DevBridge Ajax Autocomplete 是一个实现了文本输入框的自动完成输入的插件。支持大多数浏览器,要求至少 IE 7+

-
原文:https://github.com/devbridge/jQuery-Autocomplete#ajax-only-settings 通用设置 (1)noCache 默认值false,是否缓存suggestion结果。 (2)delimiter 可选,String或正则表达式,拆分输入值,并取最后一部分用于查询suggestion。 (3)minChars 默认值1,触发autosugge
-
先看一下autocomplete的参数 serviceUrl:服务器端的URL或者是返回 Url 字符串的回调函数 ajaxSettings:jQuery Ajax 请求的额外配置 lookup:查询的数据列表。字符串数组或者对象字面量(格式 { value: 'string', data: any }) lookupFilter: function (suggestion, query
-
Ajax AutoComplete for jQuery jQuery的自动完成插件,方便创建input或者boxs类自动完成功能,只依赖于jQuery. 压缩过后文件大小只有2.7K(jquery.autocomplete.js) API $(selector).autocomplete(options); 绑定插件到所选input.(可为多个) options: 对于插件行为的逐条定义,等于是
-
Jquery autocomplete-ajax自动完成例子 相信很多时候我们都会遇到像百度输入一样的自动提示补全的操作,那么我们可以借助 Jquery autocomplete.js 插件。 同时需要注意的是,还有一个是Jquery-Ui 的 autocomplete.js 插件,这两个插件很容易将初学者迷惑,在任务中我发现了许多有关这个例子的插件,不过多数都主要介绍了自动补全的本地实现,
-
目前据我所知最好用的 autocomplete 插件就是 jquery-ui 的 autocomplete 以及 devbridge 的 autocomplete 插件。 我最终选择了 devbridge 的 autocomplete 插件,主要是不想引用 jquery-ui 的 css 文件。 官方网址:https://www.devbridge.com/sourcery/components/
-
jQuery的Autocomplete(自动完成、自动填充)插件有不少,但比较下来我感觉,还是bassistance.de的JQuery Autocomplete plugin比较强大,我们就来写一些代码感受一下。 jquery-autocomplete配置: <script type="text/javascript" src="/js/jquery-1.4.2.min.js"></script
-
我在我的一个应用程序中使用Ajax Autocomplete for Jquery( http://www.devbridge.com/projects/autocomplete/jquery/).搜索表单看起来像这样: Countries Cities Tourist Attractions Hotels 并且自动完成配置如下所示: // var a = $('#q').autocomplete
-
js下载地址:https://github.com/devbridge/jQuery-Autocomplete 1.引入js,引入css --start--------------------------------------------------------------------------------------------- 1.autoComplete()方法 $(selector)
-
注意使用的是autocomplete.jquery,官网地址是:https://github.com/devbridge/jQuery-Autocomplete。而不是JqueryUI的autocomplete when I click or tab into the input filed, I want to display all result below 现在需求是当我点击文本框或用tab
-
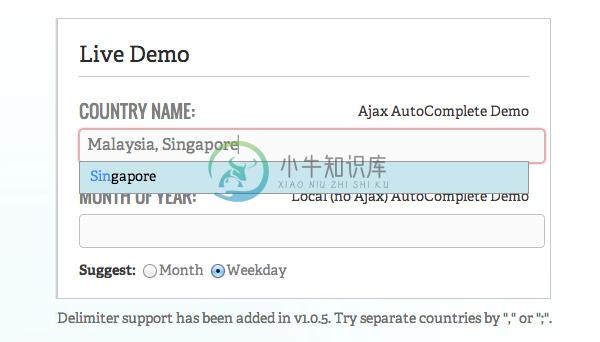
中文文档 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>DevBridge Autocomplete Demo</title> //样式 <link href="styles/styles.css" rel="stylesheet" /> </head> <body> <d
-
第一个帖子!和一个java的noob*随便! 我知道有很多关于这个话题的帖子,我已经读过了…我就是解决不了。 我有一个非常简单的HTML表单,有静态输入和动态创建的输入。 HTML自动完成 HTML表单 null AddInput.js 所以问题很简单…给定这些代码,我如何在每个新生成的输入中实现自动完成。 事先多谢。
-
我正在测试的网站有一个文本框来输入位置。当我输入一个字符时,Google API会在文本框下方发送与该字符匹配的位置列表。以下是自动完成选项的快照 我试图在硒中自动化这个场景。但是问题是当我textbox.sendkeys(“文本”)时,从谷歌应用编程接口填充位置列表不会发生。 我尝试过隐式和显式等待,计时器高达200秒,但仍然不起作用。我试过了,在sendkeys()之前单击(),键。在send
-
问题内容: 我有一个文本框,我想在其上应用自动完成功能。我正在使用以下插件: 自动压缩 它可以正常工作,但是一旦我将其与AngularJS结合使用,它就会停止工作: 我有以下代码: 和jfiddle的链接如下: 小提琴 如您所见,虽然没有Angular,但自动完成功能不起作用。 有人可以帮忙吗? 问题答案: 为您服务的傻瓜 http://plnkr.co/edit/5XmPfQ78vRjSrxE0
-
我想创建基于自动完成输入的动态谷歌地图。我把代码写成:- 地图没出现。请解决它..我通过参考https://youtu.be/2n_r0ndekgc上的视频编写了代码
-
我似乎有一个问题,关于移动我的文本框回到原来的部门。每次我把搜索栏放回那个区域。我试图制作英国广播公司新闻网站,但似乎不起作用。 当我尝试将搜索栏放置在正确的区域时,它会将其移动到新行中。 我希望它看起来像BBC新闻网站上的酒吧。
-
我有搜索输入以及下拉存储为li元素。如何向搜索标签添加自动完成功能,从li标签获取数据,并在搜索输入中显示相应的结果。 自动完成程序应从ul li标签中提取内容并执行操作。可以通过li搜索输入标签完成吗?
-
主要内容:创建文本域,TextField文本,示例-1,实例-2,实例-3用于单行文本输入。请看下面的示例 - 和字段扩展了类,它是JavaFX中所有文本控件的超类。 上面的代码生成以下结果。 创建文本域 我们可以使用类的构造函数来创建文本字段。 只是一个带有光标的文本输入框,通常我们需要一个控件来告诉文本字段的目的。以下代码创建一个控件来标记对应的文本字段是用于名称输入。然后它创建一个对象。之后,它使用HBox布局和。 使用预定义文本创建文本字段。 TextField
-
在上一节我们讲到了 TextView,它用来显示一段文本。这一节可以算作成是 TextView 的延续,因为从功能上 EditText 在 TextView 的基础之上多了一个输入的功能;从代码上 EditText 是继承自 TextView 的子类,所以我们可以大胆的理解为, EditText 是一种带有输入功能的高级 TextView。 1. EditText 的特性 在学习过 TextVie

