JS使用正则表达式判断输入框失去焦点事件
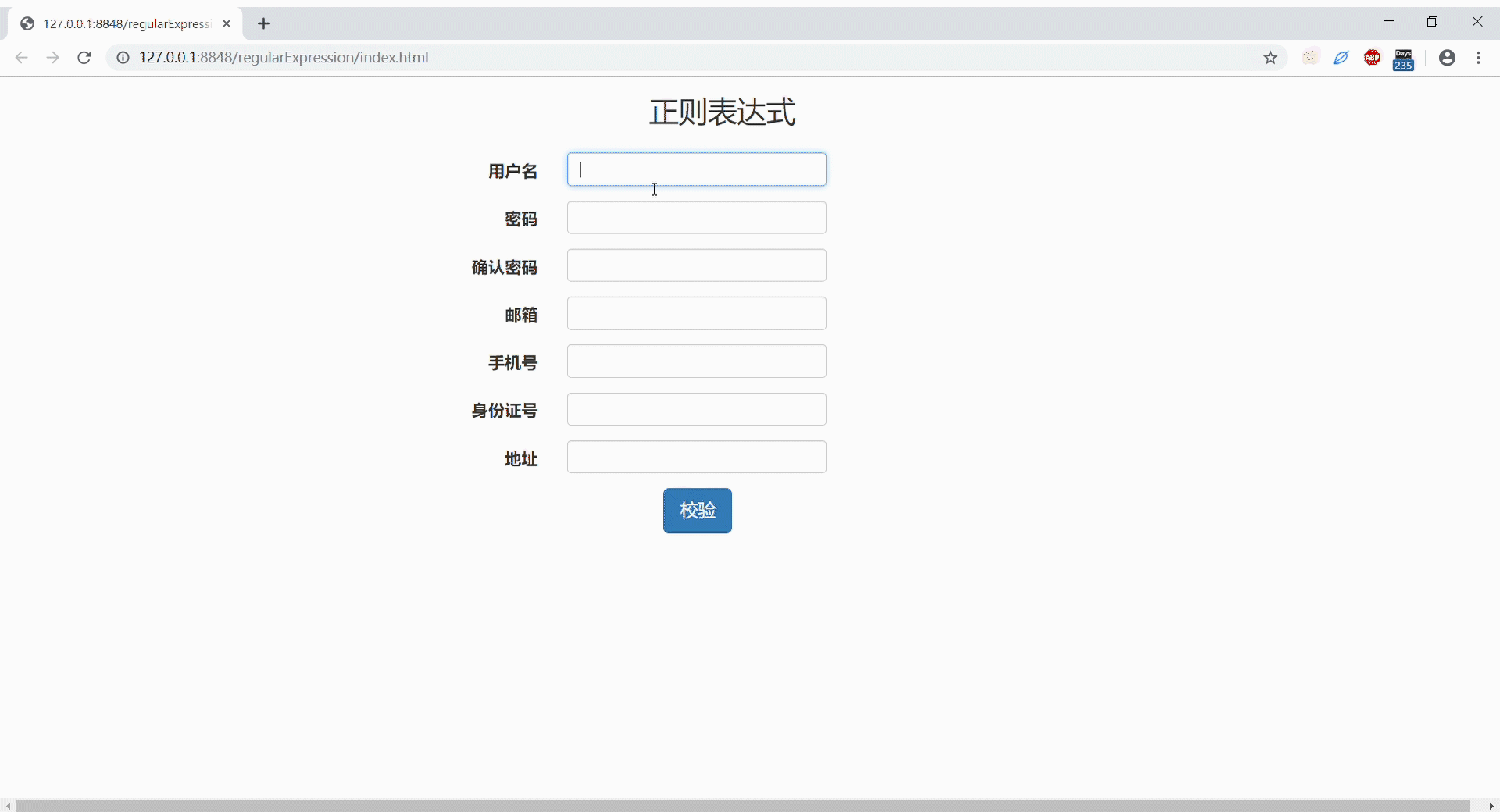
效果图

项目的正则表达式规则
1:用户名: 大写字母开头 6-20位字符(不允许有符号但是允许有_)
2:密码 大写开头 数字字母符号混合 8-15位
3:确认密码 大写开头 数字字母符号混合 8-15位
4:邮箱 邮箱格式
5:手机号 手机号格式
6:身份证号 身份证号格式
7:地址 中文开头 数字 - 字母 中文混合
项目目录

html代码
由于无法上传bootstrap.min.css
需要样式的需要前往官网下载
bootstrap中文网
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/reg.js"></script>
</head>
<body>
<form class="form-horizontal col-md-offset-3" role="form">
<div class="form-group">
<div class="col-md-offset-3">
<h2>正则表达式</h2>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">用户名</label>
<div class="col-lg-3">
<input class="form-control" id="UserName" name="UserName" type="text" onfocusout="verify(UserName)">
</div>
<span id="UserNames" style="font-size: 16pt;"></span>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-lg-3">
<input class="form-control" id="pwd" name="pwd" type="text" onfocusout="verify(pwd)">
</div>
<span id="pwds" style="font-size: 16pt;"></span>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">确认密码</label>
<div class="col-lg-3">
<input class="form-control" id="affirmPwd" name="affirmPwd" type="text" onfocusout="verify(affirmPwd)">
</div>
<span id="affirmPwds" style="font-size: 16pt;"></span>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">邮箱</label>
<div class="col-lg-3">
<input class="form-control" type="text" id="email" name="email" onfocusout="verify(email)">
</div>
<span id="emails" style="font-size: 16pt;"></span>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">手机号</label>
<div class="col-lg-3">
<input class="form-control" type="text" id="cellPhone" name="cellPhone" onfocusout="verify(cellPhone)">
</div>
<span id="cellPhones" style="font-size: 16pt;"></span>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">身份证号</label>
<div class="col-lg-3">
<input class="form-control" id="identityCard" name="identityCard" type="text" onfocusout="verify(identityCard)">
</div>
<span id="identityCards" style="font-size: 16pt;"></span>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">地址</label>
<div class="col-lg-3">
<input class="form-control" id="site" name="site" type="text" onfocusout="verify(site)">
</div>
<span id="sites" style="font-size: 16pt;"></span>
</div>
<div class="form-group">
<div class="col-lg-3 col-md-offset-3">
<input type="button" class="btn btn-primary btn-lg" value="校验" onclick="OnClick()">
</div>
</div>
</form>
<script type="text/javascript">
var ID = "";
function verify(ID) {
//设置一个ID用来传参
switch (ID) {
//根据传过来的input的"ID"判断进行不同的正则表达式验证
//用户名验证
case UserName:
//用户名的正则表达式
var UserNameRule = /^[A-Z][a-zA-Z0-9_]{6,20}$/;
//调用下面的编写的js方法,传入input的id和正则表达式
reg("UserName", UserNameRule);
break;
case pwd:
//密码验证
var pwdRule = /^[A-Z][a-zA-Z0-9_]{8,15}$/;
reg("pwd", pwdRule);
break;
case affirmPwd:
//密码确认验证
var affirmPwdRule = /^[A-Z][a-zA-Z0-9_]{8,15}$/;
reg("affirmPwd", affirmPwdRule);
break;
case email:
//邮箱验证
var emailRule = /^[A-z0-9]+@[a-z0-9]+.com$/;
reg("email", emailRule);
break;
case cellPhone:
// 手机号验证
var cellPhoneRule = /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/;
reg("cellPhone", cellPhoneRule);
break;
case identityCard:
//身份证号验证
var identityCardRule = /^([1-9]){1}[0-9]{17}|[1-9]{1}[0-9]{16}(x|X)?$/;
reg("identityCard", identityCardRule);
break;
case site:
//地址验证
var siteRule = /^[\u4e00-\u9fa5]+[\u4E00-\u9FA5A-Za-z0-9_]+$/;
reg("site", siteRule);
break;
//设置特殊情况
default:
alert("操作错误!请关闭网页")
break;
}
}
//提交验证判断是否都符合正则表达式
function OnClick(){
//获取所有的span标签
var a = document.getElementsByTagName("span");
var str = "";
//循环获取span的内容
for (var i = 0; i < a.length; i++) {
str+=a[i].innerText;
}
if(str == "√√√√√√√"){
alert("输入正确");
}else{
alert("输入错误");
}
}
</script>
</body>
</html>
js代码
//输入框的校验
/**输入框的校验 消息显示区域的ID 必须按照eleId+"s"
* @param {Object} eleId
* @param {Object} rule
*/
function reg(eleId,rule){
//动态的添加一个消息显示标签
var inputValue = document.getElementById(eleId).value;
var result = rule.test(inputValue.trim());
if(result && inputValue != ""){
document.getElementById(eleId+"s").innerHTML="√";
document.getElementById(eleId+"s").style.color="green";
}else{
document.getElementById(eleId+"s").innerHTML="×";
document.getElementById(eleId+"s").style.color="red";
}
}
补充说明
我目前使用的开发工具是 HBuilder X
代码风格偏向于bootstrap前端框架
有喜欢的朋友可以点击下方链接了解
Hbuilder官网
bootstrap中文网
如果需要我的样式请导入bootstrap.min.css
总结
以上所述是小编给大家介绍的JS使用正则表达式判断输入框失去焦点事件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍C#正则表达式判断输入日期格式是否正确,包括了C#正则表达式判断输入日期格式是否正确的使用技巧和注意事项,需要的朋友参考一下 本文将介绍一段实例代码,来讲解利用正则表达式使C#判断输入日期格式是否正确的方法。希望这段代码能对大家有所帮助。 通常我们在用C#编写系统程序或者Web开发时,都会遇到需要验证输入的字符串是否是日期的情况,下面为大家介绍一种非常全面的用正则表达式验证日期的方
-
本文向大家介绍js输入框使用正则表达式校验输入内容的实例,包括了js输入框使用正则表达式校验输入内容的实例的使用技巧和注意事项,需要的朋友参考一下 js输入框输入校验 以上这篇js输入框使用正则表达式校验输入内容的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍使用正则表达式判断密码强弱,包括了使用正则表达式判断密码强弱的使用技巧和注意事项,需要的朋友参考一下 学python的re模板,写了个文章发现没人看,所以总结出来经验,理论没人爱,实战的人心,那么既然没人喜欢理论就直接上实战,在实战中精炼理论.不多说直接先上代码 解释一下 弱密码:全是数字,符号,字母 中等密码:数字加上符号,数字加上字母,字母加上符号 强密码:三个混合. 我没有区分
-
有一个如下的正则表达式,我想用于保证输入框内输入的数字只能输入到小数点后三位。 但是用了这个正则表达式一输入小数点,输入的光标就回到最前面去了也没输入小数点 输入框是type为number的input框,正则表达式相关代码如下 希望能实现保证小数点后只能最多输入三位的效果。。 /这里往下时追加问题 后面了解到很可能是type为number的input框做了什么操作影响结果,于是直接采用原生inpu
-
本文向大家介绍JS判断输入的字符串是否是数字的方法(正则表达式),包括了JS判断输入的字符串是否是数字的方法(正则表达式)的使用技巧和注意事项,需要的朋友参考一下 实例如下: 以上这篇JS判断输入的字符串是否是数字的方法(正则表达式)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
我正在编写文本输入,并在事件中调用,因此React重新呈现我的UI。问题是文本输入总是失去焦点,所以我需要为每个字母重新聚焦:D。

