XPocket 是PerfMa开源的一套工具整合方案,集合了多个优秀的开源工具,现阶段主要侧重性能领域,工具之间可以相互配合的进行工作,开发人员也可以快速的开发属于自己的插件。
当你遇到以下类似问题时,XPocket可以帮助到你:
- 系统存在性能问题?
- 问题排查时一头雾水,不知道用什么工具?
- 查找工具,下载和安装都很浪费时间?
- 想自己快速开发一个实用的工具?
- 排查问题十分繁琐,想尽量简化排查方案以供后续使用?
XPocket支持JDK 8+,支持Linux/Mac/Windows,采用命令行交互模式,提供丰富的 Tab 自动补全功能,支持管道操作。
在线教程
快速开始
1.下载模拟程序,解压并运行
wget https://a.perfma.net/xpocket/download/XPocket-demo.tar.gz tar -xvf XPocket-demo.tar.gz cd simulator sh run.sh
2.下载xpocket,然后解压并运行(注:如果您当前的jdk版本大于jdk8,请使用xpocket_jdk9+.sh)
wget https://a.perfma.net/xpocket/download/XPocket.tar.gz tar -xvf XPocket.tar.gz sh xpocket/xpocket_jdk8.sh
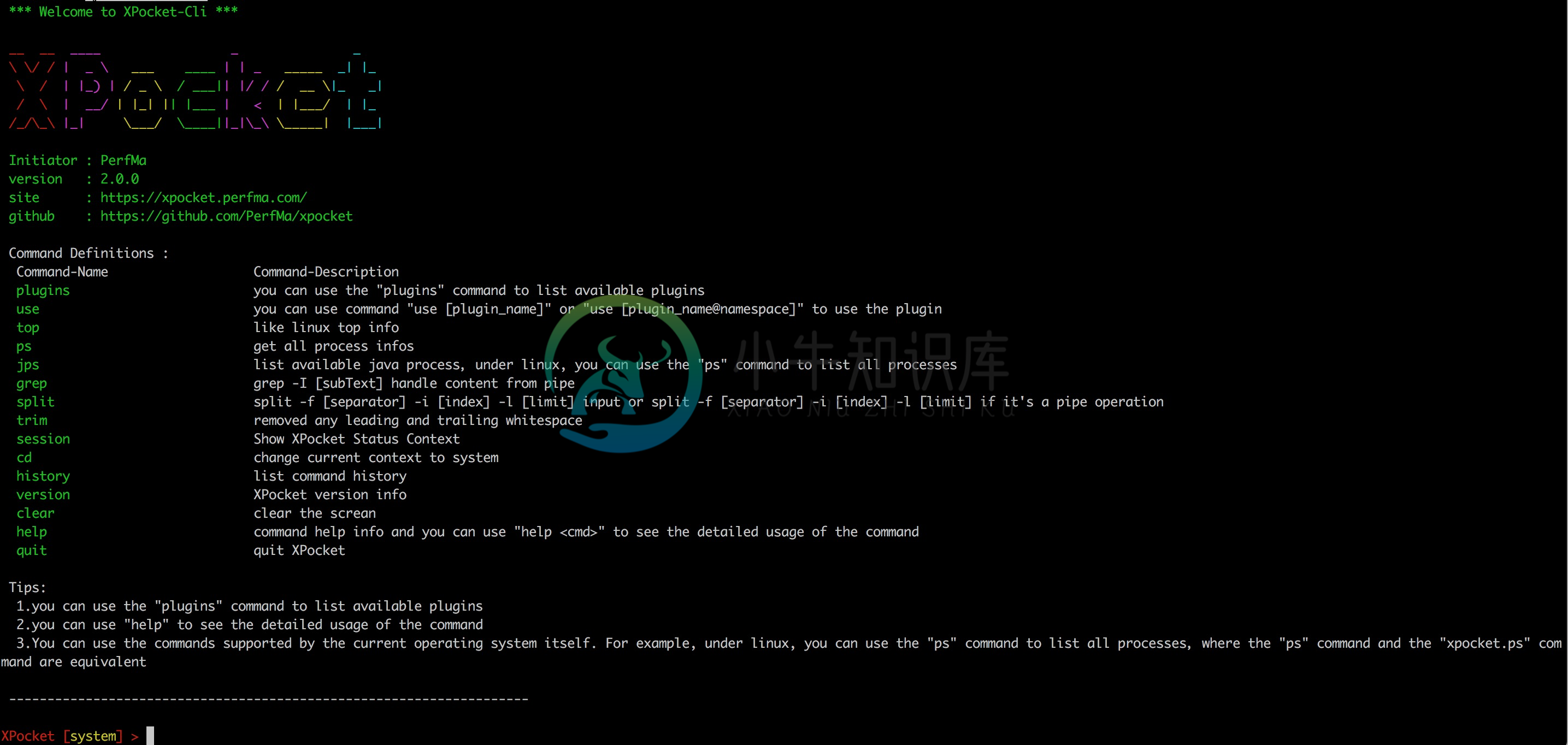
启动成功后如下所示

3.使用插件
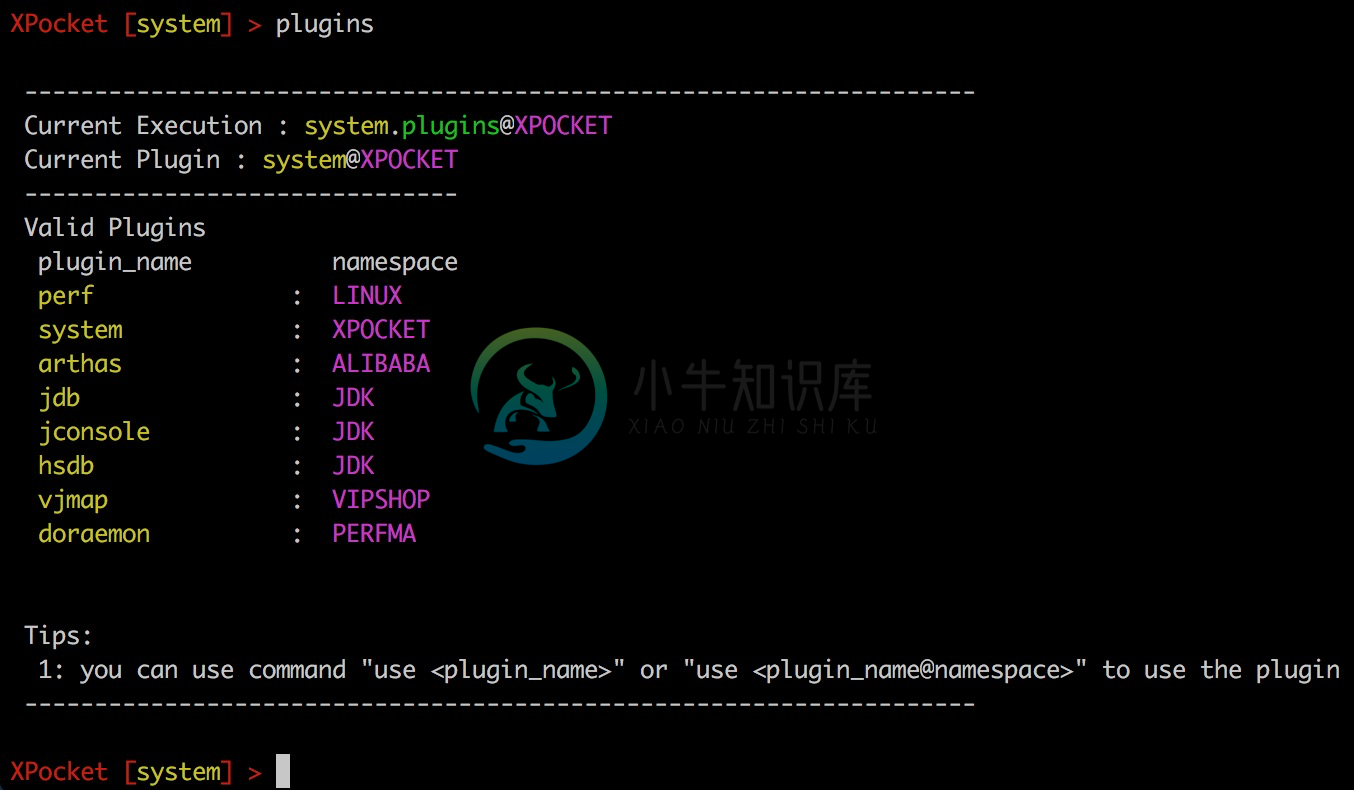
1.查看插件列表
plugins
列表如下图所示

2.使用命令 use + pluginName 或者 use + pluginName@NameSpace 来使用插件,例
use jdb@JDK
4.切换插件
- 查看插件列表
- 使用 use + pluginName 或者 use + pluginName@NameSpace 来使用插件
5.获取帮助
利用help命令来获取更多帮助信息
- 获取插件相关的帮助信息 : help + pluginName@NameSpace ,例如。
help jdb@JDK
- 获取命令相关的帮助信息 : help + pluginName.commandName (如果已经切换到插件的操作空间下,可以直接使用 help + commandName 的方式),例如。
help jdb.cont
- 切换到某个插件的操作空间下后,可以通过help命令查看当前插件的命令列表。
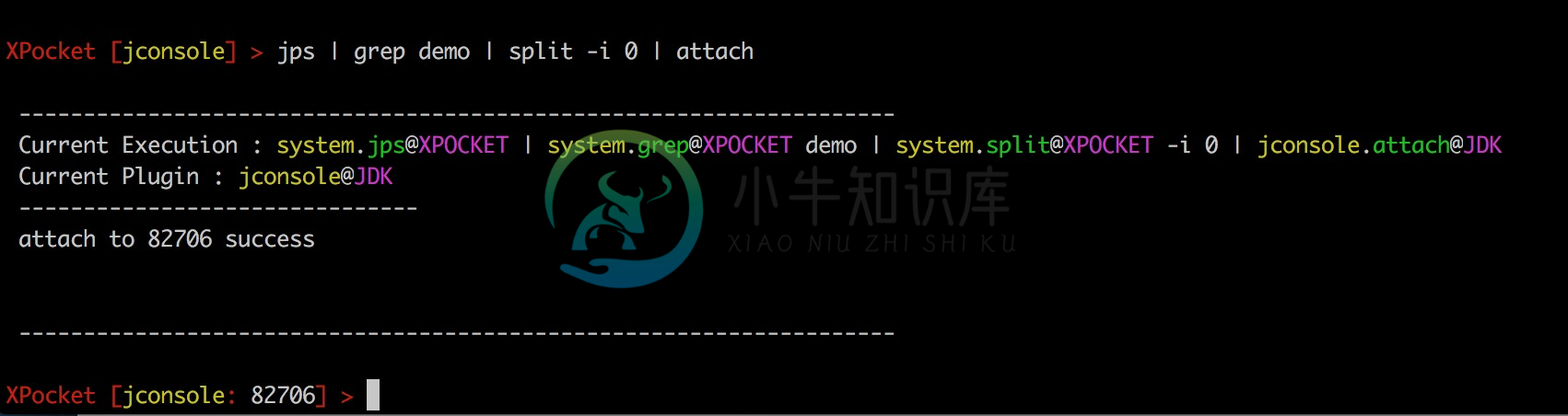
6.管道操作
场景:当前插件位于JConsole下,需要attach上我们的demo程序。
-
常规操作(jps -> 获取demo程序的pid -> 使用attach命令attach目标进程)。
-
XPocket的管道操作只需一条命令即可(jps | grep demo | split -i 0 | attach),如下所示。

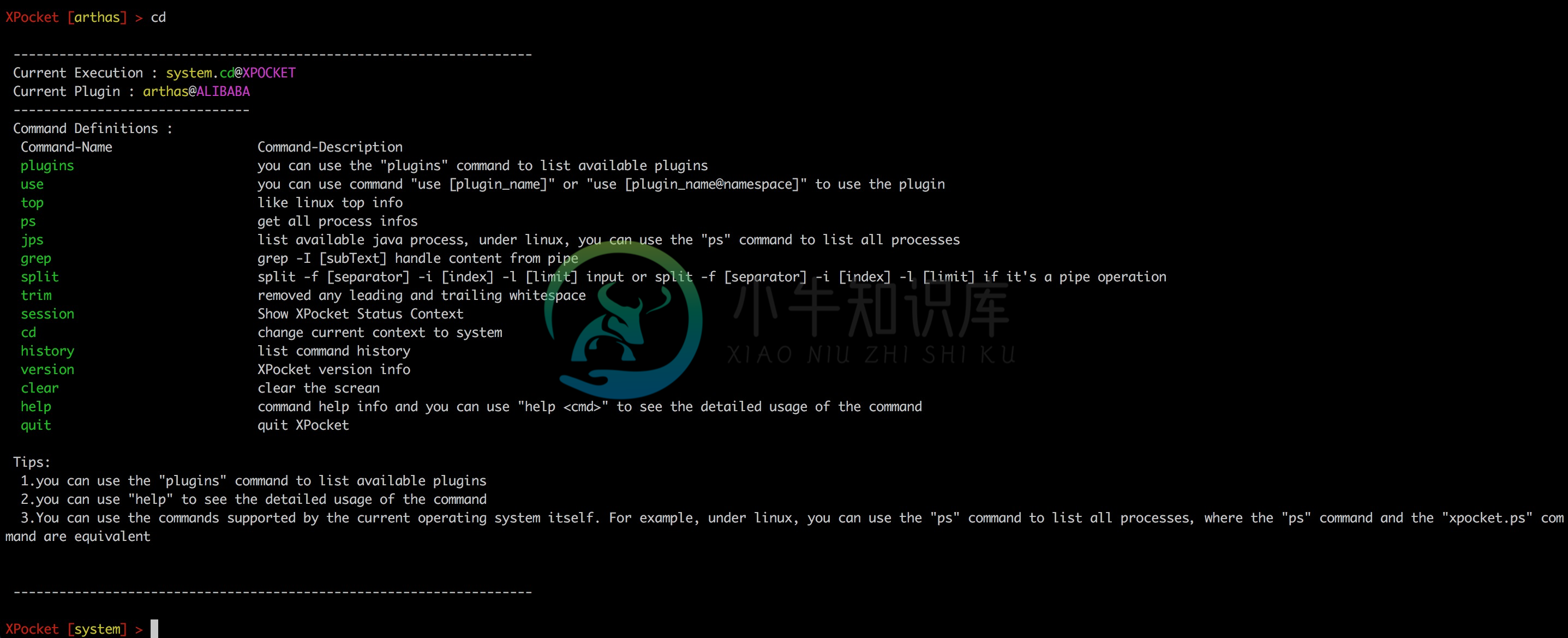
7.退出插件
XPocket退出插件的方式很简单,只需要使用命令 cd 即可,cd命令可以退出当前插件,使得当前的操作空间回到系统层,如下图所示。

8.退出XPocket
退出XPocket使用命令 quit 即可,如下图所示

插件开发
详情请见开发者指南
-
你是否遇到过这些问题? 系统存在性能问题 问题排查时一头雾水,不知道用什么工具 查找工具,下载和安装都很浪费时间 排查问题十分繁琐,想尽量简化排查方案以供后续使用 XPocket是PerfMa开源的为终结性能问题而生的插件容器,它将定位或者解决各种性能问题的常见的Linux命令,JDK工具,知名性能工具等适配成各种XPocket插件,并让它们可以相互联动,一键解决特定的性能问题。 目前XPocke
-
大部分软件都可以通过付出相对较小的努力,让他们比刚发布时快上10到100倍。在市场的压力下,选择一个简单而快速的解决问题的方法是比选择其它方法更为明智而有效率的选择。然而,性能是可用性的一部分,而且通常它也需要被更仔细地考虑。 提高一个非常复杂的系统的性能的关键是,充分分析它,来发现其“瓶颈”,或者其资源耗费的地方。优化一个只占用1%执行时间的函数是没有多大意义的。一个简要的原则是,你在做任何事情
-
问题内容: 我一直在阅读,发现使用LIKE会导致查询速度大大降低。 同事推荐我们使用 替代 现在我不是SQL专家,并且我不太了解这些语句的内部工作原理。这是一个更好的选择,值得在每个like语句中键入一些额外的字符吗?是否有更好(更容易键入)的替代方法? 问题答案: 有几个性能问题需要解决… 如果可能,不要多次访问同一张表 不要将子查询用于无需参考同一表的其他副本即可完成的条件。如果由于使用聚合函
-
本文向大家介绍基于Jquery.history解决ajax的前进后退问题,包括了基于Jquery.history解决ajax的前进后退问题的使用技巧和注意事项,需要的朋友参考一下 以下内容是关于Jquery.history解决ajax的前进后退问题,具体详情请看下文。 本文的前提是基于后台的,所以这里不会考虑seo的问题。同时,基于后台的管理系统,也不需要被收藏,所以也不会考虑刷新的这种类似直接敲
-
本文向大家介绍Java基于代理模式解决红酒经销问题详解,包括了Java基于代理模式解决红酒经销问题详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Java基于代理模式解决红酒经销问题。分享给大家供大家参考,具体如下: 一. 模式定义 在代理模式中,有两个对象参与处理同一请求,接收的请求由代理对象委托给真实对象处理,代理对象控制请求的访问,它在客户端应用程序与真实对象之间起到了一个中介桥
-
目前,我正在尝试用Java开发基于2D平铺的侧滚游戏,主要基于David Brackeen的“用Java开发游戏”中的代码和示例 目前地图文件的大小为100x100个图块(每个图块为64x64像素)。我已经将系统配置为仅显示玩家可见的图块。Graphics系统由ScreenManager类管理,该类返回当前BufferStrategy的图形对象,如下所示: ScreenManager.java 来
-
本文向大家介绍基于vue-resource jsonp跨域问题的解决方法,包括了基于vue-resource jsonp跨域问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近在学习vue.js 碰到个ajax跨域请求的问题,之前知道可以用jsonp解决,但是一直没实践过,这次用发现里面好多问题,所以现在记录下来,希望可以给刚接触使用jsonp的同学一点帮助! 关于什么是jsonp,以及为
-
问题内容: 在处理多个千兆字节文件时,我注意到了一些奇怪的事情:似乎使用文件通道从文件读取到分配有allocateDirect的重复使用的ByteBuffer对象中,比从MappedByteBuffer中读取要慢得多,实际上,它甚至比读取字节中的记录还要慢。使用常规读取调用的数组! 我期望它(几乎)与从mapedbytebuffers读取的速度一样快,因为我的ByteBuffer是使用alloca
-
本文向大家介绍基于vue中keep-alive缓存问题的解决方法,包括了基于vue中keep-alive缓存问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 vue开发的时候,我们经常会有这样的需求:开发一个详细页面来展示商品的详细信息,根据列表页传入的id进行请求,拿到对应的数据进行渲染。 但是一般在路由上都会加上keep-alive保持数据的状态,除非强制无缓存刷新,这就导致第一次进入详

