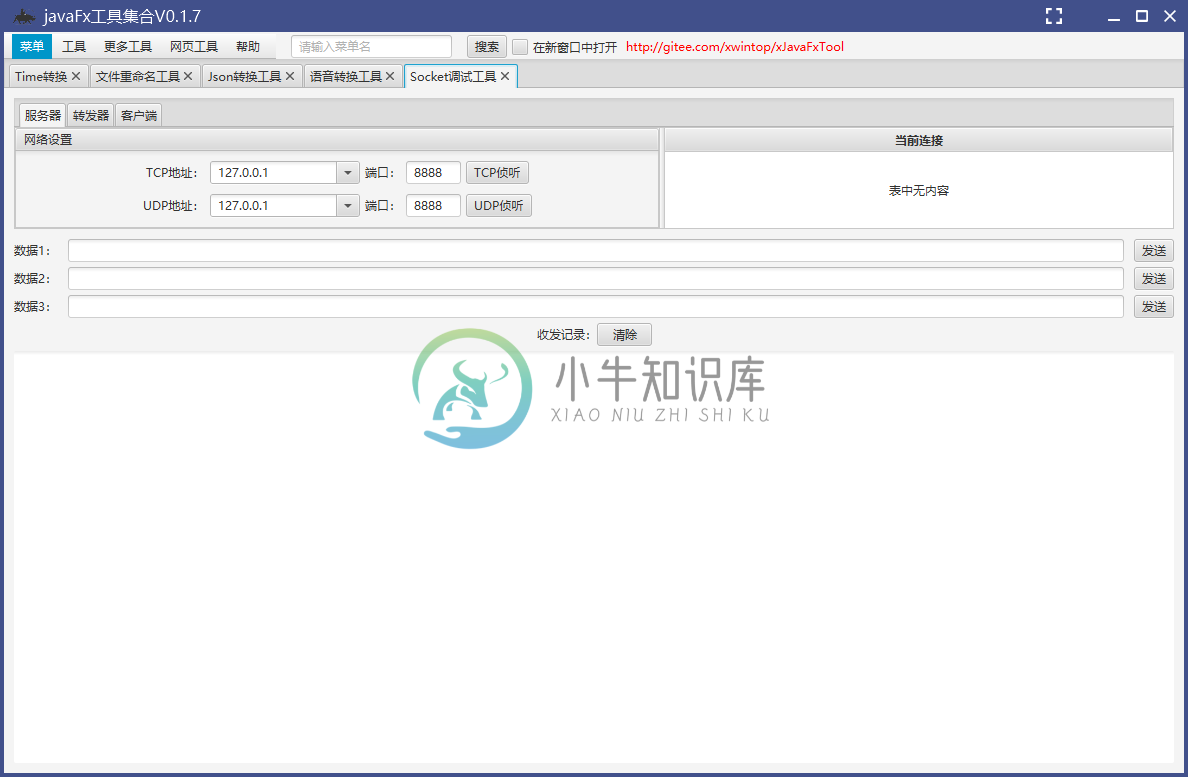
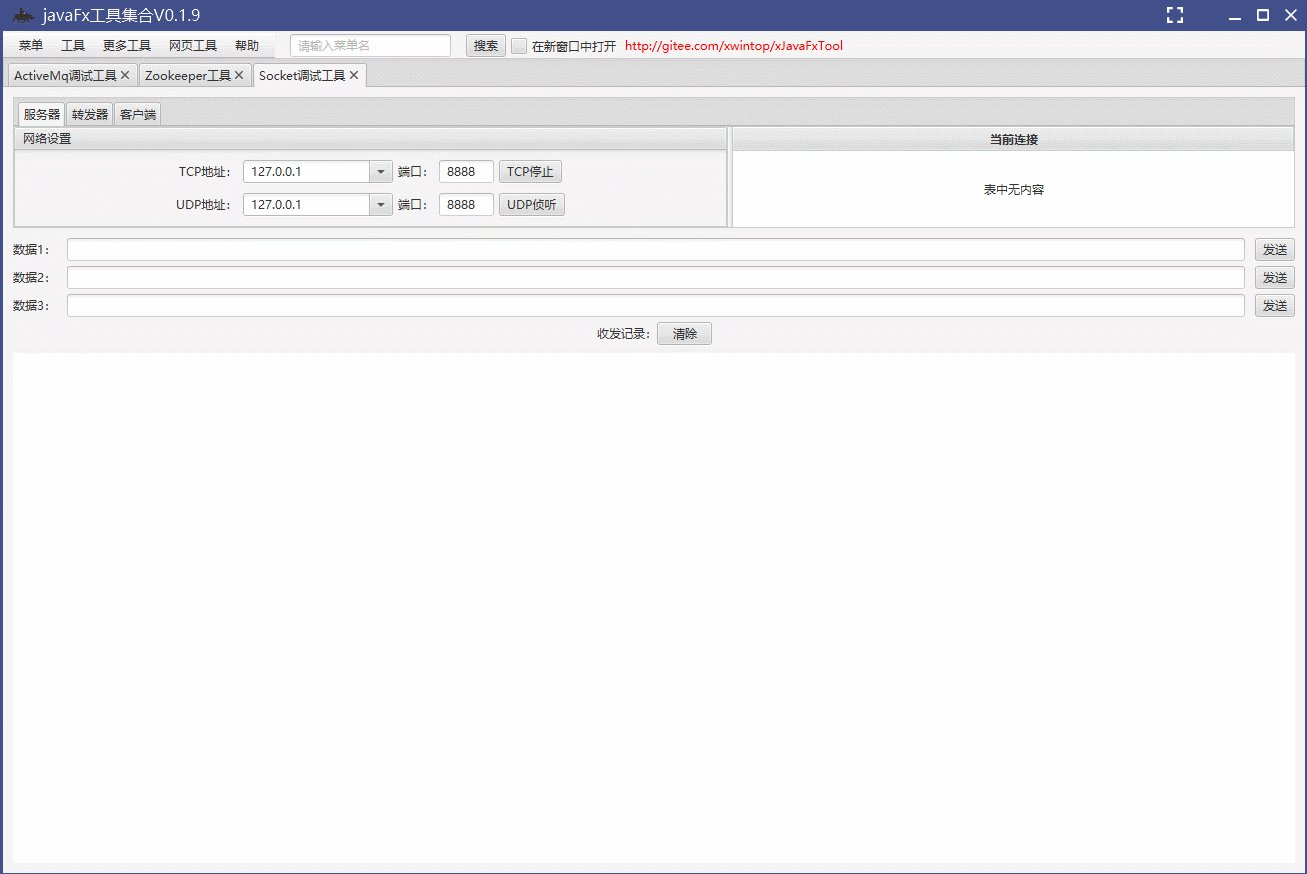
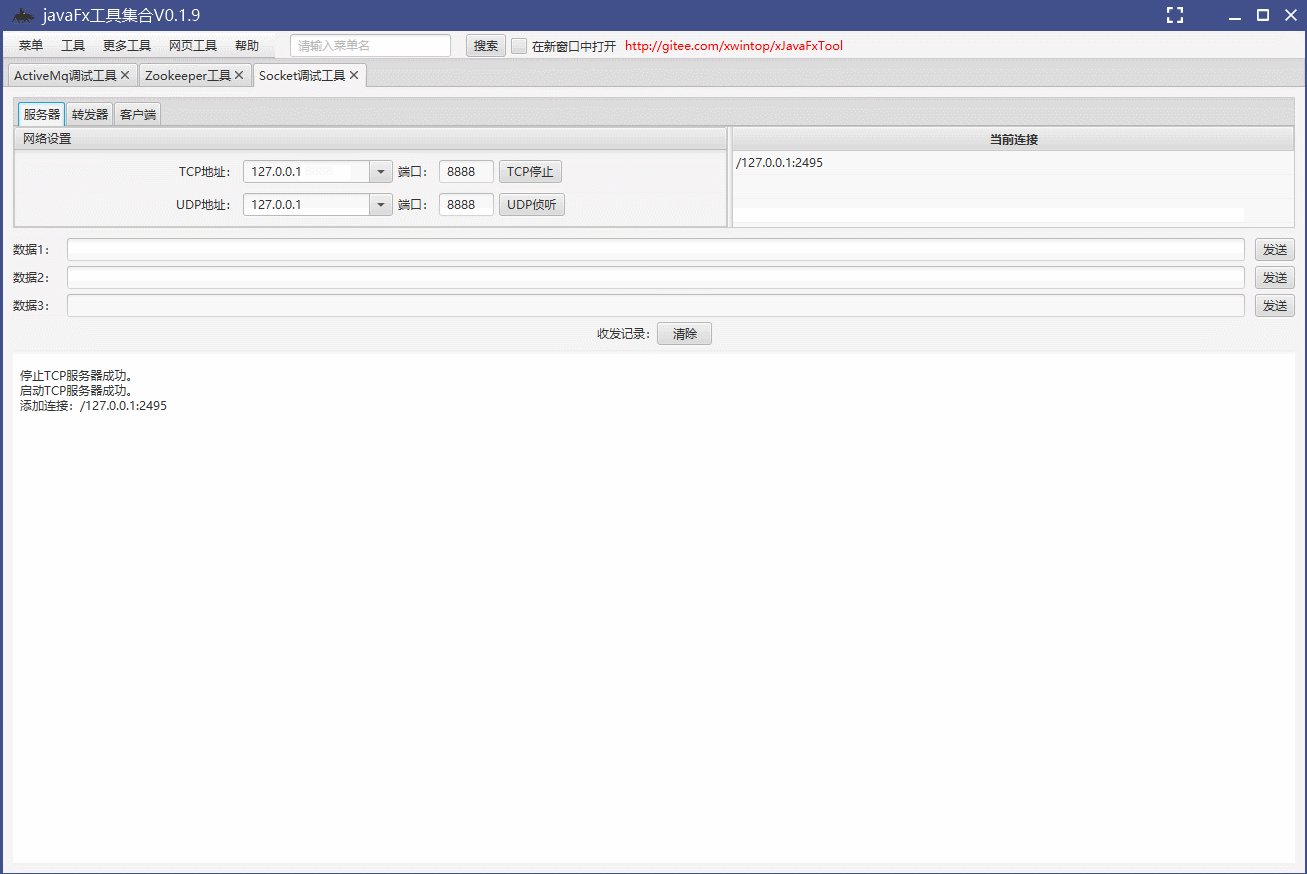
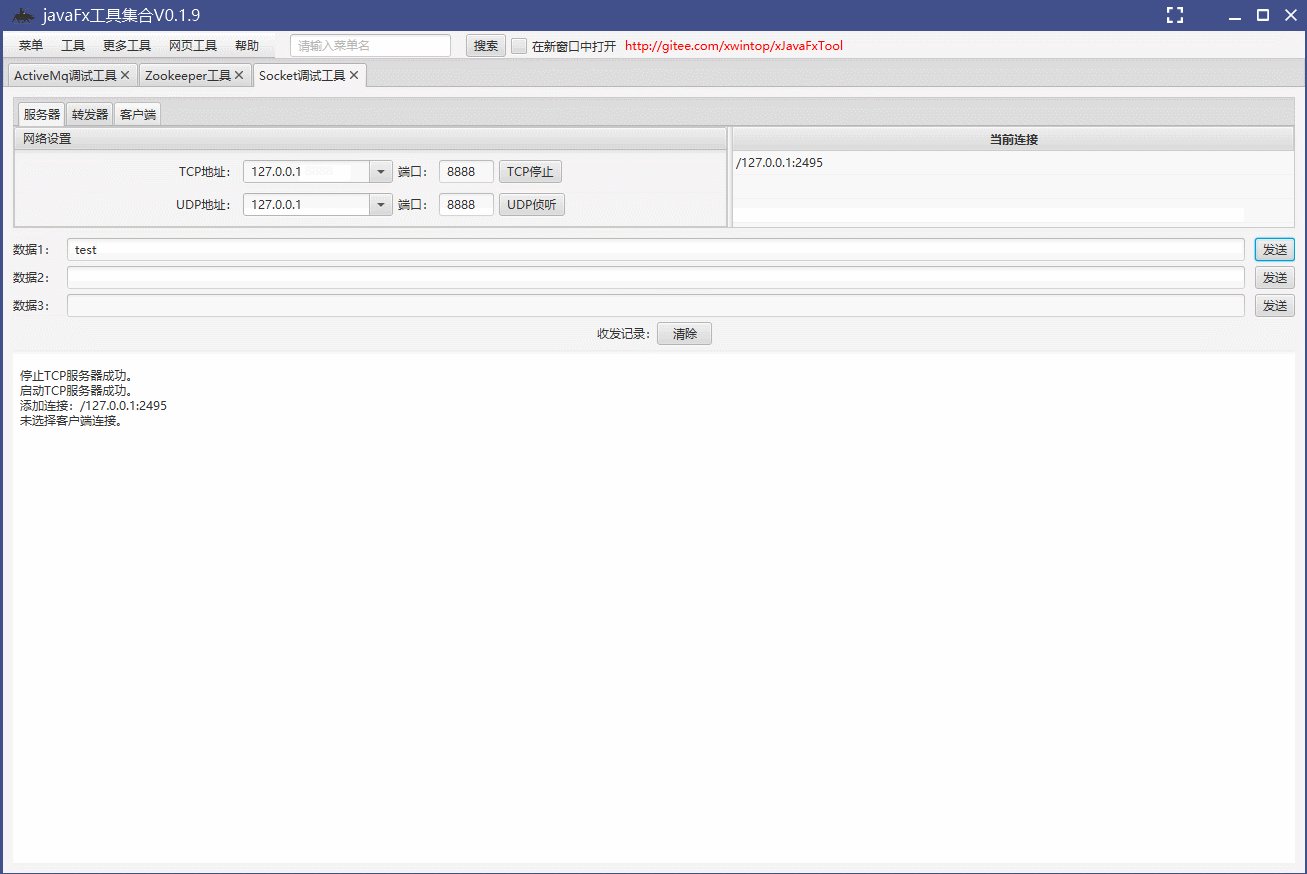
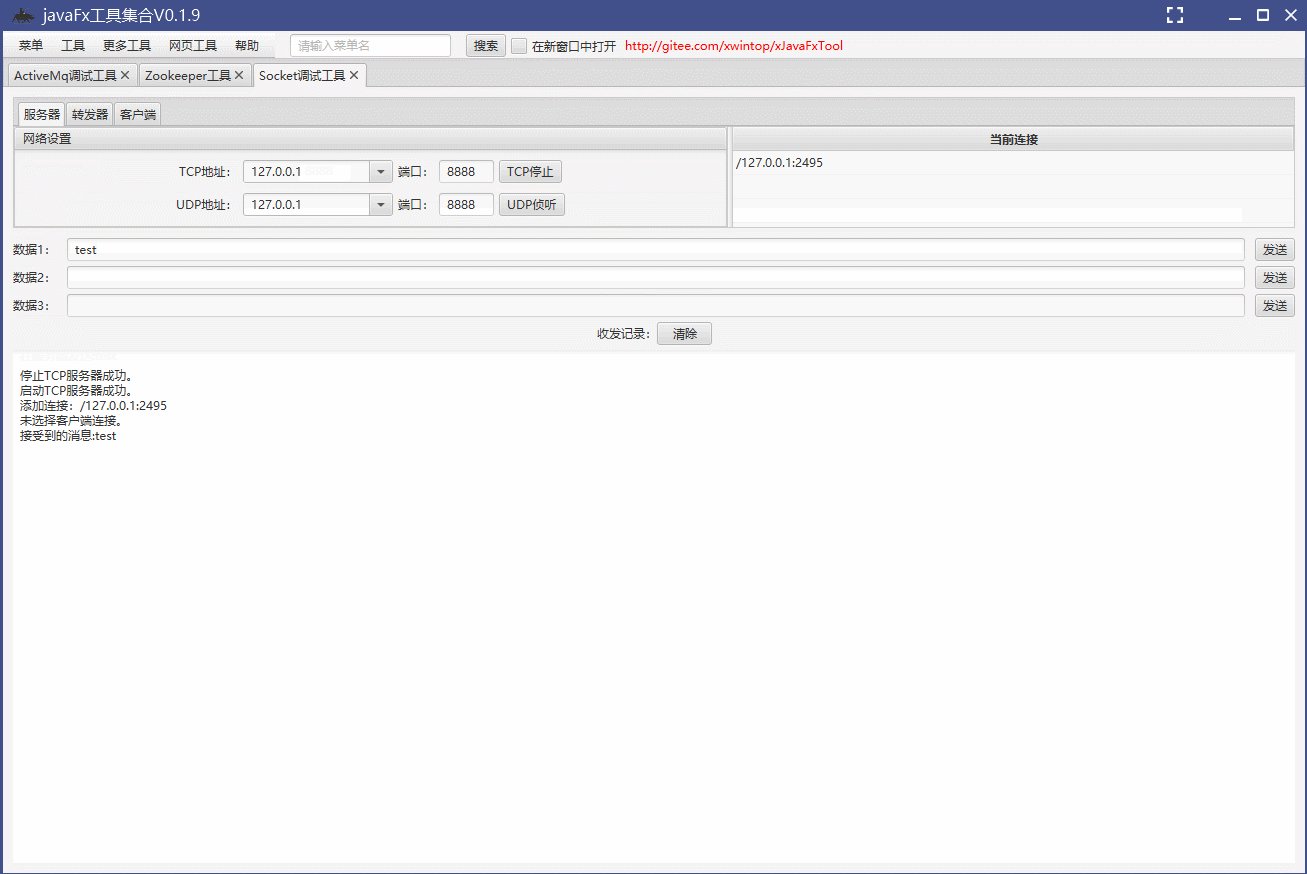
x-SocketTool 是使用 javafx 开发的一款 Socket 调试工具,使用 Apache Mina 工具包实现 Tcp、Udp 服务端和 Client 端,用来接收、发送、转发 TCP 或 UDP 数据包,可以用来测试的任何使用 TCP 或 UDP 协议进行通信的服务器或客户端,帮助网络编程人员、网络维护人员检查所开发的网络应用软硬件的通信状况。
功能特色
- 全面集成 TCP 服务器/客户端、UDP 服务器/客户端功能
- 添加对 ssl 传输支持
- 在一个程序内可进行多类型的 Socket 的创建/删除/以及数据收发等操作
- 支持服务端自动回复功能,可自定义回复内容
- 用户可以方便的把接收到的数据保存下来
环境搭建说明:
- 开发环境为jdk1.8,基于maven构建
- 使用eclipase或Intellij Idea开发(推荐使用Intellij Idea)
- 该项目为javaFx开发的实用小工具集xJavaFxTool的插件。
- 本项目使用了lombok,在查看本项目时如果您没有下载lombok 插件,请先安装,不然找不到get/set等方法
- 依赖的xcore包已上传至git托管的maven平台,git托管maven可参考教程(若无法下载请拉取项目自行编译)。教程地址:点击进入


- V0.0.2
- 20200802 添加服务端自动回复功能
- 20200803 添加ssl传输支持
-
Socket接口测试工具类 代码 1/在文件中将接口报文编辑好 2/配置必要参数,运行代码,将报文发送至指定接口服务。
-
http://www.121down.com/soft/softview-80244.html
-
增加了@RestController annotation, 就是把@Controller和@ReponseBody打包了,省得大家再去每个方法上加一个@ResponseBody了。 新加了AsyncRestTemplate类,可以用来构建异步调用的Restful Client, 具体用法看这儿:http://jinnianshilongnian.iteye.com/blog/1989381,或者
-
如何使用系统自带文件实现socket通信之服务器端 1.首先搭建服务器端 注意: 这里创建文件是在Xcode的OSX下面的命令行创建的 因为一会客户端使用的iOS模拟器,而Xcode是不能同时运行两个模拟器的 具体就是 新建工程 >> OS X >> Application >> command Lind Tool 实现socket通信无论是客户端还是服务器端都需要引入四个文件 #import <
-
转自:http://kafka.apache.org/21/documentation.html This tutorial assumes you are starting fresh and have no existing Kafka or ZooKeeper data. Since Kafka console scripts are different for Unix-based and
-
1.最小化安装系统 2.安装基础包 yum -y install ntpdate gcc gcc-c++ ncurses ncurses-devel cmake readline-devel zlib.x86_64 zlib-devel.x86_64 bison libcurl-* net-tool* tree nmap sysstat lrzsz dos2unix telnet.x86_64 n
-
用于Chrome远程调试协议的替代传输。 进程: 主进程 Chrome调试工具在JavaScript运行时具有特殊绑定,允许与页面交互并对其进行检测。 1 const {BrowserWindow} = require('electron') 2 let win = new BrowserWindow() 3 4 try { 5 win.webContents.debugger.attach
-
控制调试工具 控制调试工具用来管理调试当中的程序运行,提供了如下常用功能: 暂停、恢复程序运行; 终止进程 查看、禁用断点 获取线程堆栈 恢复程序运行 当程序在断点处暂停的时候,可以使用此功能来恢复程序运行. 如果有下一个断点, 就会跳转下一个断点处. 如果没有断点,程序就继续运行. 操作步骤: 调试工具栏: Resume Program 快捷键: Mac: option + command +
-
现提供基于Visual Studio Code的调试插件(beta版) zip包中包含有使用说明,具体安装使用方法可解压后查看 Mac版本下载地址 windows版本下载地址 XCode下的bricks工程 下载地址
-
webpack dev-server webpack-dev-server 是一个小型的 Node.js Express 服务器,它使用 webpack-dev-middleware 中间件来为通过 Webpack 打包生成的资源文件提供 Web 服务。它还有一个通过 Socket IO 连接着 webpack-dev-server 服务器的小型运行时程序。webpack-dev-server 发
-
1 adb的安装和使用 2 GDB调试环境搭建 3 录音工具vspdump使用指南
-
本文向大家介绍JavaScript调试工具汇总,包括了JavaScript调试工具汇总的使用技巧和注意事项,需要的朋友参考一下 现在的JavaScript事实上已然成为了流行的web语言,即使它并不完美。很多程序员不喜欢用JavaScript写代码,是因为写到后来总会出现各种莫名其妙的bug,而且在开发大型应用程序的过程中很容易犯错。而且鉴于当今此类工具的现状,要想在浏览器上做JavaScript
-
开发及调试工具 文本编辑器或 IDE (集成开发环境) Google Chrome, Firefox Firebug, Safari Developer Tool NOTE: Google Chrome DevTools Doc
-
概述 最近这段时间工作挺忙的,发现已经 3 周没更文了... 感谢你们还在,今天给大家分享一款 gRPC 的调试工具。 进入正题。 当我们在写 HTTP 接口的时候,使用的是 Postman 进行接口调试,那么在写 gRPC 接口的时候,有没有类似于 Postman 的调试工具呢? 这是有的。 咱们一起看下 grpcui,源码地址: https://github.com/fullstorydev/

