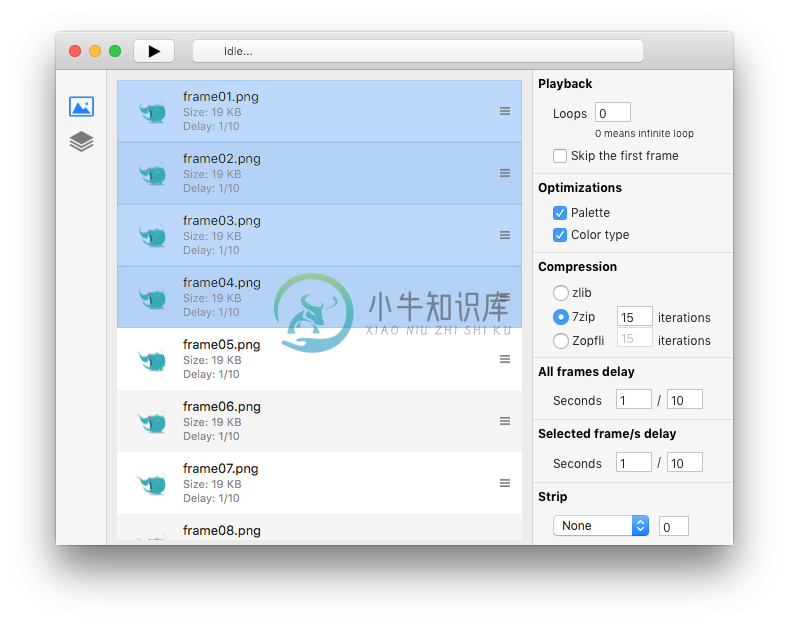
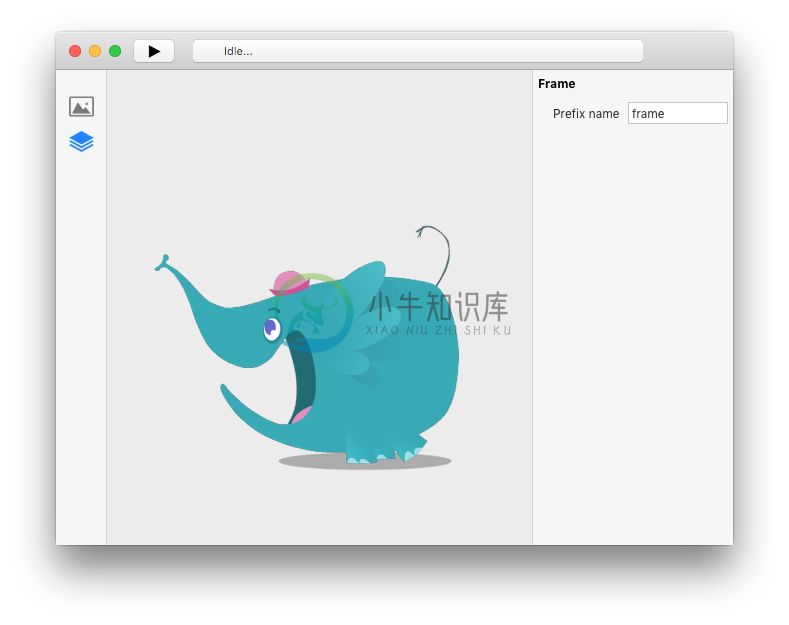
APNGb 是 MacOS 平台下的 PNG 图像编辑工具,它把一系列的 PNG 图像组合起来,再以 APNG 的形式压缩成动画图像。在过程中,还可选择为所有或所选帧更改帧延迟。除了支持生成动画,APNGb 还可以把 APNG 动画分解为多个图像。适用于 macOS 10.11 及以上版本。


APNG (动画便携式网络图形) 文件格式是 PNG (便携式网络图形) 的扩展,它可以让 PNG 文件像 GIF 一样动画化,同时还保留着与非动画 PNG 文件的向后兼容性。 APNG 相比较于 GIF 图像的优势是,同样体积下图像更清晰。APNG 格式支持的浏览器包括 Safari ( macOS 及 iOS)、Firefox (桌面及 Android )、Chrome (需安装 add-ons 支持)、Opera 。
示例:

APNG = 30 823 bytes

GIF = 43 132 bytes
-
编辑动画曲线 Unity 编辑器提供了几种不同的功能和窗口,用 曲线 来显示和编辑数据。这些用来查看和编辑的方法大体上相同,但是也有一些区别。 动画视图 使用曲线来显示和编辑 动画剪辑 中动画属性随时间变化的值。 动画视图 脚步组件可以含有 动画曲线 类型的成员变量,可以用于各种对象。在检视视图中点击这些变量将弹出 曲线编辑器。 曲线编辑器。 声源 组件使用曲线来控制声源的衰减量(随着距离变化)和
-
本章将介绍 Cocos Creator 3D 的动画系统,除了标准的位移、旋转、缩放动画和序列帧动画以外,这套动画系统还支持任意组件属性和用户自定义属性的驱动,再加上可任意编辑的时间曲线和创新的移动轨迹编辑功能,能够让内容生产人员不写一行代码就制作出细腻的各种动态效果。 注意:Cocos Creator 3D 自带的动画编辑器适用于制作一些不太复杂的、需要与逻辑进行联动的动画,例如 UI 动画。
-
注意:对于 Photoshop CC 之前的 Photoshop 版本,只有当您拥有 Photoshop Extended 时,本文所讨论的某些功能才可能可用。Photoshop 不提供单独的 Extended 版本。Photoshop Extended 中的所有功能是 Photoshop 的一部分。 变换视频图层 可以像在 Photoshop 中变换其它任何图层一样变换视频图层。但是,必须在变换
-
我们刚刚了解了属性帧的操作,现在来看看具体怎么创建一个帧动画。 为节点新增 Sprite 组件 首先我们需要让节点能正常显示纹理,所以需要为节点增加Sprite组件。 选中节点后在属性检查器中通过 添加组件 按钮,选择 UI -> Render -> Sprite。 在属性列表中添加 Sprite.spriteFrame 节点可以正常显示纹理后,还需要为纹理创建一个属性轨道。 在动画编辑器属性列表
-
动画视图指南 在 Unity 中的动画视图中,你可以直接创建和修改动画剪辑。动画视图的功能强大、操作简单,被设计为外部 3D 动画软件的替代品。除了运动动画外,编辑器还可以为材质和组件添加动画,以及基于动画事件修改动画剪辑,动画事件是一些在特定时间点被调用的函数。 更多相关信息请阅读 动画导入 和 动画脚本。 本章接下来的内容将详细介绍动画视图的个个方面。
-
编辑器的主要面板介绍 动画编辑器一共可以划分为 8 个主要部分。 菜单工具栏 时间轴与事件帧 节点菜单工具栏 节点列表 节点内关键帧预览 属性列表 属性轨道关键帧预览 当前 clip 动画的相关属性编辑区域 1.菜单工具栏 这里负责显示一些常用功能按钮 功能 图标 快捷键 备注 移动到第一帧 Ctrl / Cmd + Left - 移动到前一帧 Left - 播放/暂停 Ctrl / Cmd +
-
我们刚刚已经在节点上挂载了动画剪辑,现在我们可以在动画剪辑中创建一些动画曲线了。 我们首先了解一下动画属性,动画属性包括了节点自有的 position、rotation 等属性,也包含了组件 Component 中自定义的属性。 组件包含的属性前会加上组件的名字,比如 cc.Sprite.spriteFrame。 比如下图的 position 那条就是属性轨道,而对应的蓝色菱形就是关键帧。 添加一
-
我们已经创建了基本的动画了。 但有时候我们会需要在两帧之间实现 EaseInOut 等缓动效果,那么在动画编辑器中怎么实现呢? 我们首先需要在一条轨道上创建两个不相等的帧,比如在 position 上创建两帧,从 0,0 到 100,100。 这时候两帧之间会出现一根连接线(连接关键帧之间的蓝色线段),双击连接线,可以打开曲线编辑器。 曲线编辑器打开时,如果当前的动画曲线数据是预设里的,左边的预设

