juggle 是一个极简的、组件式的 js 框架。无依赖,完美闭包,灵活且适合渐进学习,可与任何框架整合。包含(支持冒泡的事件、Tween、MV 框架、http、websocket、资源、模块)等组件,按需选择组件,不绑架开发者。
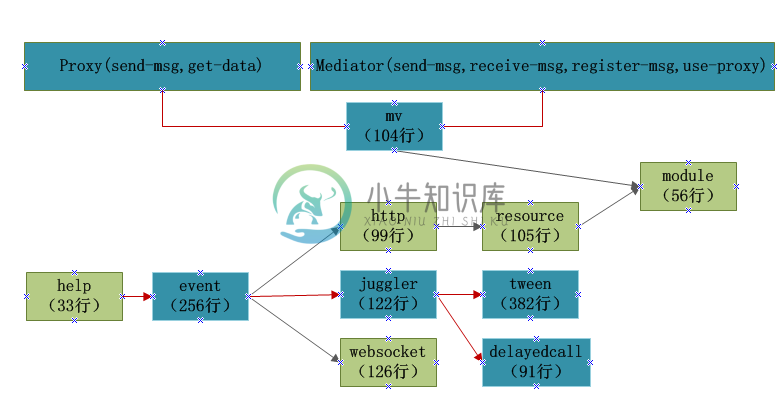
juggle 架构图及其依赖关系(深颜色的是核心组件强烈推荐)

allinone下载
npm install juggle-all
核心组件介绍
1、juggle-event(支持冒泡的事件)
介绍:支持冒泡的事件,可用于解除包含结构,树形结构的耦合性。支持监听事件、移除事件、派发事件、阻止冒泡、立即阻止。使用对象池减少垃圾回收。
优秀且需要注意的特性:
1、支持冒泡,前提是冒泡对象有parent属性并且不为空,有isDisplayObject属性并且为true。 2、在派发事件的回调函数内将parent设置为null,不能阻止这一次parent接到这次事件 3、在派发事件某层级的回调函数内,移除这层级的监听或添加这层级的监听,是不会影响这次派发事件目标的改变。 4、但是如果在某层级的回调函数内,移除上层的监听或添加上层的监听,上层本轮会受到影响。
下载:
npm install juggle-event
使用场景:开发UI组件库,封装任意组件时都可以使用。例如:juggle-http,juggle-websocket都是基于此事件,可以派发专有的自定义事件。
示例代码:
1、继承事件类
function DisplayObj() {
juggle.EventDispatcher.apply(this);
}
2、监听事件
obj.addEventListener("aaa", function(event){}, this);
3、派发事件,派发类型为aaa,冒泡,携带数据bbb
obj.dispatchEventWith("aaa", true, "bbb");
4、事件Demo(双击test.html即可)
2、juggle-juggler(时间轴总控)
介绍:时间轴总控,支持添加动画,移除动画,每帧进行动画回调并携带与上一次调用的间隔毫秒数
优秀且需要注意的特性:
1、回调中新加入的动画不能在这一次被调度,因为没有经历时间过程这是合理的 2、回调中移除的分两种可能,已经在本次调度的无影响,没有在本次调度的取消本次调度
下载:
npm install juggle-juggler
使用场景:动画,每帧进行调用的业务逻辑,都可以使用。
示例代码:
1、必须实现规定的advanceTime方法
function View() {
this.advanceTime = function (time) {
}
}
2、加入时间轴总控,每帧会调用advanceTime,并携带与上一次调用的间隔毫秒数
juggle.jugglerManager.juggler.add(new View());
3、时间轴总控Demo
3、juggle-tween(缓动类)
介绍:缓动类,支持17种过渡模式,每帧无误差精准定位,完美的平滑过渡。支持对象池减少垃圾回收。
优秀且需要注意的特性:
1、每次调用都是开始值+(终点-起点)*(经过时间/总时间),这是最稳定的,没有任何误差 2、连续调度,每次完成时过剩的时间再次利用不浪费。
下载:
npm install juggle-tween
使用场景:需要动画过渡的都可以使用。
示例代码:
1、创建一个显示对象
function DisplayObject(obj) {
this.obj = obj;
this.xValue = 0;
this.yValue = 0;
this.getX = function () {
return this.xValue;
};
this.setX = function (value) {
this.xValue = value;
this.draw();
};
this.getY = function () {
return this.yValue;
};
this.setY = function (value) {
this.yValue = value;
this.draw();
};
this.draw = function () {
this.obj.style.position = "absolute";
this.obj.style.top = this.yValue + "px";
this.obj.style.left = this.xValue + "px";
}
}
2、使用juggle-tween进行动画过渡
var display = new DisplayObject(document.getElementById("tween_div"));
display.setX(100);
display.setY(100);
tween = juggle.tweenPool.fromPool(display, 2);
tween.animate(display.getX, display.setX, 800);
tween.animate(display.getY, display.setY, 400);
juggle.jugglerManager.juggler.add(tween);
3、Tween的Demo(双击test.html即可)
4、Tween的Demo线上演示地址:
4、juggle-delayedcall(延迟回调)
介绍:一个绝对精准的延迟回调工具,支持设置回调间隔,回调次数(支持无限次数)。解决setInterval多次调用不精准的问题。使用对象池减少垃圾回收。
优秀且需要注意的特性:
1、连续调度,每次完成时过剩的时间再次利用不浪费。调度时间间隔例如:1001毫秒,999毫秒这种模式。
下载:
npm install juggle-delayedcall
使用场景:所有需要延迟回调的业务,替代setInterval。
示例代码:
1、延迟回调例子,参数1延迟回调函数,每1秒回调一次,携带1111参数,重复5次后停止回调。
var delayedCall = juggle.delayedCallPool.fromPool(function(arg){}, 1, "1111");
delayedCall.mRepeatCount = 5;
juggle.jugglerManager.juggler.add(delayedCall);
2、延迟回调Demo(双击test.html即可)
5、juggle-mv(MV框架)
介绍:一个MV框架解除数据源与视图控制器的耦合性,视图控制器之间的耦合性,严密的闭包封装,用户只需继承Proxy与Mediator即可开发MV模式的项目。
下载:
npm install juggle-mv
使用场景:需要与服务器进行交互的web项目。
示例代码:
1、继承Proxy作为数据代理,可以请求数据结果后广播消息。
function UserProxy() {
//继承
juggle.Proxy.apply(this);
//获取数据然后广播
this.getData = function () {
this.notifyObservers(this.getNotification("test", "getData success"));
};
}
2、继承Mediator作为视图控制器,控制视图、调用数据源Proxy、关注数据源Proxy与视图控制器Mediator广播过来的消息并处理。
function IndexMediator() {
//关注消息
this.listNotificationInterests = ["test"];
//关注消息的处理
this.handleNotification = function (data) {
switch (data.name) {
case "test":
alert("IndexMediator接到数据" + data.body);
break;
}
};
//继承
juggle.Mediator.apply(this);
}
3、MV框架Demo(双击test.html即可)
-
/** @inheritDoc */ public function advanceTime(time:Number):void { if (time == 0 || (mCurrentTime == mTotalTime)) { Starling.juggler.remove(this); return; } this.mCurrentTime += time; if (mCurrentTime
-
juggle语法规范如下: 类型: bool -> in cpp bool int -> in cpp int64 float -> in cpp double string -> in cpp std::string array -> in cpp std::vector struc
-
如题 得益于一年前,重构juggle的codegen代码时,比较完善的分离了parser和codegen的模块, 在parser模块部分,把dsl脚本 module name{ void func1(); } 解析成如下的dict: {'name': [ ['void', 'func1', []] ]} dict中的一个key/value对表示一个module,其中key表示modu
-
此前做过一个c++版的网络层dsl:http://www.cnblogs.com/qianqians/p/4255034.html 现在给这个dsl加入c#的支持,并且对代码的结构做了优化,将语法解析和代码生成做了解耦 语法解析部分 class func(object): def __init__(self): self.keyworld = '' self
-
启动项目报错: Error: The target entry-point "ngx-echarts" has missing dependencies: - @juggle/resize-observer 解决办法:根据提示安装 cnpm install @juggle/resize-observer 再次ng serve --open ,项目启动成功
-
组件 触发字符 mui.plusReady() mplusready mui.ready mready
-
有两种类型的框,信息框和小框。两个框均用于显示统计摘要。 信息框 <div class="info-box"> <span class="info-box-icon bg-info"><i class="far fa-envelope"></i></span> <div class="info-box-content"> <span class="info-box-text"
-
本文向大家介绍JavaScript的Ext JS框架中的GridPanel组件使用指南,包括了JavaScript的Ext JS框架中的GridPanel组件使用指南的使用技巧和注意事项,需要的朋友参考一下 1 最简单的Grid Panel Grid Panel是ExtJS的核心部分之一,通过Grid Panel可以对数据显示、排序、分组和编辑。Model和Store是Grid Panel处理数据
-
我有一个带有复选框的列表,我在中应用了相同的行为 我的问题是,如果我先选中活动中的复选框,然后通过(模拟从服务器下载新数据)删除第一项,然后再次渲染,则选中第二个活动中的复选框。 当它不附加到实例时,的目的是什么。渲染工作正常,因为在控制台中打印的,所以被从第一运动移动到第二运动。
-
本文向大家介绍JS组件Bootstrap实现弹出框和提示框效果代码,包括了JS组件Bootstrap实现弹出框和提示框效果代码的使用技巧和注意事项,需要的朋友参考一下 前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑。在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的系统有一个友好的弹出提示框,自然
-
文本框可以让用户输入文本。它们可以是单行的,带或不带滚动条,也可以是多行的,并且带有一个图标。点击文本框后显示光标,并自动显示键盘。除了输入,文本框可以进行其他任务操作,如文本选择(剪切,复制,粘贴)以及数据的自动查找功能。详情见 模式 > 选择 文本选择的设计。 文本框可以有不同的输入类型。输入类型决定文本框内允许输入什么样的字符,有的可能会提示虚拟键盘并调整其布局来显示最常用的字符。常见的类型

