C# 模拟浏览器并自动操作的实例代码
本文主要讲解通过WebBrowser控件打开浏览页面,并操作页面元素实现自动搜索功能,仅供学习分享使用,如有不足之处,还请指正。
涉及知识点
- WebBrowser:用于在WinForm窗体中,模拟浏览器,打开并导航网页。
- HtmlDocument:表示一个Html文档的页面。每次加载都会是一个全新的页面。
- GetElementById(string id):通过ID或Name获取一个Html中的元素。
- HtmlElement:表示一个Html标签元素。
- BackgroundWorker 后台执行独立操作的进程。
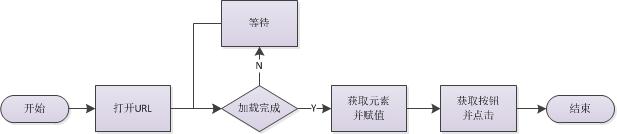
设计思路
主要采用异步等待的方式,等待页面加载完成,流程如下所示:

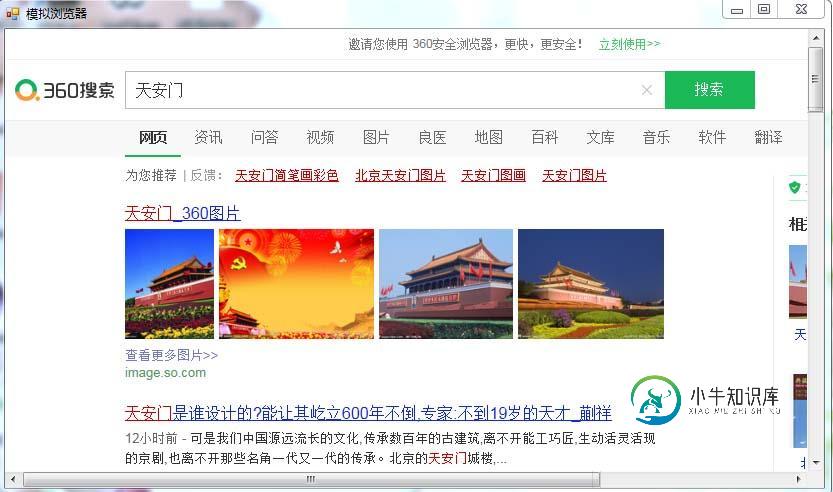
示例效果图
如下所示:加载完成后,自动输入【天安门】并点击搜索。

核心代码
加载新的页面,如下所示:
string url = "https://www.so.com/"; this.wb01.ScriptErrorsSuppressed = true; this.wb01.Navigate(url);
注意:this.wb01.ScriptErrorsSuppressed = true;用于是否弹出异常脚本代码错误框
获取元素并赋值,如下所示:
string search_id = "input";
string search_value = "天安门";
string btn_id = "search-button";
HtmlDocument doc = this.wb01.Document;
HtmlElement search = doc.GetElementById(search_id);
search.SetAttribute("value", search_value);
HtmlElement btn = doc.GetElementById(btn_id);
btn.InvokeMember("click");
示例整体代码,如下所示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace DemoExplorer
{
public partial class FrmExplorer : Form
{
private bool isLoadOk = false;
private BackgroundWorker bgWork;
public FrmExplorer()
{
InitializeComponent();
}
private void FrmExplorer_Load(object sender, EventArgs e)
{
bgWork = new BackgroundWorker();
bgWork.DoWork += bgWork_DoWork;
bgWork.RunWorkerCompleted += bgWork_RunWorkerCompleted;
string url = "https://www.so.com/";
this.wb01.ScriptErrorsSuppressed = true;
this.wb01.Navigate(url);
bgWork.RunWorkerAsync();
}
private void bgWork_RunWorkerCompleted(object sender, RunWorkerCompletedEventArgs e)
{
string search_id = "input";
string search_value = "天安门";
string btn_id = "search-button";
HtmlDocument doc = this.wb01.Document;
HtmlElement search = doc.GetElementById(search_id);
search.SetAttribute("value", search_value);
HtmlElement btn = doc.GetElementById(btn_id);
btn.InvokeMember("click");
}
private void bgWork_DoWork(object sender, DoWorkEventArgs e)
{
compWait();
}
private void compWait()
{
while (!isLoadOk)
{
Thread.Sleep(500);
}
}
private void wb01_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
this.wb01.Document.Window.Error += new HtmlElementErrorEventHandler(Window_Error);
if (this.wb01.ReadyState == WebBrowserReadyState.Complete)
{
isLoadOk = true;
}
else
{
isLoadOk = false;
}
}
private void Window_Error(object sender, HtmlElementErrorEventArgs e)
{
e.Handled = true;
}
}
}
另外一种实现方式(MSHTML)
什么是MSHTML?
MSHTML是windows提供的用于操作IE浏览器的一个COM组件,该组件封装了HTML语言中的所有元素及其属性,通过其提供的标准接口,可以访问指定网页的所有元素。
涉及知识点
InternetExplorer 浏览器对象接口,其中DocumentComplete是文档加载完成事件。
HTMLDocumentClass Html文档对象类,用于获取页面元素。
IHTMLElement 获取页面元素,通过setAttribute设置属性值,和click()触发事件。
示例核心代码
如下所示:
namespace AutoGas
{
public class Program
{
private static bool isLoad = false;
public static void Main(string[] args)
{
string logUrl = ConfigurationManager.AppSettings["logUrl"]; //登录Url
string uid = ConfigurationManager.AppSettings["uid"];//用户名ID
string pid = ConfigurationManager.AppSettings["pid"];//密码ID
string btnid = ConfigurationManager.AppSettings["btnid"];//按钮ID
string uvalue = ConfigurationManager.AppSettings["uvalue"];//用户名
string pvalue = ConfigurationManager.AppSettings["pvalue"];//密码
InternetExplorer ie = new InternetExplorerClass();
ie.DocumentComplete += Ie_DocumentComplete;
object c = null;
ie.Visible = true;
ie.Navigate(logUrl, ref c, ref c, ref c, ref c);
ie.FullScreen = true;
compWait();
try
{
HTMLDocumentClass doc = (HTMLDocumentClass)ie.Document;
IHTMLElement username = doc.getElementById(uid);
IHTMLElement password = doc.getElementById(pid);
IHTMLElement btn = doc.getElementById(btnid);
//如果有session,则自动登录,不需要输入账号密码
if (username != null && password != null && btn != null)
{
username.setAttribute("value", uvalue);
password.setAttribute("value", pvalue);
btn.click();
}
}
catch (Exception ex) {
}
}
public static void compWait() {
while (!isLoad)
{
Thread.Sleep(200);
}
}
/// <summary>
///
/// </summary>
/// <param name="pDisp"></param>
/// <param name="URL"></param>
private static void Ie_DocumentComplete(object pDisp, ref object URL)
{
isLoad = true;
}
}
}
以上就是C# 模拟浏览器并自动操作的实例代码的详细内容,更多关于C# 模拟浏览器并自动操作的资料请关注小牛知识库其它相关文章!
-
本文向大家介绍C# 利用Selenium实现浏览器自动化操作的示例代码,包括了C# 利用Selenium实现浏览器自动化操作的示例代码的使用技巧和注意事项,需要的朋友参考一下 概述 Selenium是一款免费的分布式的自动化测试工具,支持多种开发语言,无论是C、 java、ruby、python、或是C# ,你都可以通过selenium完成自动化测试。本文以一个简单的小例子,简述C# 利用Sele
-
本文向大家介绍PyQt5内嵌浏览器注入JavaScript脚本实现自动化操作的代码实例,包括了PyQt5内嵌浏览器注入JavaScript脚本实现自动化操作的代码实例的使用技巧和注意事项,需要的朋友参考一下 概要 应同学邀请,演示如何使用 PyQt5 内嵌浏览器浏览网页,并注入 Javascript 脚本实现自动化操作。 下面测试的是一个廉价机票预订网站(http://www.flyscoot.c
-
本文向大家介绍Python实现模拟浏览器请求及会话保持操作示例,包括了Python实现模拟浏览器请求及会话保持操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python实现模拟浏览器请求及会话保持操作。分享给大家供大家参考,具体如下: python下读取一个页面的数据可以通过urllib2轻松实现请求 涉及到页面的POST请求操作的话需要提供头信息,提交的post数据和请求页面。
-
本文向大家介绍Python利用splinter实现浏览器自动化操作方法,包括了Python利用splinter实现浏览器自动化操作方法的使用技巧和注意事项,需要的朋友参考一下 利用Splinter开发浏览器自动化操作,编写代码比较简单。 案例一: 第1行 是导入Browser。 Browser是整个测试的基础,你可以把它理解为一个浏览器。 第3行 初始化一个Browser,不加参数的话默认是fir
-
本文向大家介绍JS浏览器BOM常见操作实例详解,包括了JS浏览器BOM常见操作实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS浏览器BOM常见操作。分享给大家供大家参考,具体如下: window尺寸 有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。 对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
-
问题内容: 问题: 在我们的一项测试中,我们具有“长按”/“单击并按住”功能,可以使用以下方法解决: 我们希望通过包含动作链的一部分来理想地解决这一问题: 显然,这是行不通的,因为没有“睡眠”操作。 另一个实际的例子可能是“类人打字”。例如: 注意,这些只是示例,这个问题是通用的。 问题: 是否可以扩展动作序列并引入自定义动作? 问题答案: 是的,您可以扩展操作框架。 但是,严格来说,得到的是:

