rustms 是一款以 rust 开发语言为后端,以 angular 为前端的前后端分离中后台系统模板,提供基础的用户管理、菜单管理、部门管理、角色管理模块为基础,为初级用户学习参考,可以快速的基础该系统模板开发自己的定制业务系统,充分利用 rust 语言的高性能和高安全特点,后台服务占用资源低,性能高效。前端使用基于 angular 的 devui 前端框架,界面简约精美,专注沉浸式体验效果较佳,代码简单易于理解和修改。
系统架构:
- 后端:开发语言 rust 1.60, 数据库 postgresql。
- 前端:框架基于 angular 的 devui (ng-devui-admin 模板)。
可以直接用后端的服务对前端代码托管,无需为前端单独安装 nginx 部署界面。
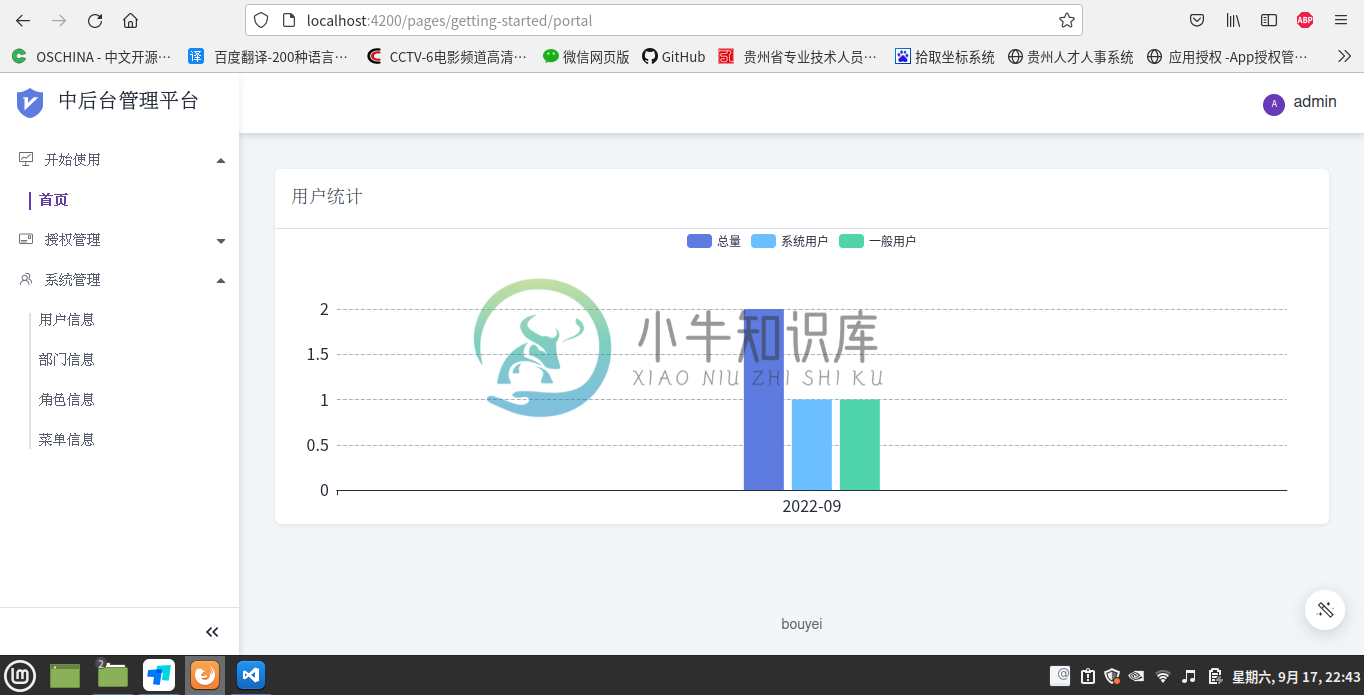
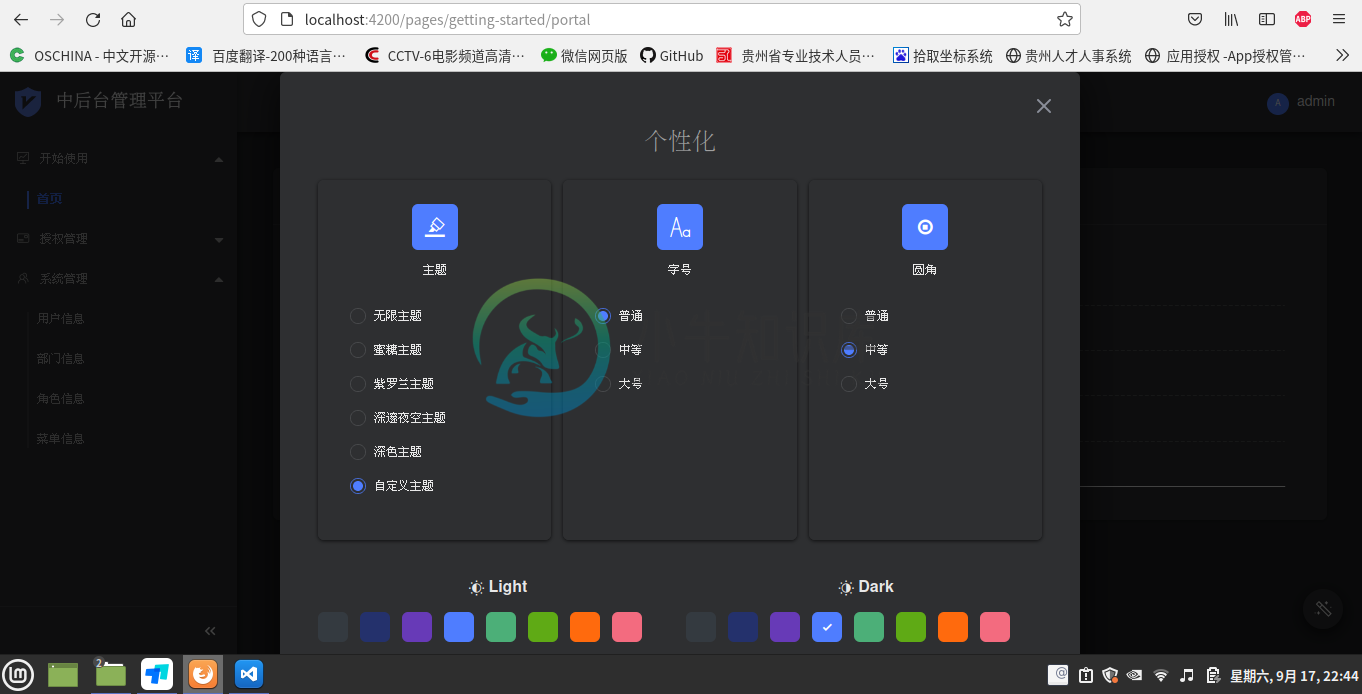
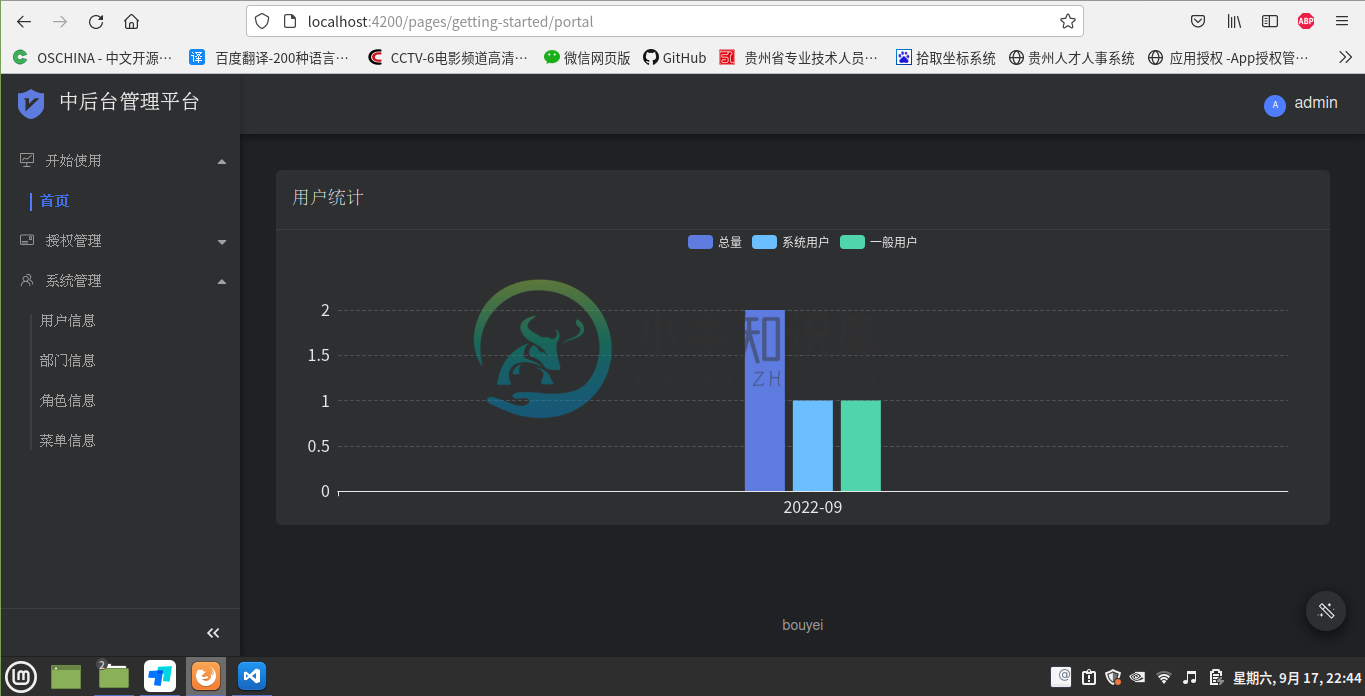
效果体验图:




-
RBAC - YII2权限管理 开源协议 GPL 注意事项 严禁使用本软件从事任何非法活动 安装步骤 复制install目录下的dev文件至config目录下 修改dev目录下的db.php中的数据库配置 数据库导入SQL脚本,对应的脚本install目录下 默认密码:ranko/admin 后台地址:index.php?r=site/login 使用事项 starter/filter/Backe
-
主要内容:渲染函数,Django模板语言(DTL),过滤器,标签Django能够单独分开 Python 和 HTML,Python代码/变量进入视图和HTML模板。 连接这两个,Django依赖于渲染函数和Django模板语言。 渲染函数 这个函数有三个参数 − 请求− 初始化请求 模板路径 − 这是相对于在项目 settings.py 文件的变量到 TEMPLATE_DIRS 选项的路径。 参数字典 − 字典包含所需的模板中的所有变量。这个变量可以创建或者可
-
伴随着移动互联的大潮,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在现代的高级浏览器里,使用 HTML5、 CSS3、 ES6 等更新的技术来开发丰富的功能,网页已经不仅仅是完成浏览的基本需求,并且webapp通常是一个单页面应用,每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的 JavaScript 代码,这给前端开发的流程和资源组织带来了巨大
-
模块系统 Rust有两个与模块 (module) 系统相关的独特术语:crate和module, 其中包装箱 (crate) 与其它语言中的 libary 或者 package 作用一样。 每个包装箱都有一个隐藏的根模块,在根模块下可以定义一个子模块树, 其路径采用::作为分隔符。包装箱由条目 (item) 构成,多个条目通过模块组织在一起。 定义模块 使用mod关键字定义我们的模块: // in
-
Django可以分离python和HTML,python进入视图,HTML进入模板。 为了链接这两者,Django依赖于渲染功能和Django模板语言。 渲染功能 这个功能有三个参数 - Request - 初始请求。 The path to the template的路径 - 这是相对于项目settings.py变量中的TEMPLATE_DIRS选项的路径。 Dictionary of para
-
Introduction web.py 的模板语言叫做 Templetor,它能负责将 python 的强大功能传递给模板系统。在模板中没有重新设计语法,它是类 python 的。 如果你会 python,你可以顺手拈来。 这是一个模板示例: $def with (name) Hello $name! 第一行表示模板定义了一个变量 name。 第二行中的 $name 将会用 name 的值来

