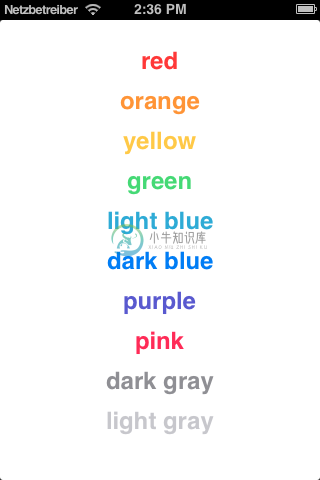
iOS7Colors 是 UIColor 的分类,实现了标准的 iOS 7 的颜色。

-
[荐]OSCHINA iPhone 客户端 这是 OSCHINA 官方开发的 iPhone 客户端软件,采用原生 API 开发,非 HTML 模式… [荐]仿陌陌的ios客户端 软件功能:模仿陌陌客户端,功能很相似,注册、登陆、上传照片、浏览照片、浏览查找… [荐]Java转Objective-C工具 J2ObjC J2ObjC 是一个来自 Google 的开源命令行工具,用于将 Java 代码转
-
前言 进度条相信我们大家都不陌生,往往我们很多时候需要使用到圆形进度条。这篇文章给大家分享了利用ios如何快速实现环形进度条,下面来一起看看。 一:先制作一个不带颜色渐变的进度条 自定义一个cycleview,在.m 中实现drawrect方法 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 - (void)drawrect:(cgrect)re
-
通常在我们的日常开发中,会遇到一下需求,要实现某个控件的背景色是渐变效果的。例如:实现一个按钮的渐变色。通常我们的日常写法: -(UIButton *)verifyBtn{ if (!_verifyBtn) { _verifyBtn = [UIButton buttonWithType:UIButtonTypeCustom]; _verifyBtn.fram
-
CAGradientLayer *gradient = [CAGradientLayer layer]; gradient.frame =CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height); gradient.colors = [NSArray arrayWithObjects: (id)[UIC
-
iOS原生页面跳转到指定Flutter页面 override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white let nextBtn = UIButton(type: .custom) nextBtn.frame = CGR
-
一、背景 最近的需求开发中有需要给一个label的背景色设为渐变色,谷歌了众多答案后,基本都是使用CAGradientLayer 进行设置的,具体方法可以自行搜索,有很多很详细的文章。但是,这种设置有一个问题,那就是这种方法设置渐变色,本质是对layer的设置,如果是对button这种内部层级比较多得控件,那是比较好处理,如果是label这种层级比较单一的控件,会发现,设置以后并不会生效,如果强行
-
有没有一种方法可以轻松地将给定的十六进制颜色代码分配给更一般的类别(红色、绿色、蓝色、黄色、橙色、粉色、黑色、白色、灰色...)? 比如- 编辑:甚至与adobe photoshop类似,找到最接近的网络安全颜色,这样可以将颜色数量减少到256种,这已经是一个很好的解决方案了!
-
本文向大家介绍highcharts 色彩,包括了highcharts 色彩的使用技巧和注意事项,需要的朋友参考一下 示例 在Highcharts中,有一个数组,其中包含图表系列的默认颜色。使用所有颜色后,将从头开始再次拉新颜色。 版本4.x和5.x的默认颜色是: 在Highcharts 3.x中,默认颜色为: ] 在Highcharts 2.x中,默认颜色为:
-
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。 主色 Element 主要品牌颜色是鲜艳、友好的蓝色。 Brand Color #409EFF 辅助色 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。 Success #67C23A Warning #E6A23C Danger #F56C6C Info #90
-
色彩定义 从物体反射到人的眼睛所引起的一种视觉心理感受。色彩按字面含义上理解可分为色和彩,所谓色是指人对进入眼睛的光并传至大脑时所产生的感觉;彩则指多色的意思,是人对光变化的理解。 命名 颜色遵循统一命名规则,即 类型_色相_色值_(不透明度) 例:color_black_#999999_50 使用限制 如需新增颜色,请按流程提报 不可更改色相,只可更改opacity,建议≤2种 适用范围 遵循各
-
uView经过大量调试和研究,得出一套专有的调色板,在各个组件内部,使用统一的配色,为您的产品带来统一又鲜明的视觉效果。 注意 uView为了更好编写css,使用了scss预处理器,使用uView之前,请确认您的Hbuilder X已经安装了scss预处理器,一般情况下,相信您已经安装了。如果没有安装, 请在 Hbuilder X->工具->插件安装 中找到找到"scss/sass编译"安装即可,
-
Element Plus 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。 主色 Element Plus 主要品牌颜色是鲜艳、友好的蓝色。 Brand Color #409EFF 辅助色 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。 Success #67C23A Warning #E6A23C Danger #F56C6
-
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。 主色 Element 主要品牌颜色是鲜艳、友好的蓝色。 Light Blue #58B7FF Blue #20A0FF Dark Blue #1D8CE0 辅助色 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。 Blue #20A0FF Success #13C
-
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。 主色 Element 主要品牌颜色是鲜艳、友好的蓝色。 Light Blue #58B7FF Blue #20A0FF Dark Blue #1D8CE0 辅助色 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。 Blue #20A0FF Success #13C

