Refined GitHub 是一个简化 GitHub 界面并拥有实用功能的浏览器扩展程序。支持 Chrome、Firefox 与 Opera。
功能:
单击 alt 切换过期 PR comments 与 PR/commit 文件。
y 键复制文件的规范链接。
comment 中 tab/shift tab 缩进文本。
用 Squash and merge 合并请求时,使用 PR 标题作为提交标题。
在 comments 中查看内联链接的要点。
使用 possibly-related 列表避免打开相似的 issue。
用 Squash and merge 合并请求时,使用 PR 的描述作为提交信息。
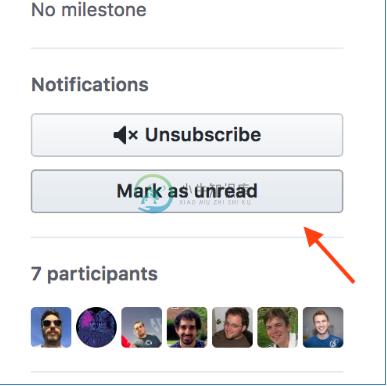
| 标记 PR 和 issue 未读 (They will reappear in Notifications) |
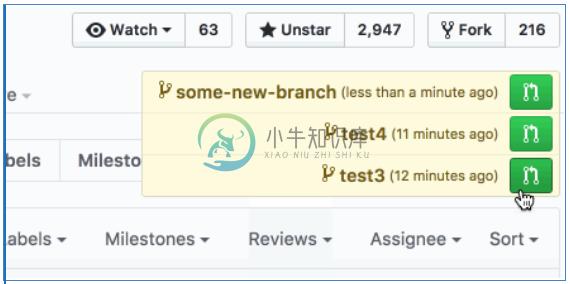
最近 push 分支不再跳转 (They are moved to the side) |
|---|---|
 |
 |
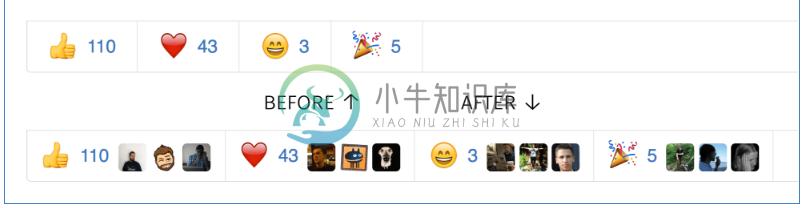
| 显示头像 | 合并请求时的选项 |
|---|---|
 |
 |
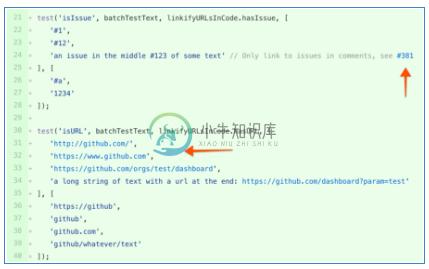
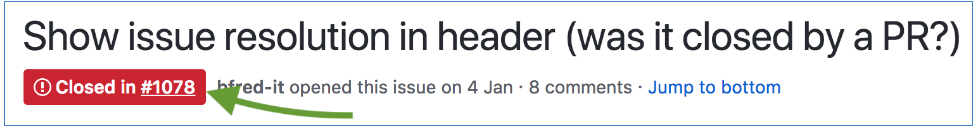
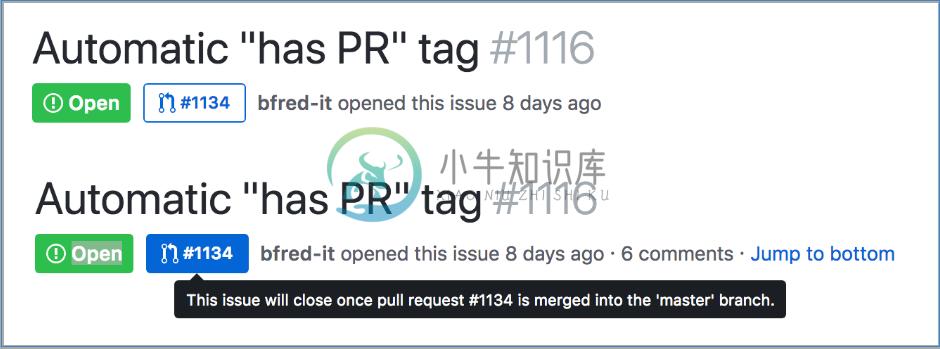
| issue 与 PR 超链接 | 链接指向 issue 的结束 commit 或 PR |
|---|---|
 |
  |
-
第三方github登录 I work at Thinkific with 20+ other developers (we are hiring for multiple positions) in different codebases. GitHub is part of our toolkit, and I decided to write a post sharing a few Chro
-
github 生产环境 by Nick Karnik 尼克·卡尼克(Nick Karnik) GitHub扩展可提高您的生产力 (GitHub Extensions to Boost Your Productivity) Here are GitHub Extensions that I use. They will enable you to improve your productivity
-
总结了一些日常Vue网页开发中用到的东西,本博文持续更新中。。。 最后更新日期:2022-01-29 一、绚丽的vue ui库 ui组件库尽量选择大中厂的产品,避免版本更迭时需要大改动。 1.Element UI:https://element.eleme.cn/#/zh-CN 2.Vant:https://vant-contrib.gitee.io/vant-weapp/#/home 二、生动的
-
温馨提示:项目已开源,目前已停止维护 【基本介绍】 基于webkit的开源浏览器,支持window/Linux/Mac。 轻巧、安全、绿色、“超光速”! 【软件特点】 * 独创的“划鼠加速”功能,轻划鼠标,立即加速浏览,告别龟速网络 * 万能地址栏,瞬间变身词典、视频搜索器、查询终端,无限扩展 * 支持标签式浏览,无对话框模式 * 独有的页面式下载管理器 * 独有的页面式书签管理器
-
每个桌面浏览器都有一套开发工具,开箱即用,您可以将他们添加到您的浏览器的扩展或插件。 以下是两个具有一些实用功能的Chrome扩展程序,可帮助您调试设计。 Emmet Re:View Emmet Re:View是一个工具,它可以让你轻松查看您的网站在每个媒体查询(media queries)中的样子,并同步所有页面的滚动。 你可以在他们的网站上看到它的演示。 Download on the Chr
-
事件 是某事发生的信号。所有的 DOM 节点都生成这样的信号(但事件不仅限于 DOM)。 这是最有用的 DOM 事件的列表,你可以浏览一下: 鼠标事件: click —— 当鼠标点击一个元素时(触摸屏设备会在点击时生成)。 contextmenu —— 当鼠标右键点击一个元素时。 mouseover / mouseout —— 当鼠标指针移入/离开一个元素时。 mousedown / mouseu
-
问题内容: 我是浏览器扩展开发的新手,我了解浏览器扩展更改页面并向其中注入代码的概念。 有没有办法可以扭转这个方向?我编写了一个扩展程序,提供了一组API,想要使用该扩展程序的网站可以检测到该扩展程序的存在,如果存在,该网站可以调用诸如这样的API方法。在Chrome,Firefox和Safari中可能吗? 例: Google创建了一个名为BeautifierExtension的新扩展。它具有一组
-
本文向大家介绍使用wxpython实现的一个简单图片浏览器实例,包括了使用wxpython实现的一个简单图片浏览器实例的使用技巧和注意事项,需要的朋友参考一下 上次我爬了n多图片,但是浏览的时候有一个问题。 图片浏览器的浏览一般都是按名称排的,而我对图片的命名是按照数字递增的。比如3总是会排在10后面,也就无法快速地浏览图片了。 所以,出于方便自己查阅图片,也出于学习,决定做一个自己的图片浏览器。
-
在web项目中,我们有一个简单的文件浏览器。为了安全起见,我们需要某种映射,即哪些用户角色可以在哪些目录(包括它们的子目录)中读取(R)或读写(RW)。 例子: 用户可以查看文件夹中的文件。 roleA,“folderA/”,R 具有角色的UserB在folderA/中查看和编辑文件,以及查看folderB/ roleB,“folderA/”,RW 到目前为止,项目中使用的一些技术: 挂毯 冬眠
-
浏览器工作原理。 目录 排版引擎 渲染 JavaScript 引擎 并发模型 内存管理 执行环境 网络通信 缓存 Cookie 跨源资源共享 安全 同源策略 Web APIs 事件 存储 定时器 Fetch 文档操作 数据通信 图形处理 音视频处理
-
设计开发的页面与网站需要在浏览器上预览与调试。推荐使用 Chrome 浏览器。 Chrome Safari Firefox Edge(IE)

