如果您是拖延症患者的话,这款集成了待办事项及倒计时器的小软件或许可以帮助您提高工作效率。
Go For It! 界面透着 Elementary/GNOME HIG 的简洁风格,使用 Vala/GTK3 创建,其待办事项部分以 Todo.txt(更多说明参见文末)格式保存。

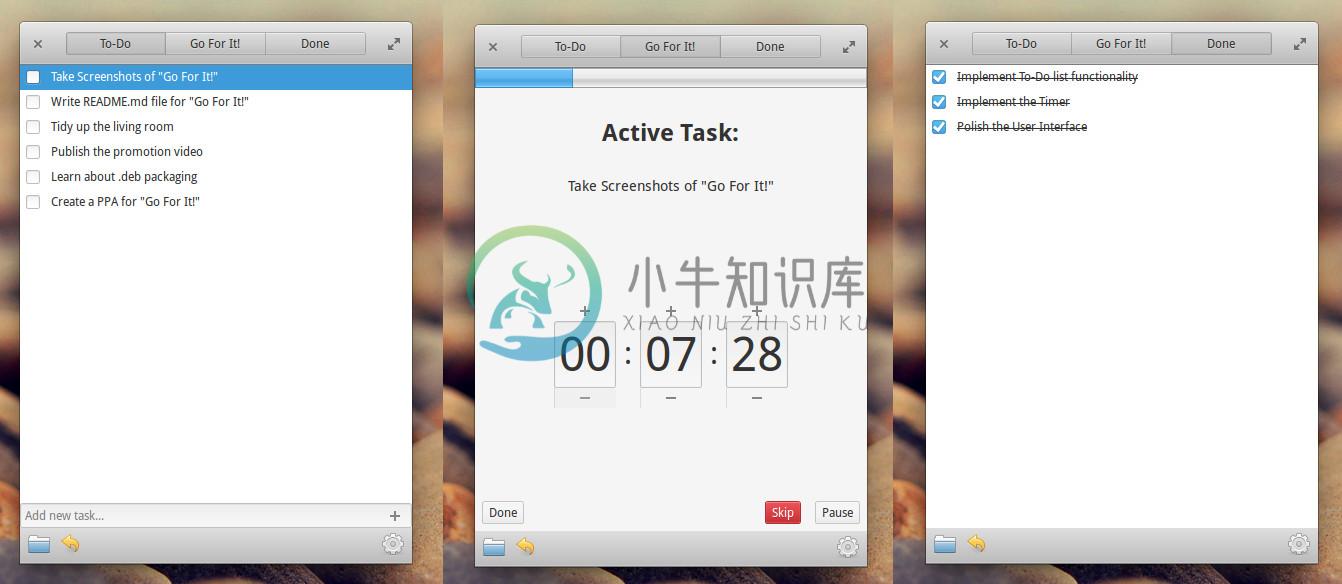
这个视频说明了 Go For It! 的工作流程(朝内镜像),简单来说:
-
在待办事项里添加打算完成的工作。
-
选择一个事项,在倒计时器里设定预期完成时间,点击开始。
-
开始工作。
-
倒计时结束或任务完成后,点击确定将事项标记为完成。
-
可以在事项完成后添加一个休息时间。
Go For It! 提供 Linux 及 Win 平台版本,不久将提供 OS X 版本。
Ubuntu PPA:
sudo add-apt-repository ppa:mank319/go-for-it && sudo apt-get update sudo apt-get install go-for-it
介绍内容来自 LinuxToy
-
英语(新目标)Go for it!七年级上册 Unit 7 How much are these pants? 第一课时教案 一、教学目标 1. 语言知识目标: 单词:socks, T-shirt, shorts, sweater, bag, hat, pants, shoes, skirt. 句型:How much is the…? It’s…dollars. H
-
基本样式 package main func main(){ for index:=0; index < 10; index++{ println(index) } } 一般的for样式,不过条件无括号,操作括号不可缺。 无限循环 public static void main(String[] args){ int value = 0; for (;;){
-
To be or not to be,that's the question. 莎士比亚的作品《哈姆雷特》中名句。 我也在想一个问题:to go or not to go . 去深圳?还是留西安? 虽然只是一两个月的实习生,但我想这对我自己的人生会有很大的影响,所以要考虑清楚。 分析一下两者的优势: 去深圳: 到现在还没出过省,去深圳也一直是我的一个愿望,大都市,看大海……(鄙视自己追求这么
-
For循环是Go语言唯一的循环结构。这里有三种基本的循环类型。 package main import "fmt" func main() { // 最基本的一种,单一条件循环 // 这个可以代替其他语言的while循环 i := 1 for i <= 3 { fmt.Println(i) i = i + 1 } // 经典的循环条件初始化/条件判断/循环后条件变化
-
GEMA is hosting Q rounds of 10-hour-long contests in honor of the great Danfto. Everybody wants to honor Danfto, but 10 hours is a really long time, so people are wondering whether to go or not. A per
-
package main import "fmt" //Go语言中的循环只支持for,不支持while和do-while //Go的for循环同样支持continue和break来控制循环,break可以选择中断特定标记的循环 func main() { sum:=0 //无限循环 fmt.Println("---------break----------") fmt.Printl
-
http://www.yiibai.com/go/go_environment.html 转载于:https://www.cnblogs.com/zhangyifang/p/5305041.html
-
9. 循环 循环语句是用来重复执行某一段代码。 for 是 Go 语言唯一的循环语句。Go 语言中并没有其他语言比如 C 语言中的 while 和 do while 循环。 for 循环语法 for initialisation; condition; post { } 初始化语句只执行一次。循环初始化后,将检查循环条件。如果条件的计算结果为 true ,则 {} 内的循环体将执行,接着执行
-
goto 例子1 for i:=0;i<5;i++ { for j:=0;j<5;j++ { if j>3 { goto GOBREAK } fmt.Printf("current i=%d,j=%d \n",i,j) } } GOBREAK: fmt.Printf("goto end ---------------") 输出 current i=0,
-
Good morning/evening, ladies and gentlemen, today my topic is If you have a dream, go for it right now!First of all, I’d like to tell you a story. Tom and Tim are brothers. One day after a long trip
-
概述 如果我们想循环执行某个操作,这个时候就需要循环控制结构,也就是for循环。for循环的意思是根据循环的判断条件,当条件为真的时候,执行某种操作,直到循环为假的时候才跳出这个循环。 语法 for循环有三种循环,分别对应不同的写法。 第一种循环 第一种循环时我们最常见的循环,他是支持初始化语句的。语法格式如下: for 初始化代码; 关系表达式; 赋值表达式 { }
-
突然意识到自己最近的状态堪忧。。特放出大招,来提高自己的学习效率。。这也是我一贯的做法,在自己的低迷期,通过记录自己的学习情况。。。 这次为北京准备。。不管什么结果,自己努力过了就好了。。不给自己留下遗憾,这是唯一的要求。。 大计划: 1.研究上交大的出题模式。时到今日,我们也只能有针对性的去研究一下上交大的题目了。。但是,我估计也研究不出来什么东西。。。。 i don't know 。。边走边
-
今天听了CSDN举办的go编程的培训,对go又有了更多的喜爱。。 虽然对go仍旧算不上什么理解,但是觉得很好玩。。 哈哈,总是很喜欢用很好玩来形容自己比较喜欢的东西,可能是脑袋中的词语太过于贫乏啦。。 go是一门为并发而生的语言,能够从语言的基础上去实现并发,感觉很厉害,也很喜欢go的简洁。。但是工作中用不到啊啊啊啊啊。。在墙角去画圈圈去。。。 现在依旧挣扎于 PHP的各种问题之中,说实话 ,ph
-
无论快乐、伤悲, 无论空虚、寂寞, 无论酸甜、苦辣, 无论忙碌、悠闲, 无论成功、失败, Don't care it , Just go !
-
as用来在起别名时应用,还有就是指定要执行的操作,在创建存储过程,触发器,函数等时应用 go是语句结束标志 on 表示在那里,在创建表,数据库时应用 转载于:https://www.cnblogs.com/coolbeibei/archive/2009/03/16/1413644.html
-
保存在手机日历应用程式中的活动会以通知形式出现在您的 M600 上。您也可调动您的时间表。 查看时间表 按下侧边电源按钮打开应用程式菜单,找到并轻击Agenda(待办事项)。 当日时间表会被打开。
-
积压(待办事项/backlog)是团队需要在特定迭代中解决的一组活动或问题。您的项目的所有问题都分组在积压和冲刺(sprint)中。 在scrum backlog中,可以执行多个活动,例如创建和更新问题,拖放问题以确定优先级,将它们分配给sprint,epics,版本,管理epics等。 以下是可以在scrum backlog中执行的活动: 将问题添加到待办事项中 - 要在待办事项中添加问题,需要
-
Scrum中的敏捷产品待办事项是优先级功能的列表。它包含产品所需的所有功能的简短描述。在通常情况下,项目应分解为用户故事。通常,Scrum团队及其产品所有者会编写他们可以考虑的敏捷待办事项优先级的所有内容。 产品待办事项为何重要? 待办事项准备好提供每个功能的估计。 它有助于规划产品的路线图。 它通过为产品添加更多价值来帮助重新排列产品的功能。 它有助于首先确定产品的优先级,团队成员首先使用更高优
-
该插件为待办事项列表组件提供了简单的功能。 用法 该插件可以作为 jQuery 插件或使用数据 API 激活。 数据 API 通过向 ul 元素添加 data-widget="todo-list" 来激活插件。如果你需要提供 onCheck 和 onUncheck 方法,请使用 jQuery API。 jQuery jQuery API 提供了更多可自定义的选项,允许开发人员处理待办事项列表中的选
-
本文向大家介绍js实现倒计时及时间对象,包括了js实现倒计时及时间对象的使用技巧和注意事项,需要的朋友参考一下 JS实现倒计时效果代码如下: 实现效果入下: 时间戳:1970年1月日至今的毫秒数:oDate.getTime(); //不要问我为什么是1970年1月至今哦!自个儿百度啦! 时间对象: 获取时间: 设置时间: 大概整理的就这些,还有很多不足的地方,希望大家多提宝贵意见!互相
-
英文原文:http://emberjs.com/guides/getting-started/show-all-todos-again/ 接下来我们将对应用进行进一步的修改,使得用户可以查看所有待办事项。 在index.html中,将‘全部’待办事项的<a>标签改为Handlebars的{{link-to}}助手: 1 2 3 4 5 6 7 8 9 10 11 {{! ... 为保持代码简洁,
-
介绍 用于实时展示倒计时数值,支持毫秒精度。 引入 import { createApp } from 'vue'; import { CountDown } from 'vant'; const app = createApp(); app.use(CountDown); 代码演示 基础用法 time 属性表示倒计时总时长,单位为毫秒。 <van-count-down :time="time
-
CountDown 倒计时 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过timestamp参数设置倒计时间,单位为秒 <template> <u-count-down :timestamp="timestamp"></u-count-down> </template> <script> export de

