基于SpringBoot + Vue的前后端分离权限管理系统,可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA。所有前端后台代码封装过后十分精简易上手,出错概率低。同时支持移动客户端访问。系统会陆续更新一些实用功能。
- 前端采用Vue、Element UI。
- 后端采用Spring Boot、Spring Security、Redis & Jwt。
- 权限认证使用Jwt,支持多终端认证系统。
- 支持加载动态权限菜单,多方式轻松权限控制。
- 高效率开发,使用代码生成器可以一键生成前后端代码。
寓意:你若不离不弃,我必生死相依
内置功能
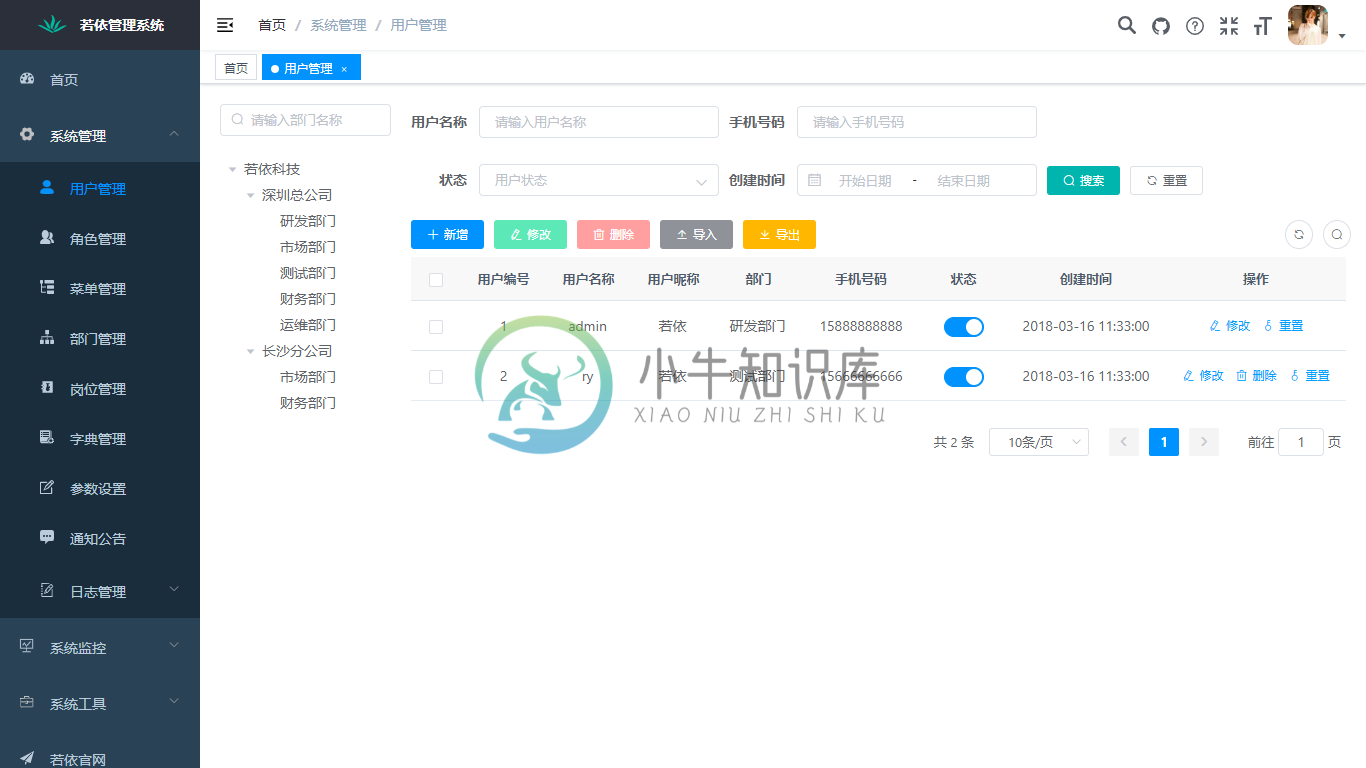
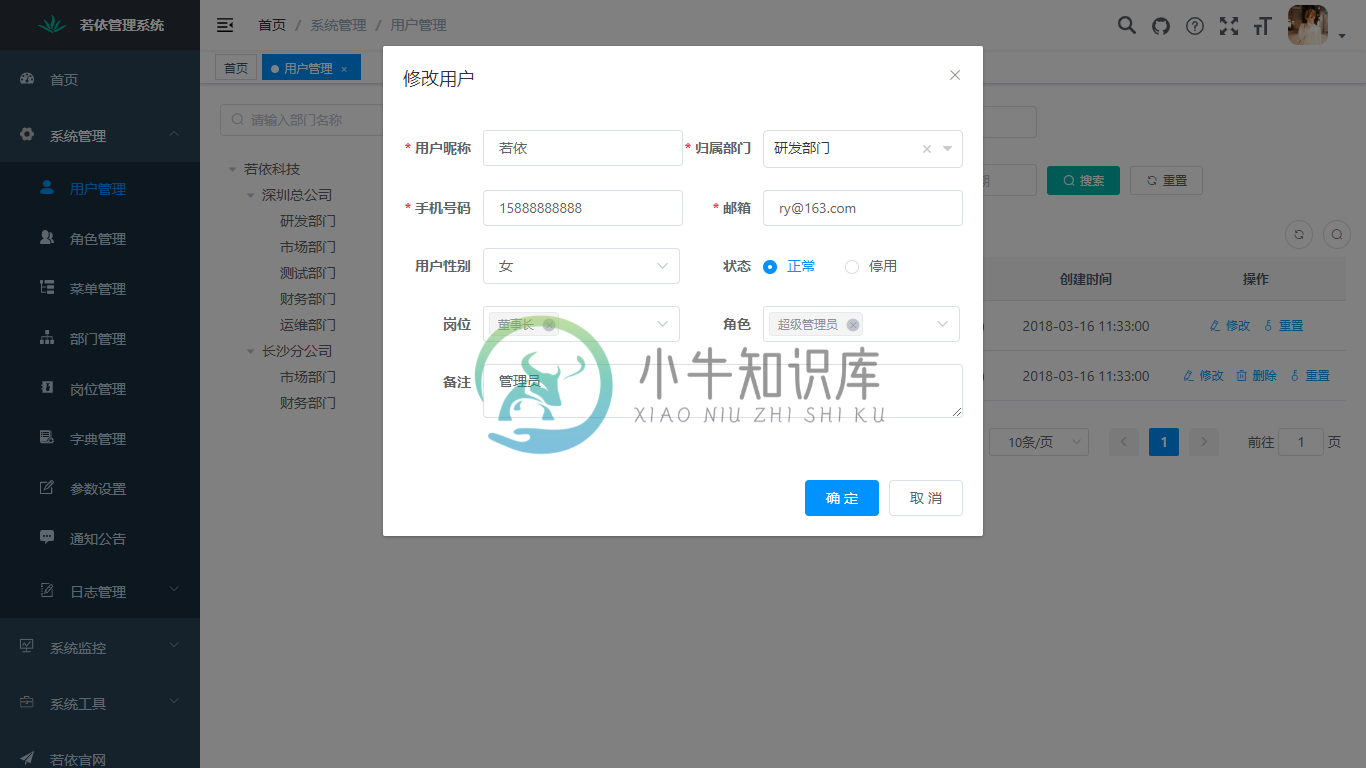
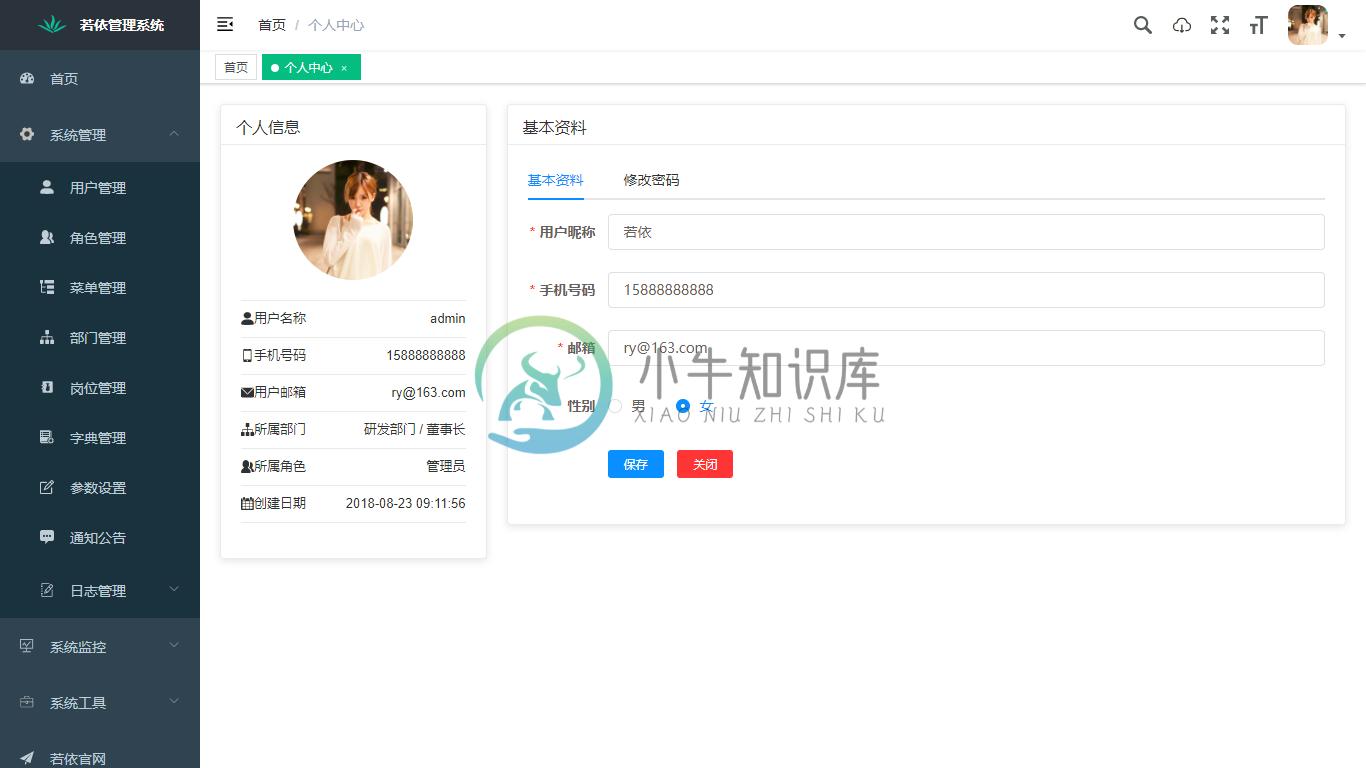
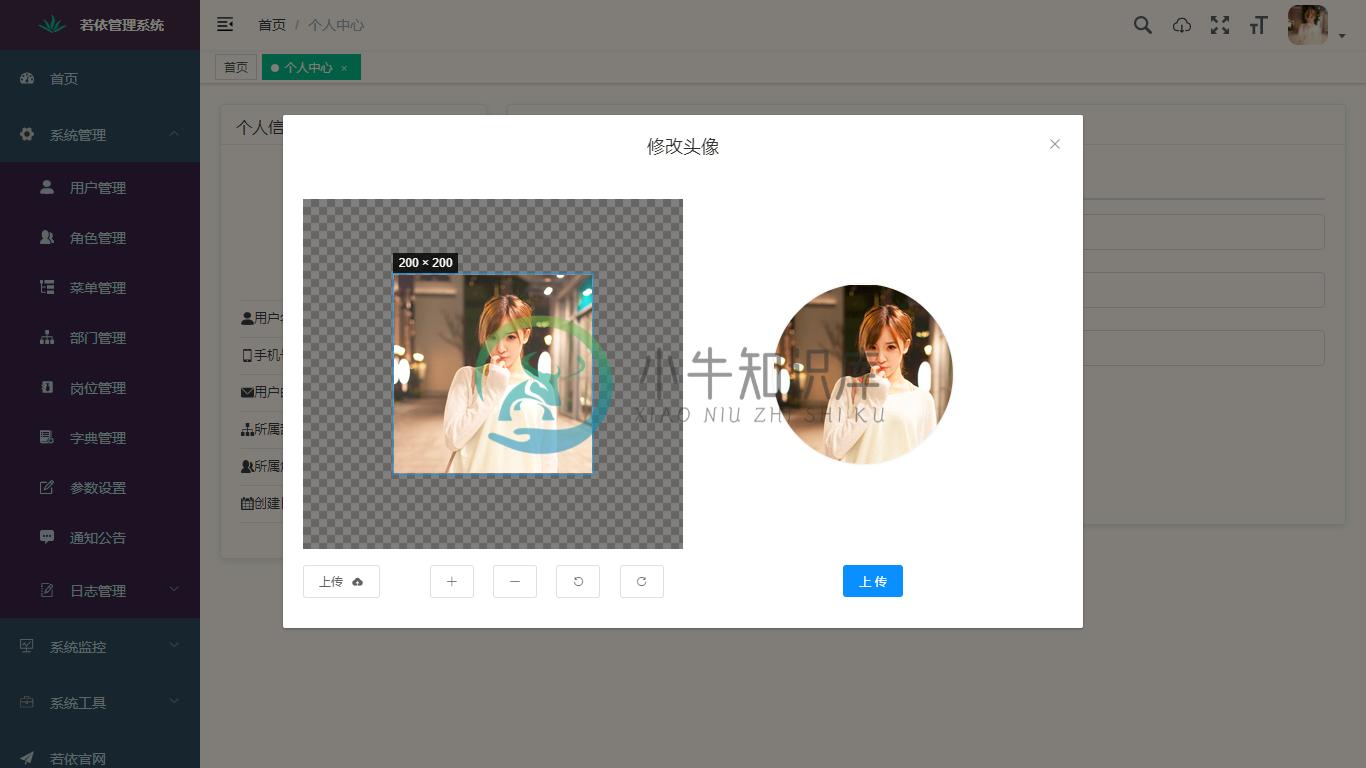
1. 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
2. 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持权限。
3. 岗位管理:配置系统用户所属担任职务。
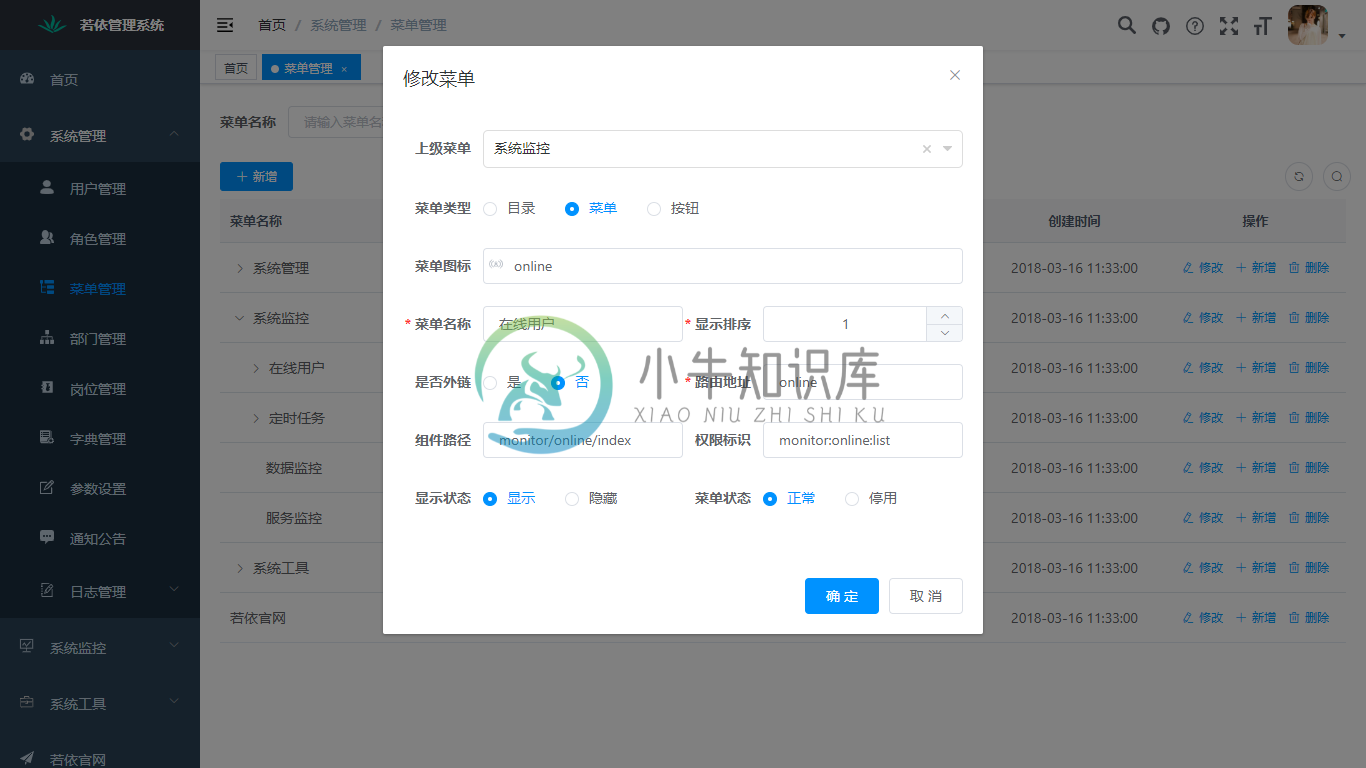
4. 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
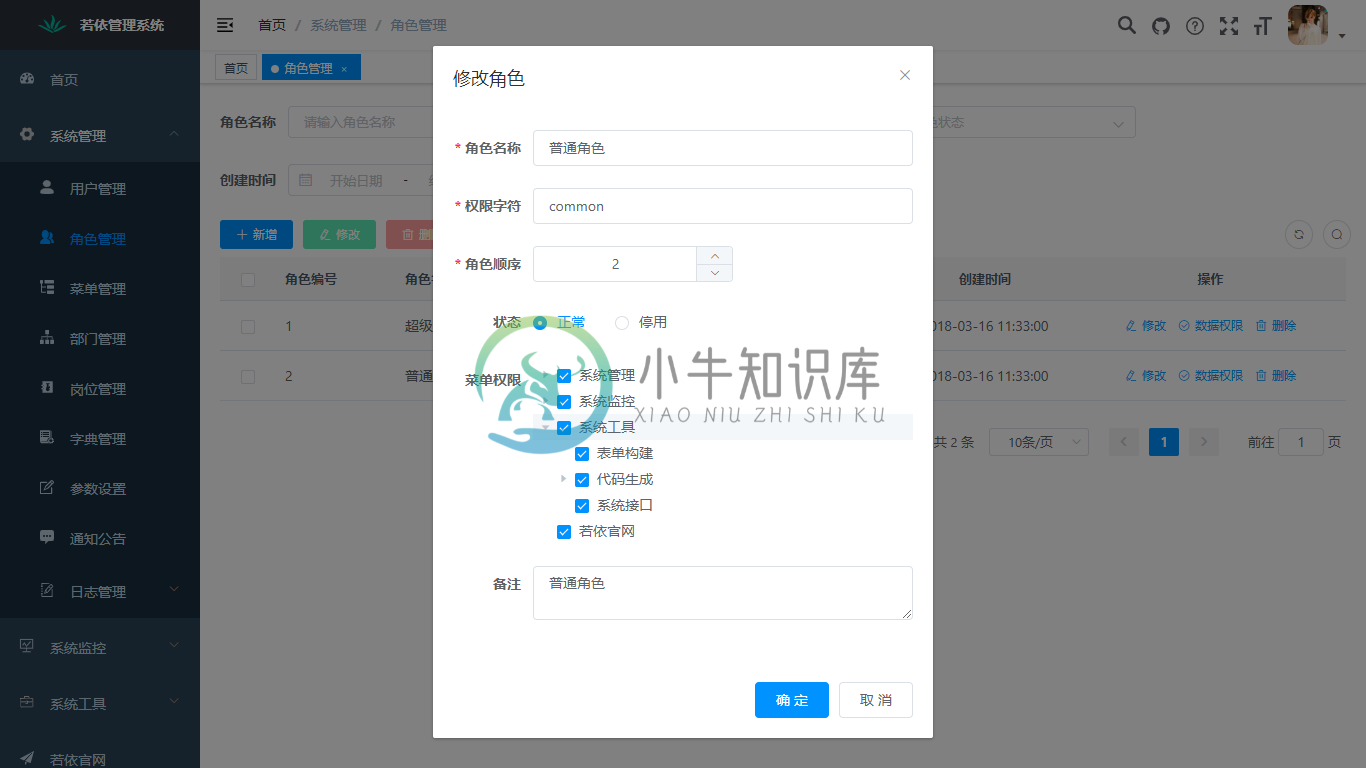
5. 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
6. 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
7. 参数管理:对系统动态配置常用参数。
8. 通知公告:系统通知公告信息发布维护。
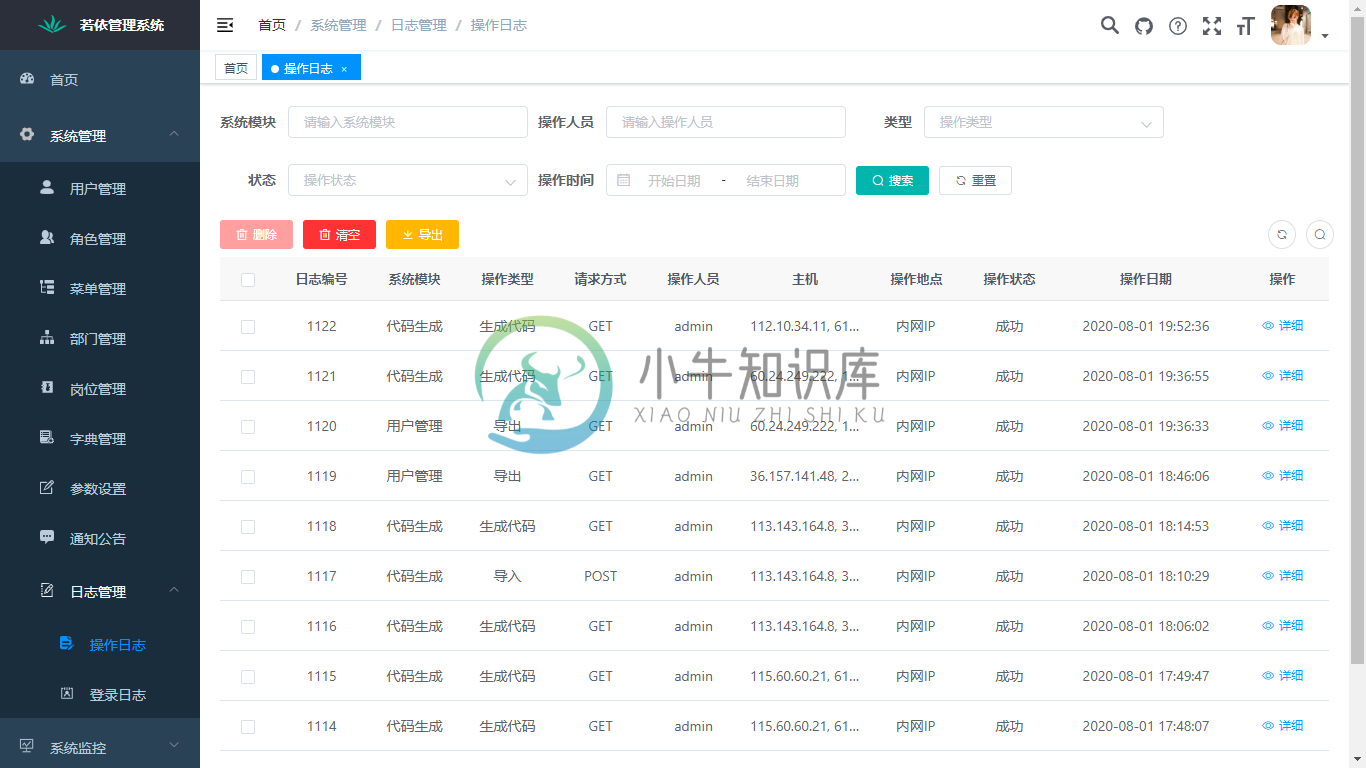
9. 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
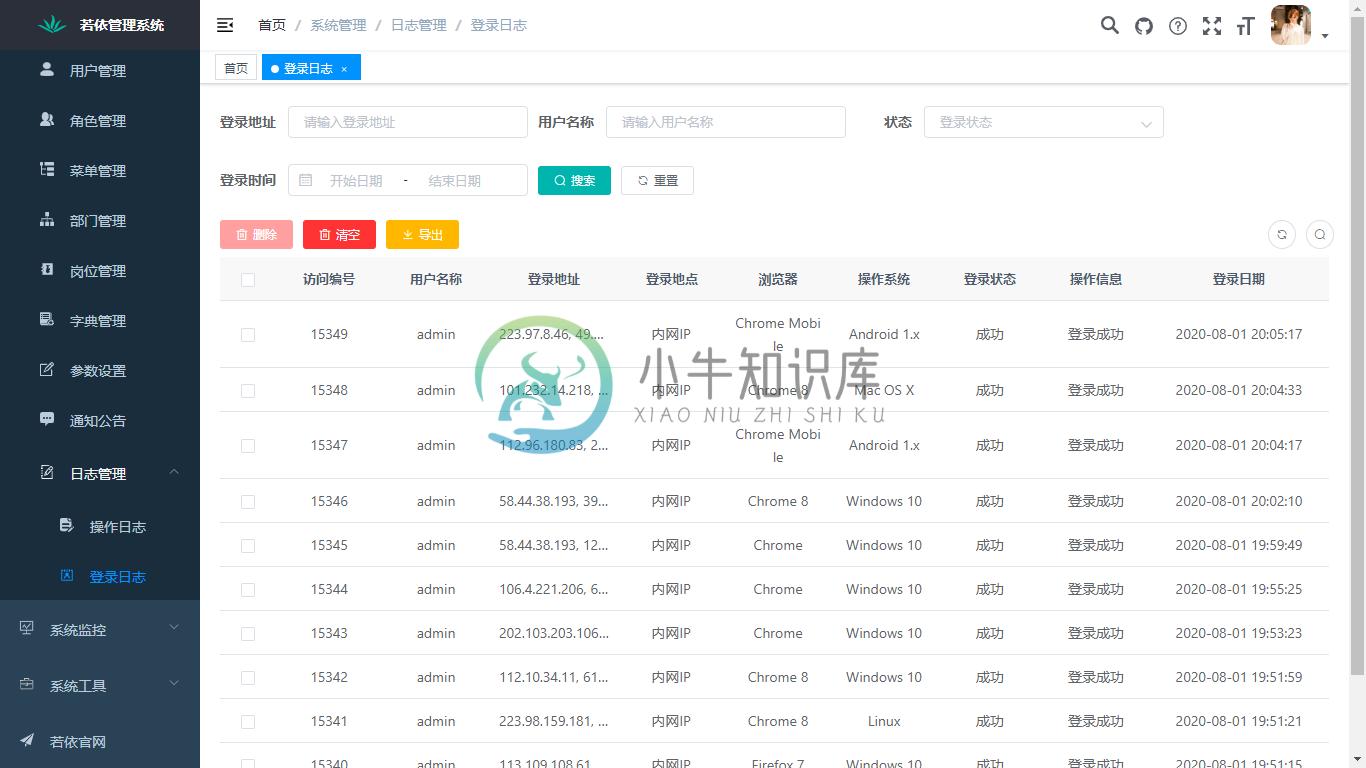
10. 登录日志:系统登录日志记录查询包含登录异常。
11. 在线用户:当前系统中活跃用户状态监控。
12. 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
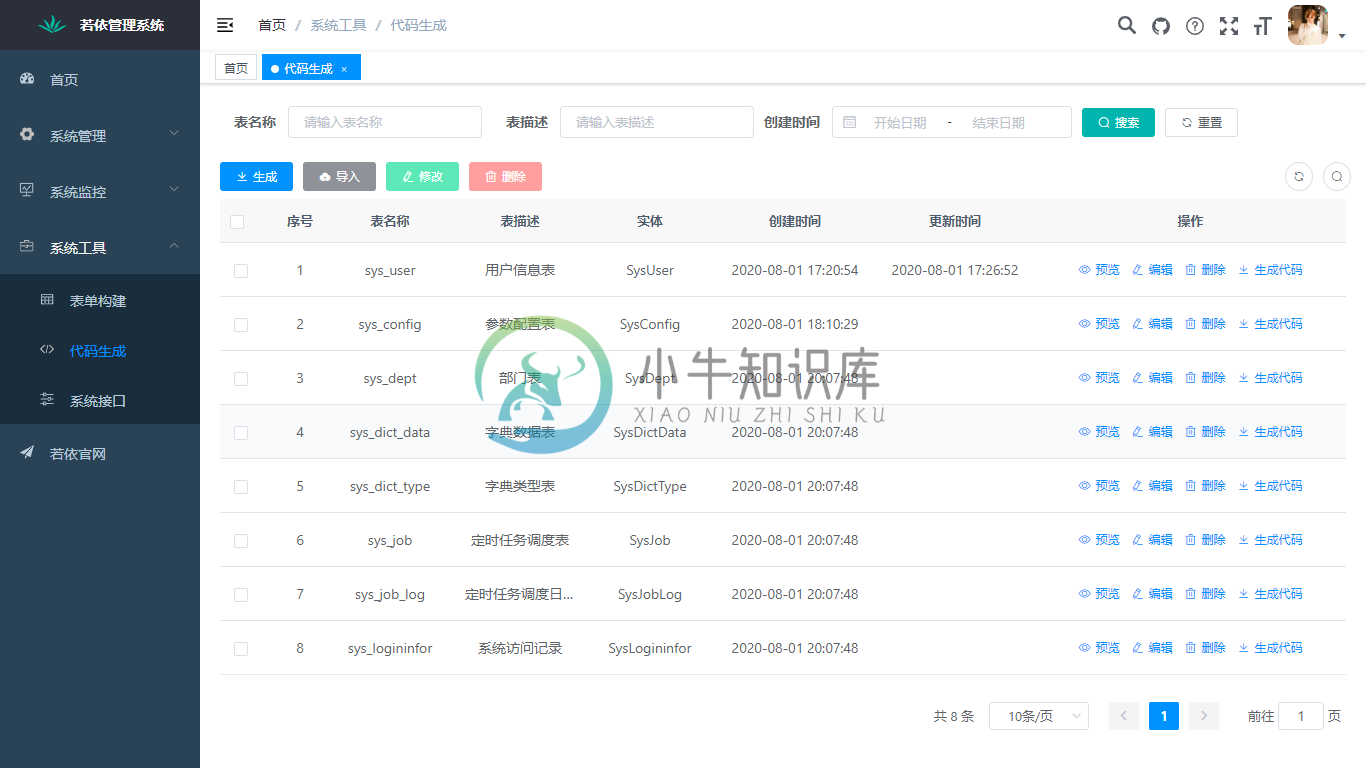
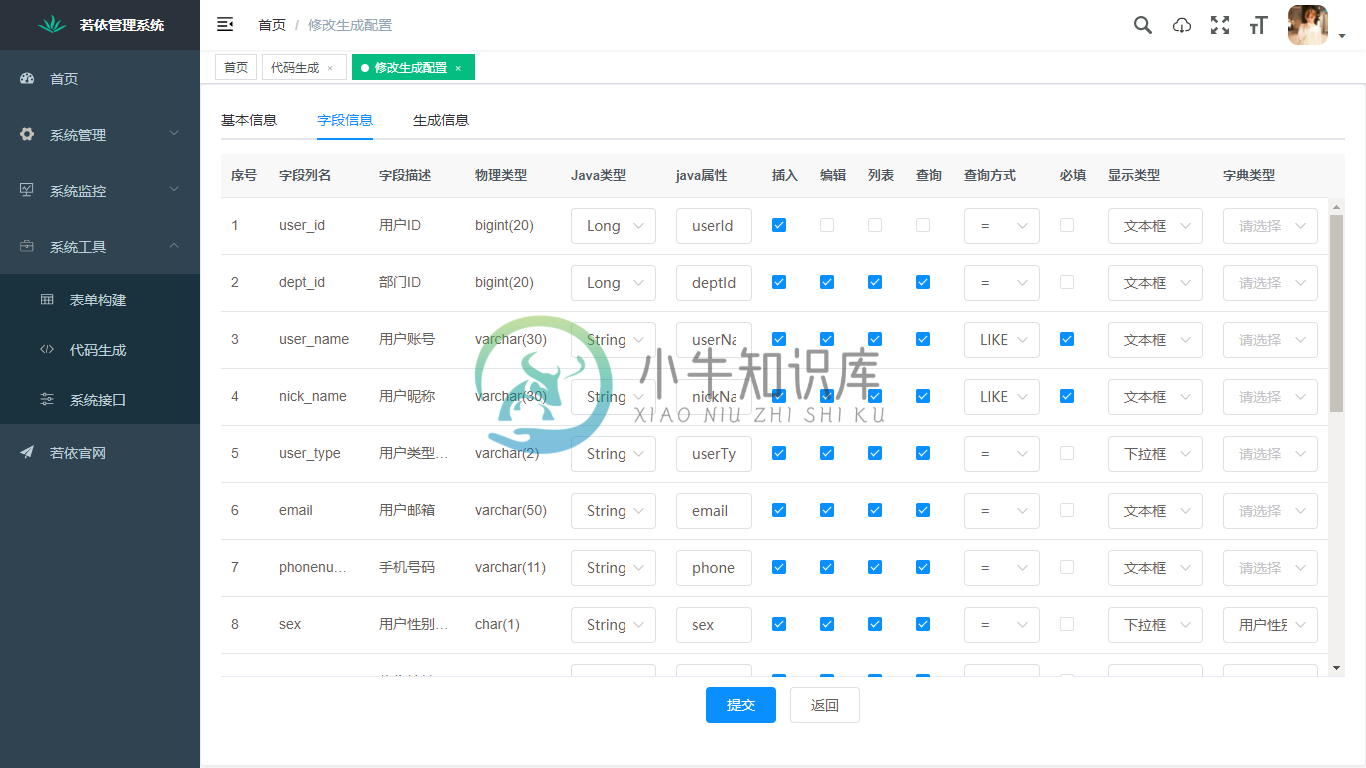
13. 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
14. 系统接口:根据业务代码自动生成相关的api接口文档。
15. 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
16. 在线构建器:拖动表单元素生成相应的HTML代码。
17. 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
系统演示 http://ruoyi.vip
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
-
专栏地址 由项目成员 MichelleChung 书写 vue版本专栏 https://blog.csdn.net/michelle_zhong/category_11109741.html Cloud版本专栏 https://blog.csdn.net/michelle_zhong/category_12058476.html 专栏目录(可点击跳转) 【RuoYi-Cloud-Plus】学习笔记
-
1.端口 前端:ruoyi-ui-----vue.config.js中: const port = process.env.port || process.env.npm_config_port || 8098 // 端口 后端:ruoyi-admin-----application.yml中server.port: 8099 前端代理调用后端接口的端口修改:ruoyi-ui-----vue
-
RuoYi-Vue是一套基于SpringBoot+Vue的开源、快速开发平台和前后端分离的后台管理系统,可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA。 前端采用Vue、Element UI。 后端采用Spring Boot、Spring Security、Redis & Jwt。 权限认证使用Jwt,支持多终端认证系统。 支持加载动态权限菜单,多
-
本文介绍基于yaml配置文件的全配置分库分表引擎整合,无需java代码编写配置config,下载源代码目的是为了要里面的yaml配置文件,并不需要安装编译shardingsphere。 一、官网下载apache-shardingsphere-5.2.1-src.zip,里面的test项目下面有很多yaml配置文件可以参考。 二、更改ruoyi-admin下面的application
-
RuoYi-Vue集成阿里云OSS简易版 对象存储OSS 对象存储服务(Object Storage Service,OSS)是一种海量、安全、低成本、高可靠的云存储服务,适合存放任意类型的文件。容量和处理能力弹性扩展,多种存储类型供选择,全面优化存储成本。 大家如果对一些基础知识不太熟悉的话,就直接看下面的文档 阿里云对象存OSS文档 简易版的规划 替换原有上传逻辑 把文件图片等文件传到OSS中
-
不同的权限显示的菜单不一样,有的多有的少
-
RBAC - YII2权限管理 开源协议 GPL 注意事项 严禁使用本软件从事任何非法活动 安装步骤 复制install目录下的dev文件至config目录下 修改dev目录下的db.php中的数据库配置 数据库导入SQL脚本,对应的脚本install目录下 默认密码:ranko/admin 后台地址:index.php?r=site/login 使用事项 starter/filter/Backe
-
本文向大家介绍SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题的解决方法,包括了SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异。笔者前几天刚好在负责一个项目的权限管理模块,现在权限管理模块已经做完了,我想
-
ModStart:系统是前后端分离的吗?
-
本文向大家介绍VUE+node(express)实现前后端分离,包括了VUE+node(express)实现前后端分离的使用技巧和注意事项,需要的朋友参考一下 vue作为前端的框架,node(express)作为后端的框架。无数据库,使用端口保存数据。 VUE: 使用vue-cli构建vue项目(vueapp)。 axios:(与ajax相似) axios没安装的记得装一下。(安装不细说) nod
-
前后端分离 在B/S架构的环境中,前后端分离一直都众说纷纭,没有一个标准。我觉得打开可以分为三个阶段: 传统的分离方法 传统意义上的前后端分离,前端指的是美工、切图、设计,后端是实现代码、数据库相关的实现。美工设计和生成的前端页面,给到程序员来做集成。那么这里其实就不分什么前后端了,程序员从数据库一直搞到前端页面的样式,就是“全能型运动员“。当然,一般传统上的开发协作模式有两种: 一种是前端先写一
-
权限管理 权限管理机制是 hyperledger fabric 项目的一大特色。下面给出使用权限管理的一个应用案例。 启动集群 首先下载相关镜像。 $ docker pull yeasy/hyperledger:latest $ docker tag yeasy/hyperledger:latest hyperledger/fabric-baseimage:latest $ docker pull
-
添加 找到一个你要添加的位置“右击” 在弹出的下拉选项中选择“添加同级”或“添加下级” 在弹出的对话框输入相关信息 路由名称 路由路径,支持 /app/{namespace}/{id:+0~9} 或 /app/:namespace/:id 两种写法 Icon: 如果是菜单填ant.design支持的icon就行 HTTP请求的Method,支持 GET、POST、DELETE、PUT等 是否是菜单

