-
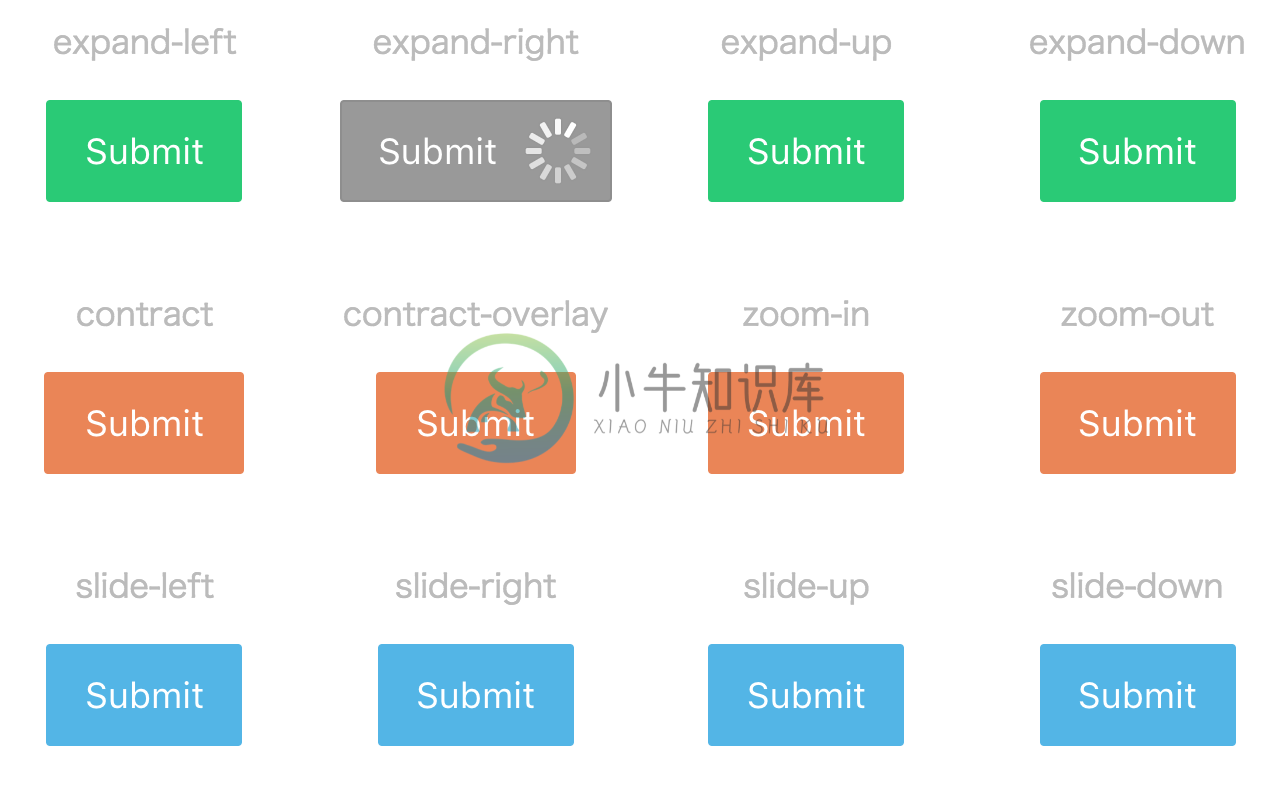
ladda 带内置进度指示器的“提交”按钮 ('Submit' button with built-in progress indicator) Simple implementation of Ladda (1, 2) in less than 90 lines of code with no dependencies. Ladda(1、2)的不到90行代码的简单实现,没有任何依赖关系。 It
-
ES6语法 /*! * Ladda * http://lab.hakim.se/ladda * MIT licensed * * Copyright (C) 2018 Hakim El Hattab, http://hakim.se */ import {Spinner} from 'spin.js'; // All currently instantiated instance
-
首先引入插件 <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="dist/spin.min.js"></script> <script src="dist/ladda.min.js"></script> <a href="javascript
-
Usage: Include the CSS and Javascript for Spin.js and Ladda effect: Then to produce a button with the Ladda effect: expand-left Or using "a" tag: expand-left You can choose the style of the effect by
-
我们有许多 CSS (库)可用于 HTML 页面,就像我们使用普通按钮一样。 我们已经展示了 Web 开发人员经常使用的按钮的一些 CSS 库。 本教程将介绍如何在实践中使用这些CSS库。
-
本文向大家介绍JS button按钮实现submit按钮提交效果,包括了JS button按钮实现submit按钮提交效果的使用技巧和注意事项,需要的朋友参考一下 今天在使用表单是同时使用POST更新、删除操作。然而form表单的 submit 且一旦提交则全部提交,所以想到的实现方法就是 使用button实现,代码实现见如下: form设置: 隐藏的act方法设置,代码如下: 最后关键的是 bu
-
我对css和jquery非常陌生,我需要帮助我的项目。 我有3个按钮:劣势-平均-优势,我需要使这个按钮工作像单选按钮,所以如果我点击劣势,这个按钮改变背景颜色,其他按钮失去颜色,如果点击他。和缺点按钮得到红色的背景颜色。 如果我点击了平均按钮,这个按钮必须是黄色的,而如果之前点击了他,其他的则会失去颜色 -如果我点击平均按钮,这个按钮必须得到绿色背景色和其他按钮失去颜色。所以就像单选按钮一样 但
-
本文向大家介绍Android实现按钮点击效果,包括了Android实现按钮点击效果的使用技巧和注意事项,需要的朋友参考一下 1、首先创建一个按钮 2、1中创建的按钮的background用到了btn_st,在drawable下创建btn_st 3、在2中用到的color1和color2,在values的strings中添加 4、java代码 (1)首先获取button Button click
-
本文向大家介绍jQuery实现按钮点击遮罩加载及处理完后恢复的效果,包括了jQuery实现按钮点击遮罩加载及处理完后恢复的效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现按钮点击遮罩加载及处理完后恢复的效果。分享给大家供大家参考,具体如下: 运行效果图如下: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jquery中Ajax用法总结》、《j
-
我正在使用Android v21支持库。 我已经创建了一个自定义背景颜色的按钮。当我使用背景色时,像涟漪,揭示的材质设计效果已经消失了(除了点击时的提升)。