所有你想放投票的区域。 如何使用: 只需要根据投票所放位置不同,复制对应代码到模版里即可。 系统信息发布页 和 专题管理内置提供了投票选择功能,只需手动点选,即可添加投票。 针对不同位置CSS样式不同,系统提供了三种常用
-
现在我们的系统更完善了,但是想要找到最受欢迎的帖子有点难。我们需要一个排名系统来给我们的帖子排个序。 我们可以建立一个基于 karma 的复杂排名系统,权值随着时间衰减,和许多其他因素(很多功能都在 Telescope 中实现了,他是 Microscope 的大哥)。但是对于我们的例子 app, 我们尽量保持简单,我们只按照帖子收到的投票数为它们排序。 让我们实现一个给用户为帖子投票的方法。 数据
-
获取投票信息 Mudu.Room.Vote.Get(function (response) { response = JSON.parse(response) if (response.status === 'y') { console.log('获取成功,数据为:', response.data) } if (response.status === 'n') {
-
Mudu.Room.Vote 投票组件 获取投票信息 Mudu.Room.Vote.Get(function (response) { response = JSON.parse(response) if (response.status === 'y') { console.log('获取成功,数据为:', response.data) } if (response.st
-
投票模块 投票模块PC标签调用说明 模块名:vote 模块提供的可用操作 操作名 说明 lists 获取投票列表 get_vote 获取投票概述 获取投票列表(lists): 可用参数: 参数名 是否必须 默认值 说明 siteid 是 null 站点ID enabled 否 1 显示方式 order 否 subjectid DESC 排序方式 代码例子: {pc:vote action="l
-
我正在努力使一个top.gg投票webhook,由于某些原因,它给我‘未定义’回来时,我投票。下面是我的代码: 有人看到我做错了什么吗?
-
我想找到一种方法,使悬停属性在投票后保持活动状态,这是状态,并让Javascript或Firebase记住为该用户保持投票图标处于该状态。所以当一个用户投了几个名字,然后再回到页面时,他们会看到他们投了哪些名字,他们投的是什么。 我正在寻找如何实现这一目标的想法。 目前,在firebase中,我将用户的身份验证ID(uid)保存在他们投票的每个人的名字中,或者是1或者是-1表示支持或支持。我确信可
-
本文向大家介绍php投票系统之增加与删除投票(管理员篇),包括了php投票系统之增加与删除投票(管理员篇)的使用技巧和注意事项,需要的朋友参考一下 关于投票系统怎么样怎么样的引言就不多说,这不是毕业设计,主要说一下使用php实现投票系统,与其他普通系统一样,分为两部分,一个是管理员部分,一个是普通用户部分。 关于投票系统的管理部分,非常之简单,提供两部分的功能,增加投票与删除投票 关键在于设计好数

