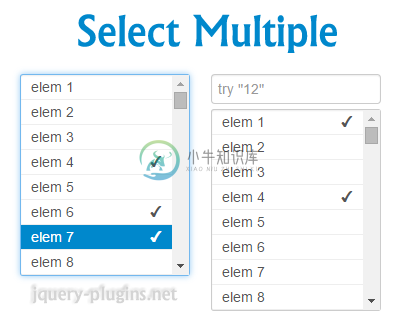
Select Multiple 是一个交互友好的,嵌入式的,标准选择框替代品,并且它带有可以激活的多种属性。它有以下特点:
-
以一个不显眼的方式工作
-
完全开源
-
支持键盘
-
提供了一些回调
-
可通过 CSS 完全定制化
-
简洁的代码

-
select标签multiple属性的原生复选功能 select标签属性中,添加multiple="multiple"设置,就将select修改为复选形式了。 不过弊端在于不能像单选模式一样,选择之后选项框自动折叠。所以需要根据size="*"属性配合使用,来定义可见选项的数目. <select class="demo" multiple="multiple"
-
select标签通过设置multiple属性和size属性,就可以实现多选,且从下拉框变成了列表框。 然而 用form提交时只能得到最后一个被选中的,然后我就临时记录了这点代码, 可能对我或者他人有点作用 上代码 text.html: <form action="post.php" method="post"> 选择年份<br> <select id="years" name="years">
-
php如何获取select multiple的值 一般常见的表单是单选,文本输入以及选择框,但也有多选的,处理多选也还有讲究的,我们看看以下代码: print_r($_POST); ?>Invest interest Foreign Exchange Share CFDs Metal & Commodities Indices Binary Options Option 以上代码点击提交后是这样的
-
昨天花了一天才解决,遇到的问题如下: 在forms.py里有一个如下的字段: jira_issue = forms.CharField( required=False, label=u"Jira问题", widget=forms.SelectMultiple( attrs={ 'class':
-
js: $().ready(function() { var type=$("#setList").val(); $('#feeCyfkxm option').each(function () { if (type.indexOf(''+this.value+'')!=-1)this.selected=true; }); }); <label c
-
element 中<el-select> multiple多选如何获得label值 HTML <el-select v-model.trim ="form.dataList" multiple placeholder="请选择" > <el-option v-for="item in data" :key="item.code"
-
错误产生环境 练习vue双向数据绑定时产生 错误描述 vue.js:634 [Vue warn]: <select multiple v-model="occupation"> expects an Array value for its binding, but got Number (found in <Root>) 错误原因 v-model绑定的值希望是一个数组类型,但是我们提供的是一个
-
<!DOCTYPE html> <html> <div id="app"> <select v-model="searches" multiple> <option v-for="option in options" :value="option.value">{{ option.text }}</option> </select> </
-
这个问题,我没百度时,浪费了几十分钟,百度后,30秒搞定,有问题没头绪还是先百度呀。 <el-select v-model="ruleForm.tagList" :multiple="true" :clearable="true" style="width:100%"
-
问题项: 使用elementUI 的select多选时,在浏览器环境下,添加多个选项后会出现选择框抖动的现象。 解决方式:只需要给 el-tag 设置 margin 就可以解决,此边距样式建议全局使用。 .el-tag { margin: 2px }
-
我有以下数据库模型: 在Spring数据规范中,当B.status为'X'时,我想返回A的实例。JPQL代码如下: 这些是模型类: Spring规范中的JPA标准是什么?
-
问题内容: 我想用逗号作为分隔符连接一个ArrayList。我找到了这个答案,指出可以在Java中使用。 但是,当我尝试使用此功能时,Android Studio出现以下错误: 无法解析方法’join(java.lang.String,java.lang.String,java.lang.String,java.lang.String)’ Android Studio是否有一个好的简洁的替代方法(
-
我正试图根据一个标准将x个列的数据归零 例如: 第1页: 一月二月三月四月五月六月七月八月九月十月十一月十二月 第2页: 版本(标准)=2 因此,我想选择前两个月,并在1月份将所有数据归零 更新:到目前为止,我得到了这么多,现在我只能选择 我无法让它选择范围。
-
随着Hibernate 5.2.2中Criteria类中createCriteria()的弃用,它的许多相关函数无法再使用。我找到了标准的另一种用法。createAlias(String,String)和从以下链接添加限制在Hibernate 5中弃用了createCriteria方法,但我找不到如何在JPA criteria中替换criteria中可用的以下函数: 请给我提供一种使用JPA标准A
-
主要内容:创建一个选择框,示例,实例-2JavaFX选择框允许用户在几个选项之间快速选择。 创建一个选择框 我们可以使用中的构造函数来创建对象。 以下代码显示了如何使用其构造函数创建和填充选择框。 列表项是从可观察的列表来创建的。 我们还可以使用一个空的选择框使用它的默认构造函数,并使用方法设置列表项。 上面的代码还向选择框中添加了一个分隔符对象。分隔符分隔控件项目。 示例 上面的代码生成以下结果。 实例-2 以下代码显示了如何在中填充
-
问题内容: 我想设置一个先前选择的要在页面加载时显示的选项。我用以下代码尝试了它: 与 但这是行不通的。有任何想法吗? 问题答案: 这绝对应该工作。确保已将代码放入:
-
这份代码,现在有一个问题就是点击选择框,编辑器的光标就消失了,使用@click.prevent并不会成功 需要保留光标以及选中文本
-
在学完 Button 之后,我们已经可以和用户产生一定的互动了,但仅仅这些还远远不够,很多时候我们需要给用户提供一些选项,比如“记住密码”、“自动登录”、“投票”等场景,我们需要提供一个或者多个选项给用户勾选。这种场景下就可以使用 RadioButton 和 Checkbox ,这二者的区别就是前者是单选,而后者支持多选。 1. RadioButton RadioButton 和 Checkbox

