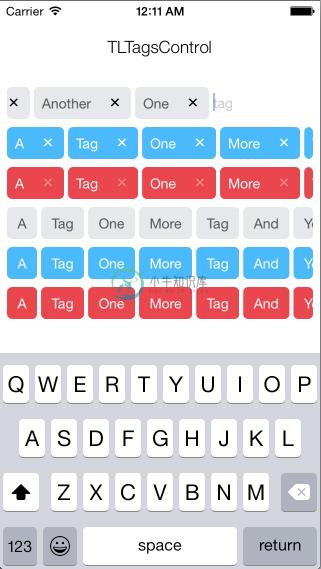
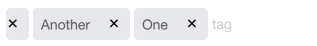
TLTagsControl一个使用方便可以滚动的标签,支持固定和编辑模式。可随意添加或删除,点击事件回调。



-
我有一个这样的代码,我想在滚动期间将一个类添加到我的头上,但是在函数 这是我的html 这是我的jQuery 类没有被添加...在浏览器中,即使在滚动之后,控制台日志函数也没有输出任何内容 解决方案 我把窗户拆了,加了一个尸体,它起作用了。
-
问题内容: 我的意思是滚动时会轻松。 问题答案: var $pages = $(“.page”), PS: 使用,如果你的s为像一个滚动的DIV内(而不是) 注意: 对于 移动设备, 您可能希望针对浏览器的标签栏高度调整值(最好还是完全避免这种情况)。你有主意
-
我想写个动画。比如说鼠标向上滚动,一个div往上运动。当我鼠标向下的时候,div往下运动。 有没有这种动画库?我以前的做法是判断滚动方向。然后分别执行不同的动画函数。当然了我的一个动画里面,肯定是包含好几个运动元素的。
-
首先,感谢您之前的所有建议。 我遇到了一个相当棘手的小问题。 我有一个字符串,我想显示到一个标签中,通常没有问题,但字符串比标签允许的要长。然而,使用swt awt hybrid解决了文本框的类似问题。我想做的是用标签复制这个。 有办法解决这个问题吗?或者,解决方法是让文本区域将text设置为所需的文本,然后将text enable设置为false,使其为灰色文本。 有人能给点建议吗?
-
问题内容: 在鼠标滚轮上滚动它执行水平滚动。 已编辑 好吧,firebug说他在用 问题答案: 看来他只是将mousewheel事件映射到滚动区域。在IE中,仅通过使用方法就非常容易-滚动水平条的量为垂直条通常滚动的量。其他浏览器不支持该方法,因此您必须随心所欲地滚动任意数量:
-
问题内容: 我有这段代码可以绘制图形,效果很好。我需要两件事 在域轴(x)上,我希望能够滚动。在标记上,我看到粗线。我希望能够看到此标记的一些可读文本。现在我看到这个输出 同样在域轴上,我有毫值。我可以将其映射到人类可读的日期吗? 问题答案: 您必须结合几种方法: 域滚动替代方案: 尝试一个SlidingXYDataset,在此实现并在此处说明。 启用平移,例如plot.setDomainPann
-
scroll 事件允许对页面或元素滚动作出反应。我们可以在这里做一些有用的事情。 例如: 根据用户在文档中的位置显示/隐藏其他控件或信息。 当用户向下滚动到页面末端时加载更多数据。 这是一个显示当前滚动的小函数: window.addEventListener('scroll', function() { document.getElementById('showScroll').innerH
-
jd.pageScrollTo(OBJECT) 将页面滚动到目标位置。 OBJECT 参数说明: 参数 类型 必填 说明 scrollTop Number 是 滚动到页面的目标位置(单位px) duration Number 否 滚动动画的时长,默认300ms,单位 ms 示例代码 jd.pageScrollTo({ scrollTop: 0, duration: 500 })

