ESTabBarController 是一个高度自定义的 TabBarController 组件,继承自 UITabBarController,可轻松自定义 UI 样式,添加动画等。
功能
1、支持默认样式
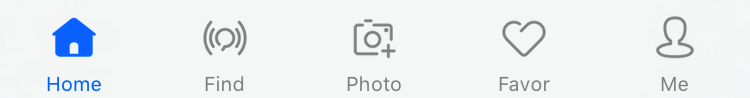
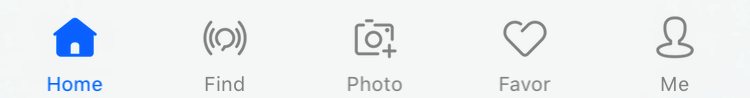
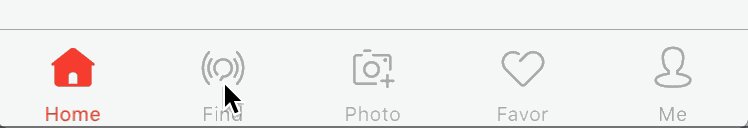
如果直接使用ESTabBarController进行初始化,你会得到与UITabBarController完全相同的仿系统样式UITabBarController样式:

ESTabBarController仿系统样式:

2、支持带有"More"的默认样式
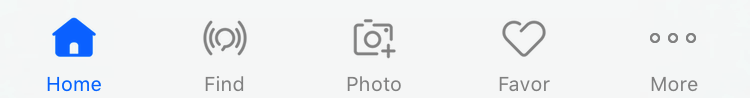
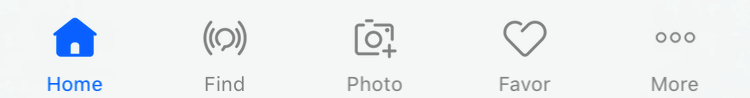
使用ESTabBarController进行初始化,若item大于最大显示数量则显示"More",样式与UITabBarController一致带有"More"的UITabBarController样式:

带有"More"的ESTabBarController样式:

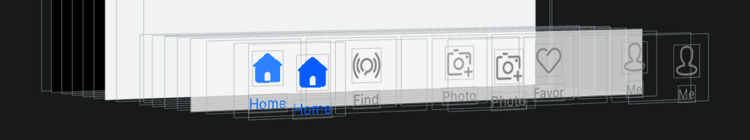
3、支持UITabBarItem和ESTabBarItem混合
可以任意设置tabbar的items,支持即包含UITabBarItem,同时也包含ESTabBarItemESTabBar和UITabBar混合样式:

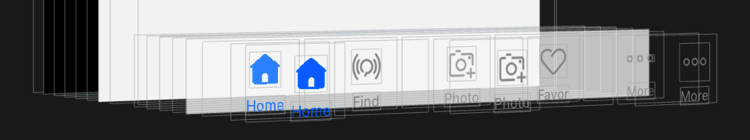
带有'More'的ESTabBar和UITabBar混合样式:

4、支持UIKit属性
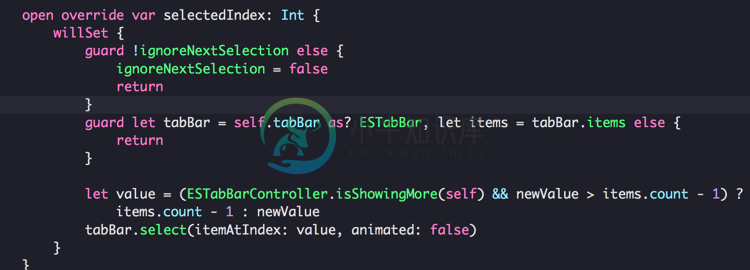
支持UITabBarController、UITabBar和UITabBarItem的大部分api属性,使原有代码无需任何修改即可无缝迁移到ESTabBarController支持UITabBarController的selectedIndex属性的实现:

5、支持与UINavigationController任意嵌套
通常在使用UITabBarController过程中,会存在两种比较常见的层级处理方式:
第一种:
├── UITabBarController
└──── UINavigationController
└────── UIViewController
└──────── SubviewControllers
第二种:
├── UINavigationController
└──── UITabBarController
└────── UIViewController
└──────── SubviewControllers
第一种情况在push子视图的时候需要设置 hidesBottomBarWhenPushed = true , 第二种则不需要
在ESTabBarController中,通过添加Container视图到UITabBar的方式来兼容这两种层级处理方式。
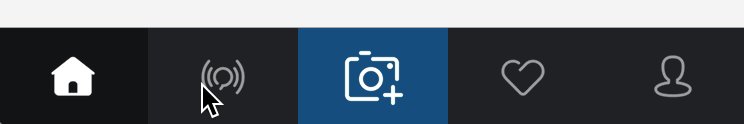
6、支持自定义
使用ESTabBarController可以实现:
自定义选中颜色和样式

添加选中时的动画效果

自定义Item的背景颜色

添加高亮时的动画效果

添加一些动画暗示用户点击

等等......
7、支持自定义按钮大小,支持自定义点击事件
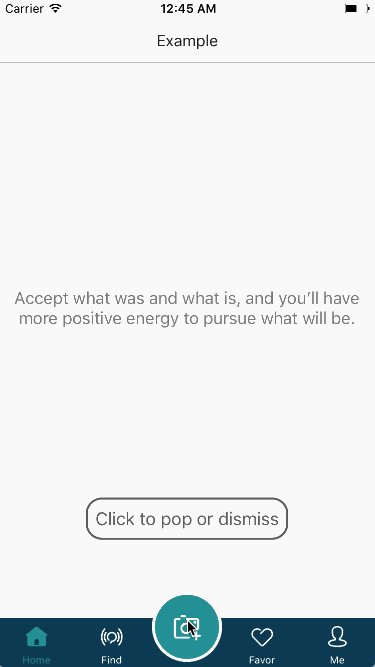
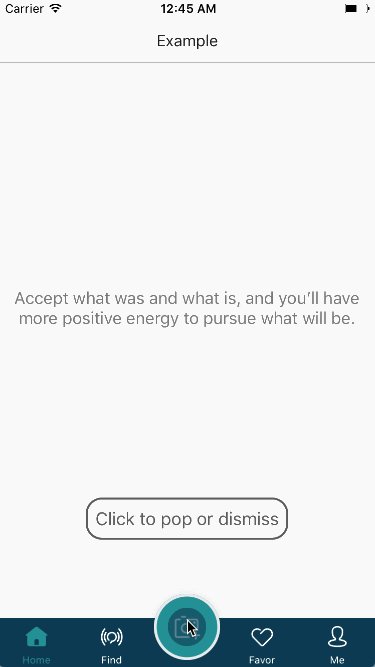
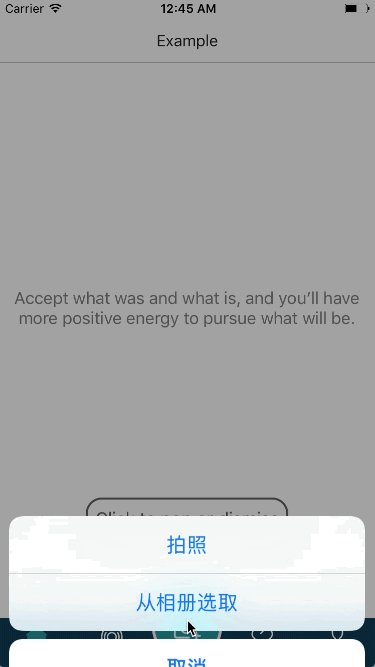
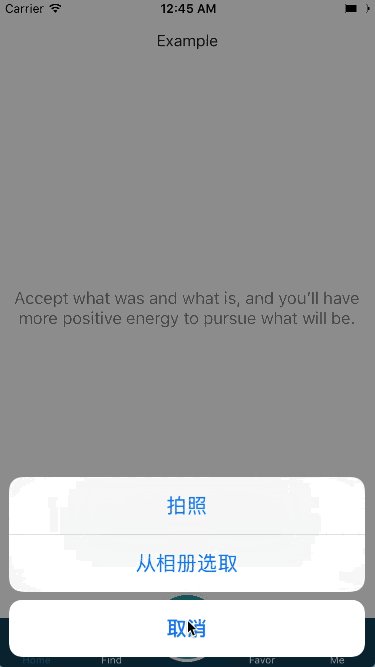
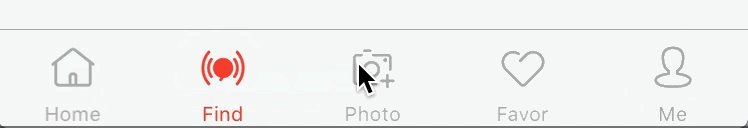
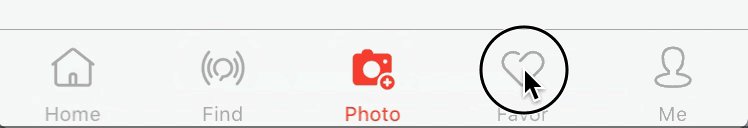
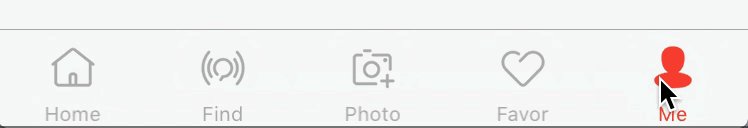
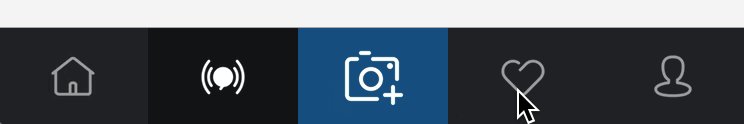
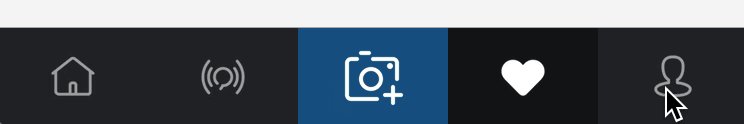
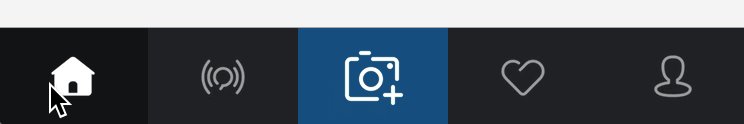
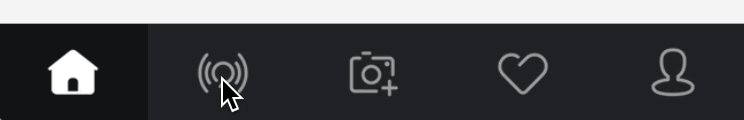
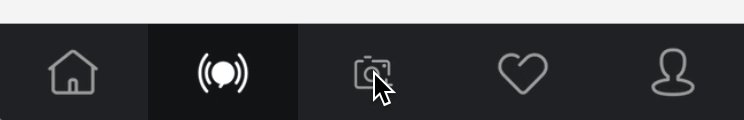
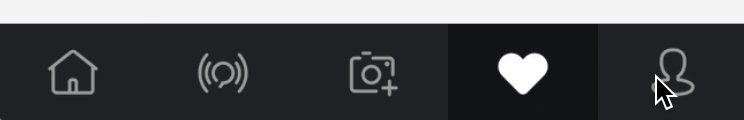
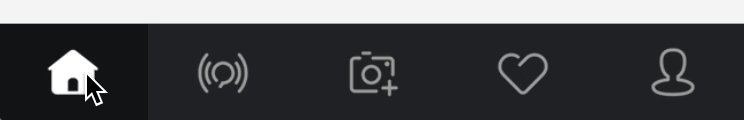
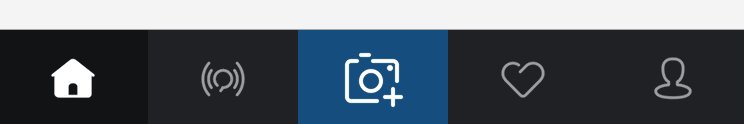
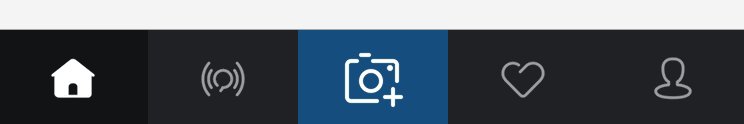
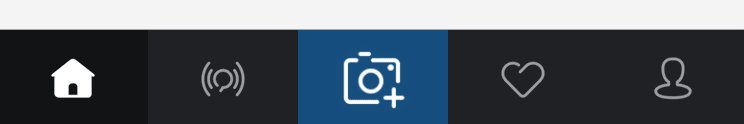
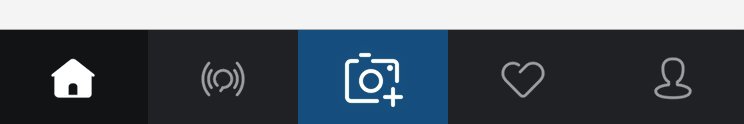
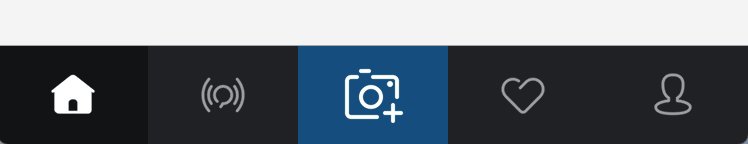
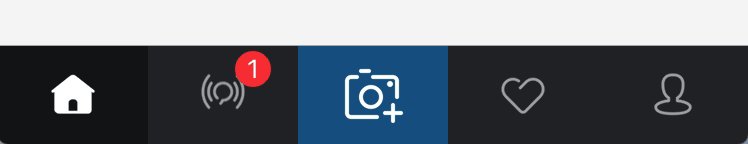
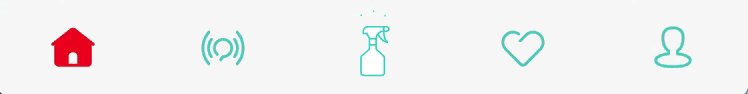
ESTabBarController支持自定义按钮的大小,你可以轻松定制不规则大小的tab按钮。当按钮frame大于TabBar时,通过HitTest方法使其超出TabBar区域点击仍然有效。 另外,ESTabBarController能够自定义点击事件,并通过一个block回调给上层处理。中间带有较大按钮样式:

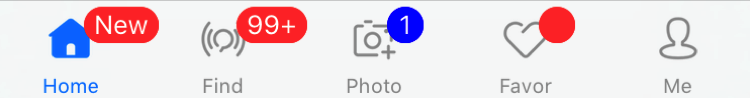
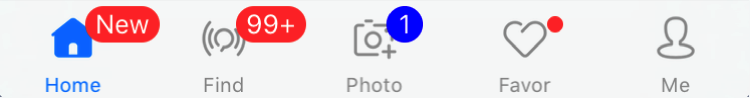
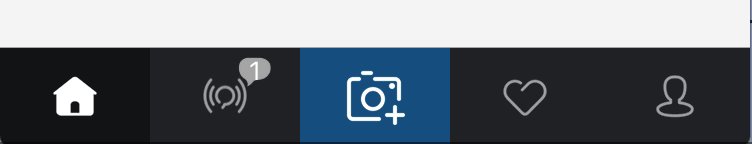
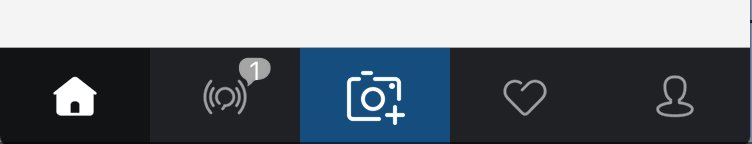
带有特殊提醒框样式:

自定义按钮点击事件:
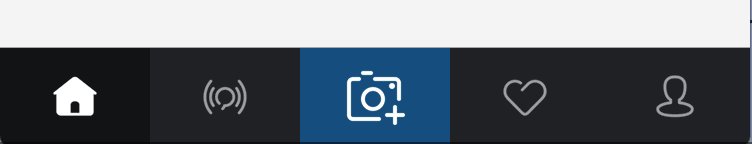
8、支持默认通知样式
如果直接使用ESTabBarController进行初始化,你会得到与UITabBarController完全相同的仿系统通知样式UITabBarController样式:

ESTabBarController仿系统样式:

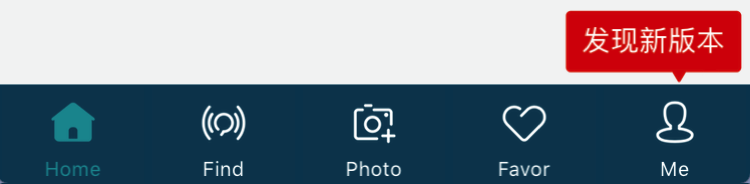
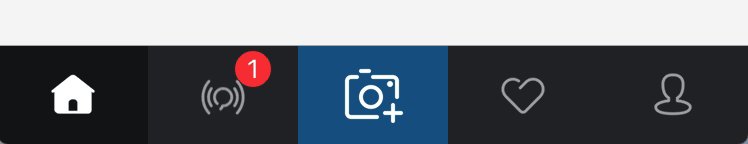
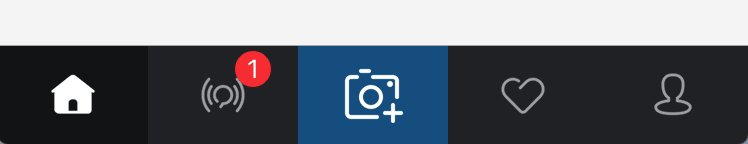
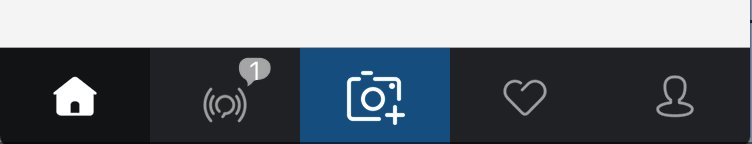
9、支持自定义通知样式
使用ESTabBarController可以实现:
自定义提醒动画


自定义提醒样式

等等......
10、支持Lottie
通过自定义ContentView,能够添加Lottie的LAAnimationView到Item

支持环境
-
Xcode 8 or later
-
iOS 8.0 or later
-
ARC
-
Swift 3 or later
-
之前也使用Swift编写过程序,但是由于是多人开发,我没有从头搭建,而且之前写的项目也是多使用oc的库。我就打算从头抓包写一个纯Swift的APP。我打算先写一个简单的APP,熟练之后在写比较复杂的APP。具体代码之后会传到我的github上面。 在搭建框架的时候发现了这个swift编写的tabbar控制器。用起来感觉不错。他可以高度自定义。具体效果可以看官方文档。 但是他还是有一些不足的。这是暂
-
How to create tabbar with ESTabBarController in swift 3.0 First Install CocoaPods Open terminal and cd ~ to your project directory Run the command - pod init Your podfile should be use with - pod "EST
-
我试图创建自定义布局,它允许我指定一个组件的百分比宽度,并根据该百分比宽度布局组件。下面是我最后得到的实现。 我遇到的问题是,最内部面板的一个计算宽度不足以在一行中容纳其所有组件,下面的实现将它们包装到下一行,但父级[层次结构中的所有容器]的高度固定为一些像素[在我的例子中我使用了40px],并且它不允许显示包装的组件。
-
Mpx中的自定义组件完全基于小程序原生的自定义组件支持,与此同时,Mpx提供的数据响应和模板增强等一系列增强能力都能在自定义组件中使用。 原生自定义组件的规范详情查看这里 动态组件 Mpx中提供了使用方法类似于 Vue 的动态组件能力,这是一个基于 wx:if 实现的语法。通过对 is 属性进行动态绑定,可以实现在同一个挂载点切换多个组件,前提需要动态切换的组件已经在全局或者组件中完成注册。 使用
-
PyQt5有丰富的组件,但是肯定满足不了所有开发者的所有需求,PyQt5只提供了基本的组件,像按钮,文本,滑块等。如果你还需要其他的模块,应该尝试自己去自定义一些。 自定义组件使用绘画工具创建,有两个基本方式:根据已有的创建或改进;通过自己绘图创建。 Burning widget 这个组件我们会在Nero,K3B,或者其他CD/DVD烧录软件中见到。 #!/usr/bin/python3 # -*
-
1. Component 创建自定义组件,接受一个 Object 类型的参数。 定义段 类型 是否必填 描述 最低版本 properties Object Map 否 组件的对外属性,是属性名到属性设置的映射表 data Object 否 组件的内部数据,和 properties 一同用于组件的模板渲染 observers Object 否 组件数据字段监听器,用于监听 properties 和
-
1. 组件模板和样式 类似于页面,自定义组件拥有自己的 FXML 模板和 FTSS 样式。 1.1 组件模板 组件模板的写法与页面模板相同。组件模板与组件数据结合后生成的节点树,将被插入到组件的引用位置上。 在组件模板中可以提供一个 <slot> 节点,用于承载组件引用时提供的子节点。 代码示例 <!-- 组件模板 --> <view class="wrapper"> <view>这里是组件
-
自定义组件 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。 创建自定义组件 一个自定义组件由 json jxml jxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可这一组文件设为自