说明

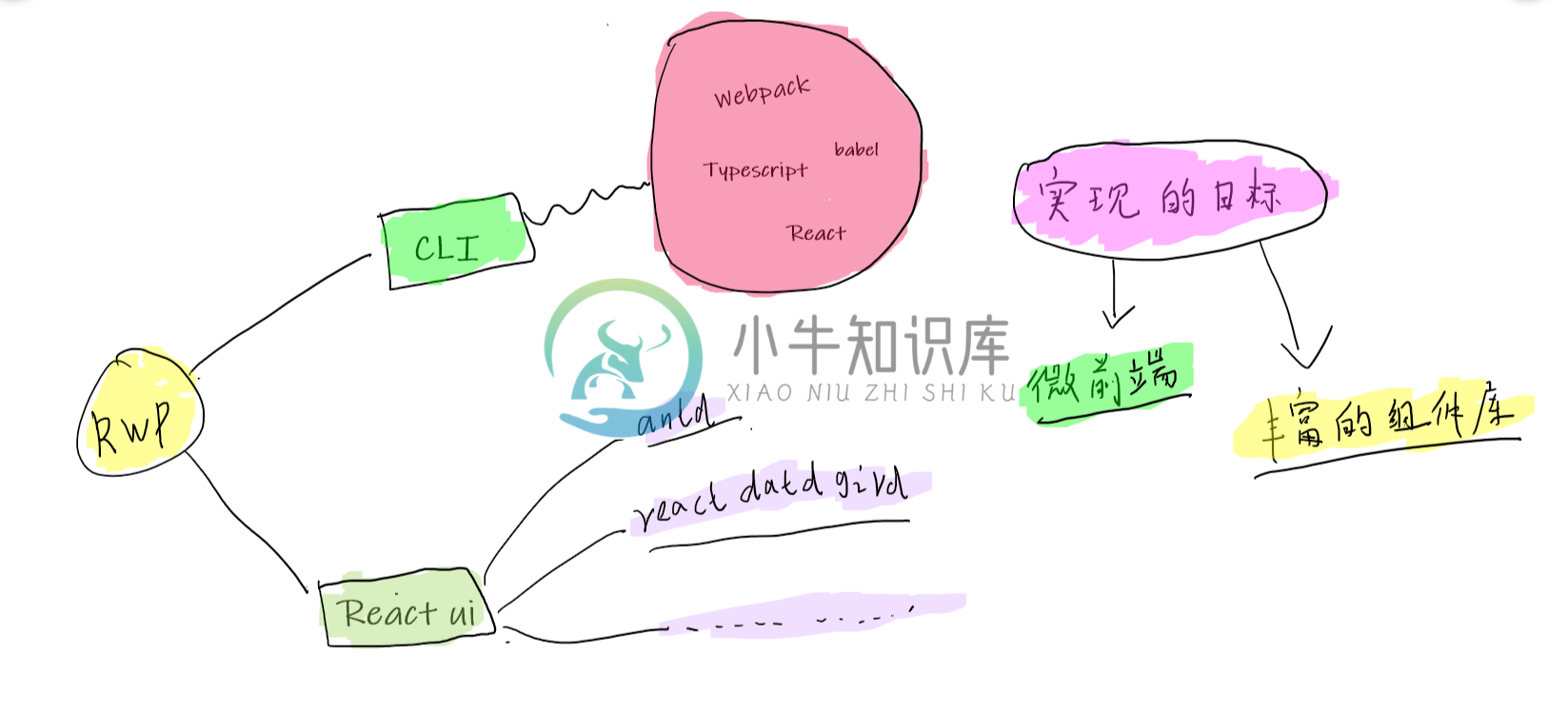
RPW.JS 是一套 React 中 web网页开发的全栈解决方案。支持以下的内容
- 通过脚手架快速构建后端管理系统, 通过
@rwp/cli提供 - 40 + 的UI 组件, 通过
@rwp/react-ui提供, 高性能组件,例如表格的虚拟滚动,以及无限滚动 - 微前端架构, 通过注册中心引入其他的前端模块(PS: 在开发中)
贡献指南
行为准则
我们有一份 行为准则,希望所有的贡献者都能遵守,请花时间阅读一遍全文以确保你能明白哪些是可以做的,哪些是不可以做的。
透明的开发
我们所有的工作都会放在 GitHub 上。不管是核心团队的成员还是外部贡献者的 pull request 都需要经过同样流程的 review。
开发流程
在你 clone 了 rwpjs 的代码并且使用 npm install 安装完依赖后,你还可以运行下面几个常用的命令:
npm start在本地运行 rwpjs 的网站。npm run lint:script检查代码风格npm run lint:fix修复代码风格npm test运行测试。(在运行测试前请确保 NODE_ENV 环境变量没有被设定,否则可能会引发一些问题)npm run build构建 rwpjs 到 dist 目录。
文档地址
点击访问 https://rwp.pub 来查看对应的文档说明。
-
myajax = $.ajax({ type:'POST', url:"${ctx }/rwp/sq2", contentType : 'application/json', data: list,
-
问题内容: 在花了一些时间学习React之后,我了解了创建组件的两个主要范例之间的区别。 我的问题是,什么时候应该使用哪个?为什么?一个人相对于另一个人的利益/取舍是什么? ES6课程: 功能性: 我认为只要没有状态可以由该组件操纵,功能就可以了,是吗? 我猜如果我使用任何生命周期方法,最好使用基于类的组件。 问题答案: 你有正确的主意。如果您的组件只做一些道具和渲染,那么功能就可以了。您可以将它
-
目前,我正在尝试用Java开发基于2D平铺的侧滚游戏,主要基于David Brackeen的“用Java开发游戏”中的代码和示例 目前地图文件的大小为100x100个图块(每个图块为64x64像素)。我已经将系统配置为仅显示玩家可见的图块。Graphics系统由ScreenManager类管理,该类返回当前BufferStrategy的图形对象,如下所示: ScreenManager.java 来
-
React通用后台 目标是快速搭建一个可用的后台界面,可以先看下DEMO(普通) / DEMO(TAB模式),用户名/密码:guest/guest。友情提示:这个DEMO还是有点大的,加载可能稍慢,注意网速。。。 也可以点击这里查看截图,包含一些主要特性的演示。 如果对React或Ant Design感兴趣,但又不知如何入手的话,也可以参考下这个项目。 这是个啥东西 Quick Start 更新记
-
最简单的经验法则之一是记住硬件喜欢数组,并且针对数组的迭代进行了高度优化。对许多问题的一个简单优化只是停止使用花哨的数据结构,只使用简单的数组(或C++中的std::vectors)。这需要一些时间来适应。 C++类是那种“奇特的数据结构”,即一种可以用数组代替的数据类型,以在C++程序中获得更高的性能吗?
-
在花了一些时间学习React之后,我理解了创建组件的两种主要模式之间的差异。 我的问题是什么时候我应该使用哪一个,为什么?一种方法与另一种方法相比有哪些好处/利弊? ES6类: 功能: 我认为只要没有状态可被该组件操纵,就可以正常工作,但就这样吗? 我想如果我使用任何生命周期方法,最好使用基于类的组件。
-
本文向大家介绍react怎么提高列表渲染的性能?相关面试题,主要包含被问及react怎么提高列表渲染的性能?时的应答技巧和注意事项,需要的朋友参考一下 使用webpack 做代码分割。 使用hooks。