php查询操作实现投票功能
本文实例为大家分享了php查询操作实现投票功能的代码,供大家参考,具体内容如下
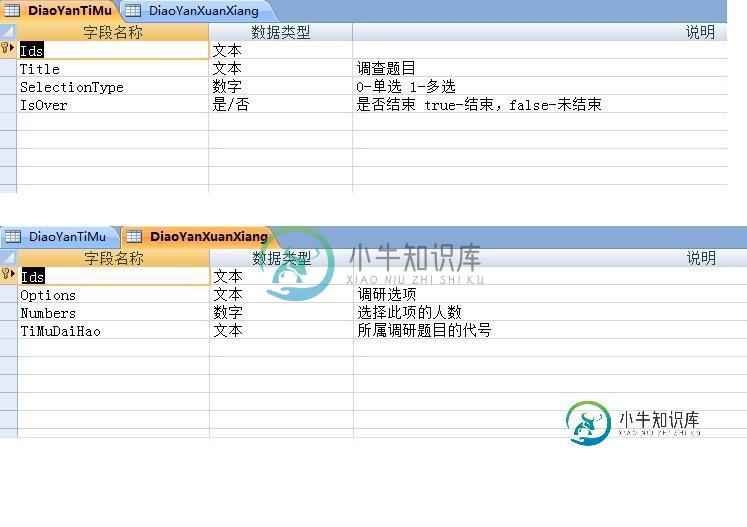
题目:



解题方法汇总:
方法一:
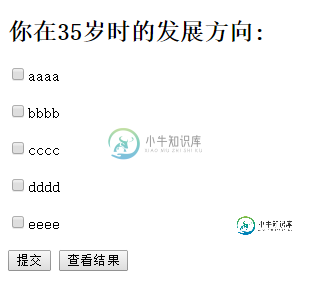
1. 投票主页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>投票</title>
<style>
#list
{
width:400px;
height:300px;}
#jieguo
{
width:400px;
height:300px;}
.x
{
float:left;}
</style>
</head>
<body>
<form action="TouChuLi.php" method="post">
<?php
include ("DBDA.class.php");
$db=new DBDA();
//从调研题目表中找出题目代号和名称
$sql="select * from diaoyantimu limit 0,1";
$arr=$db->query($sql);
$tmmc=$arr[0][1];
$tmdh=$arr[0][0];
echo "<div><h2>{$tmmc}:</h2></div>";
//从调研选项表中输出选项内容:
$sqlxx="select * from diaoyanxuanxiang where timudaihao='{$tmdh}'";
$arrxx=$db->query($sqlxx);
echo "<div id='list'>";
foreach ($arrxx as $v)
{
echo "<div><input type='checkbox' value='{$v[0]}' name='xx[]'>{$v[1]}</div><br />";
}
?>
<input type="submit" value="提交">
<input type="button" value="查看结果" id="check" onclick="Showjieguo()">
</form>
</div>
<div id="jieguo" style="display:none">
<?php
//计算总人数:
$sqlzs="select sum(numbers) from diaoyanxuanxiang where timudaihao='{$tmdh}'";
$zrs=$db->query($sqlzs);
foreach ($arrxx as $v)
{
$name=$v[1];
$number=$v[2];
if($zrs[0][0]==0)
{
$bfb = 0;
}
else
{
$bfb = ($number/$zrs[0][0])*100;
}
$bfb=round($bfb,2);
echo "<div>
<span class='x'>{$name} </span>
<div class='x' style='width:200px; height:10px; background-color:#808080'>
<div style='width:{$bfb}%; height:10px; background-color:#FF8040'> </div>
</div>
<span class='x'>{$number} </span>
<span class='x'>{$bfb}% </span>
</div>
<br />
";
}
?>
<input type="button" value="返回" id="fanhui" onclick="Showfanhui()">
</div>
<script>
function Showjieguo()
{
document.getElementById("list").style.display="none";
document.getElementById("jieguo").style.display="block";
}
function Showfanhui()
{
document.getElementById("list").style.display="block";
document.getElementById("jieguo").style.display="none";
}
</script>
</body>
</html>
2.处理投票页面:
<?php
$arr=$_POST["xx"];
include ("../DBDA.class.php");
$db=new DBDA();
foreach($arr as $v)
{
$sql = "update diaoyanxuanxiang set numbers = numbers+1 where ids = '{$v}'";
$db->Query($sql,1);//1代表$sql的类型
}
header ("location:TouPiao.php");
?>
3. 建立访问数据库的类,封装用于引用:
<?php
//执行一个sql语句,返回相应的结果
class DBDA
{
public $host="localhost";//数据库服务器地址
public $uid="root";//数据库用户名
public $password="";//数据库密码
//执行SQL语句的方法
//参数里面:$sql代表要执行的sql语句;$type是sql语句的类型,0代表查询,1代表其他(增删改);$db代表要操作的数据库
function Query($sql,$type=0,$db="mydb")
{
//造连接对象
$dbconnect=new MySQLi($this->host,$this->uid,$this->password,$db);
//判断连接是否出错
!mysqli_connect_error() or die("连接失败!");
//执行sql语句
$result=$dbconnect->query($sql);
//判断SQL语句类型
if($type==0)
{
//如果是查询语句返回结果集的二维数组
return $result->fetch_all();
}
else
{
//如果是其他语句,返回true或false
return $result;
}
}
}
方法二:
1. 投票主页面:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>投票</title>
<style>
.x
{
float:left;}
</style>
</head>
<body>
<form action="TouChuLi.php" method="post">
<?php
include ("../DBDA.class.php");
$db=new DBDA();
//从调研题目表中找出题目代号和名称
$sql="select * from diaoyantimu limit 0,1";
$arr=$db->query($sql);
$tmmc=$arr[0][1];
$tmdh=$arr[0][0];
echo "<div><h2>{$tmmc}:</h2></div>";
//从调研选项表中输出选项内容:
$sqlxx="select * from diaoyanxuanxiang where timudaihao='{$tmdh}'";
$arrxx=$db->query($sqlxx);
echo "<div id='list'>";
foreach ($arrxx as $v)
{
echo "<div><input type='checkbox' value='{$v[0]}' name='xx[]'>{$v[1]}</div><br />";
}
?>
<input type="submit" value="提交">
<a href="ChaKan.php"><input type="button" value="查看结果" id="check" ></a>
</form>
</body>
</html>
2. 处理投票页面:
<?php
$arr=$_POST["xx"];
include ("../DBDA.class.php");
$db=new DBDA();
foreach($arr as $v)
{
$sql = "update diaoyanxuanxiang set numbers = numbers+1 where ids = '{$v}'";
$db->Query($sql,1);//1代表$sql的类型
}
header ("location:TouPiao.php");
?>
3. 查看投票结果页面:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>查看结果</title>
<style>
.x
{
float:left;}
</style>
</head>
<body>
<?php
include ("../DBDA.class.php");
$db=new DBDA();
//从调研题目表中找出题目代号和名称
$sql="select * from diaoyantimu limit 0,1";
$arr=$db->query($sql);
$tmmc=$arr[0][1];
echo "<div><h2>{$tmmc}:</h2></div>";
//从调研选项表中输出选项内容:
$sqlxx="select * from diaoyanxuanxiang where timudaihao='{$arr[0][0]}'";
$arrxx=$db->query($sqlxx);
//计算总人数:
$sqlzs="select sum(numbers) from diaoyanxuanxiang where timudaihao='{$arr[0][0]}'";
$zrs=$db->query($sqlzs);
foreach ($arrxx as $v)
{
$name=$v[1];//调研项目名称
$number=$v[2];//选择该项的人数
//判断总人数是否为0
if($zrs[0][0]==0)
{
$bfb = 0;
}
else
{
$bfb = ($number/$zrs[0][0])*100;//求百分比
}
$bfb=round($bfb,2); //取小数点后两位
echo "<div>
<span class='x'>{$name} </span>
<div class='x' style='width:200px; height:10px; background-color:#808080'>
<div style='width:{$bfb}%; height:10px; background-color:#FF8040'> </div>
</div>
<span class='x'>{$number} </span>
<span class='x'>{$bfb}%</span><br />
</div><br />";
}
?>
<br />
<a href="TouPiao.php"><input type="button" value="返回"></a>
</body>
</html>
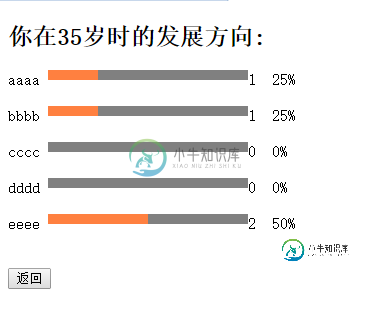
显示结果:


以上就是本文的全部内容,希望对大家学习php程序设计有所帮助。
-
本文向大家介绍PHP+AJAX 投票器功能,包括了PHP+AJAX 投票器功能的使用技巧和注意事项,需要的朋友参考一下 终于到AJAX,翻译过来就是”异步Javascript和XML”,他可以实现网页内容的部分加载,可提高用户体验。现在有很多网站都有用这技术,反正你知道他能实现网页的异步更新就差不多了。当然下面的例子都相对简单,并没有体现它这一特点~ 投票器 新建文件【 AJAX投票.html】
-
本文向大家介绍PHP+MySql+jQuery实现的"顶"和"踩"投票功能,包括了PHP+MySql+jQuery实现的"顶"和"踩"投票功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了基于PHP+jQuery+MySql实现红蓝(顶踩)投票代码,供大家参考,具体内容如下 数据库操作: div: css: jquery: php: 以上就是本文的全部内容,希望对大家学习php程
-
本文向大家介绍通过python3实现投票功能代码实例,包括了通过python3实现投票功能代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了通过python3实现投票功能代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍php基于curl实现的股票信息查询类实例,包括了php基于curl实现的股票信息查询类实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php基于curl实现的股票信息查询类。分享给大家供大家参考,具体如下: 股票信息查询功能我们是需要抓取第三方的数据,然后我们再把这些数据进行分析组成自己想要的,下面我们来看一个php 股票信息查询类. 今天一个二逼朋友让我帮忙写个股票查
-
本文向大家介绍python实现12306火车票查询器,包括了python实现12306火车票查询器的使用技巧和注意事项,需要的朋友参考一下 12306火车票购票软件大家都用过,怎么用Python写一个命令行的火车票查看器,要求在命令行敲一行命令来获得你想要的火车票信息,下面通过本文学习吧。 Python火车票查询器 接口设置 先给这个小应用起个名字吧,既然及查询票务信息,那就叫它tickets 我
-
本文向大家介绍PyQt5+requests实现车票查询工具,包括了PyQt5+requests实现车票查询工具的使用技巧和注意事项,需要的朋友参考一下 PyQt5+requests实现一个车票查询工具,供大家参考,具体内容如下 结构图 效果图 思路 1、search(QPushButton)点击信号(clicked)连接到自定义的槽函数(event.search) 2、槽函数(event.sear

