CSS样式记住用户投票(向上和向下投票)

.downVote {
align-items: center;
font-size: 1.0em;
padding-top: 2px;
margin-right: 3px;
float: right;
color: #fb655a;
cursor: pointer;
}
.downVote:hover {
border-width: 0px;
background-color: #fb655a;
color: #000;
}
我想找到一种方法,使悬停属性在投票后保持活动状态,这是:active(?)状态,并让Javascript或Firebase记住为该用户保持投票图标处于该状态。所以当一个用户投了几个名字,然后再回到页面时,他们会看到他们投了哪些名字,他们投的是什么。
我正在寻找如何实现这一目标的想法。
目前,在firebase中,我将用户的身份验证ID(uid)保存在他们投票的每个人的名字中,或者是1或者是-1表示支持或支持。我确信可以使用该变量,但我不确定如何将其绑定到JavaScript或CSS中。

这里是可以投票的每个人的名字的布局(带有投票图标)
handleUpvote(id){
this.props.upvotePlayer(id)
}
handleDownvote(id){
this.props.downvotePlayer(id)
}
render(props){
return(
<div className="player fade-in">
<span className="vote up"
onClick={() => this.handleUpvote(this.playerId)}>
▲
</span>
<p className="playerContent">{this.playerContent}</p>
<span className="vote down"
onClick={() => this.handleDownvote(this.playerId)}>
▼
</span>
</div>
)
}
}
共有1个答案
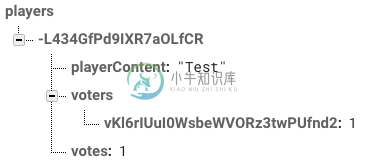
我不确定您是如何传递道具的,但如果this.playercontent对应于屏幕截图中的字符串“test”,那么组件中的this.poolers应该对应于具有投票人的对象。
如果这是正确的,那么我将使用我的uid在这个对象中搜索一个键,并检查该值是否为1。
this.voters[myUid] === 1
您需要将您的uid作为道具传入。或者在componentDidmount中调用auth()以确保您的uid是可访问的。
this.voters[myUid] === 1 && 'alreadyVotedOn'
<span
className={{`vote up ${this.state.votedOn[name] === 1 && 'alreadyVotedOn'}`}}
onClick={() => this.handleUpvote(this.playerId)}>
▲
</span>
那应该能奏效。
重复使用-1表示downvote按钮。
您不必在className属性中全部完成这些操作。您还可以添加自定义数据属性,如前面的注释中建议的@doppl3r。这个过程是一样的,只是保持你的className属性更干净。
-
一、简介 系统的投票功能提供了两种投票类型,第一个是单选投票.第二种是多选投票.网站编辑人员可以根据实际的需求,选择类型进行操作。 何处使用投票: 常用于首页、内容页、及专题页面。所有你想放投票的区域。 如何使用: 只需要根据投票所放位置不同,复制对应代码到模版里即可。 系统信息发布页 和 专题管理内置提供了投票选择功能,只需手动点选,即可添加投票。 针对不同位置CSS样式不同,系统提供了三种常用
-
现在我们的系统更完善了,但是想要找到最受欢迎的帖子有点难。我们需要一个排名系统来给我们的帖子排个序。 我们可以建立一个基于 karma 的复杂排名系统,权值随着时间衰减,和许多其他因素(很多功能都在 Telescope 中实现了,他是 Microscope 的大哥)。但是对于我们的例子 app, 我们尽量保持简单,我们只按照帖子收到的投票数为它们排序。 让我们实现一个给用户为帖子投票的方法。 数据
-
获取投票信息 Mudu.Room.Vote.Get(function (response) { response = JSON.parse(response) if (response.status === 'y') { console.log('获取成功,数据为:', response.data) } if (response.status === 'n') {
-
投票模块 投票模块PC标签调用说明 模块名:vote 模块提供的可用操作 操作名 说明 lists 获取投票列表 get_vote 获取投票概述 获取投票列表(lists): 可用参数: 参数名 是否必须 默认值 说明 siteid 是 null 站点ID enabled 否 1 显示方式 order 否 subjectid DESC 排序方式 代码例子: {pc:vote action="l
-
Mudu.Room.Vote 投票组件 获取投票信息 Mudu.Room.Vote.Get(function (response) { response = JSON.parse(response) if (response.status === 'y') { console.log('获取成功,数据为:', response.data) } if (response.st
-
为了使消费者保持活动(非常长的可变长度处理),我在后台线程中实现了一个空的poll()调用,如果我在poll()之间花费了太多时间,它将防止代理重新平衡。我已经将我的轮询间隔设置得很长,但我不想为了越来越长的处理而一直增加它。 什么是正确的投票没有记录?当前我正在调用poll(),然后重新查找poll call()中返回的每个分区的最早偏移量,这样主线程在处理完前面的消息后就可以正确地读取这些偏移

