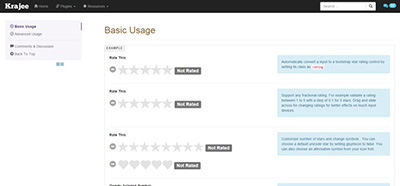
Bootstrap Star Rating 是用于 Bootstrap 上的一个简单有效的 jQuery 评分插件,它支持分数星级填充及 RTL 输入支持等高级功能。开发的重点是利用纯 CSS-3 风格去呈现这个控件。此插件用 Bootstrap 标记并且设置为默认,但是如果用其他 CSS 标记的话会造成过载。

-
bootstrapTable $('#prjTable').bootstrapTable({ url : basePath + 'prj/info/listPagerPrj', columns : [ { checkbox : true, },{ field: 'id', title: '序号' sortable : true,
-
简介 awesome-vue-star-rating是一款纯vue评分插件,它可以自定义的评分和评分说明,自定义的星数等,简单易用。 awesome-vue-star-rating评分组件基于vue2实现,它的特点有: 字体图标星星-缩放而不会损失质量 可自定义的评分和评分说明 选定值和描述的可定制结果 可自定义的星数 创建只读星 可自定义的颜色 安装 // npm npm ins
-
本文向大家介绍jQuery超赞的评分插件(8款),包括了jQuery超赞的评分插件(8款)的使用技巧和注意事项,需要的朋友参考一下 本文跟大家分享了8款jQuery评分插件,相信总有一款是适合你的哦 抓紧先上图给大家挑选一下 ------------------------------------------效果查看 源码下载-------------------------------
-
是否有一种不同的方式来接收价值?
-
本文向大家介绍jQuery Raty星级评分插件使用方法实例分析,包括了jQuery Raty星级评分插件使用方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery Raty星级评分插件使用方法。分享给大家供大家参考,具体如下: 使用jQuery Raty,可以很方便的在页面上嵌入一个评分组件,如下所示: 使用方法很简单,首先从https://github.com/wbo
-
介绍 用于对事物进行评级操作。 引入 import { createApp } from 'vue'; import { Rate } from 'vant'; const app = createApp(); app.use(Rate); 代码演示 基础用法 <van-rate v-model="value" /> export default { data() { retur
-
使用指南 组件介绍 评分组件,支持自定义评分图案,评分范围等。 引入方式 import { Rate } from "feart"; components:{ 'fe-rate':Rate, } 代码演示 基础用法 使用 icon 组件 <fe-rate v-model="value" /> 不使用 icon 组件 <fe-rate v-model="value" :is-icon=
-
当鼠标移动到星星上时,星星会暂时地指向鼠标所在的星星;此时移出星星,那么组件会恢复到原有值。只有在星星点击一下,值才会被固定下来,移出时不再恢复。 等级:<span id="level"></span> <div id="rating"></div> <div class="btn-bar"> <button id="disable">disable()</button> <but
-
评分组件。实现一套滑动评分的机制,支持定制任意图标。 Usage 全部引入 import { Rate } from 'beeshell'; 按需引入 import Rate from 'beeshell/dist/components/Rate'; Examples Code 详细 Code import { Rate } from 'beeshell' <Rate total={3}
-
Rate component can be used to show evaluation, and it provide a quick rating operation on something. Basic The simplest usage. <rate /> Readonly Set the disabled attribute to disable mouse interactio

