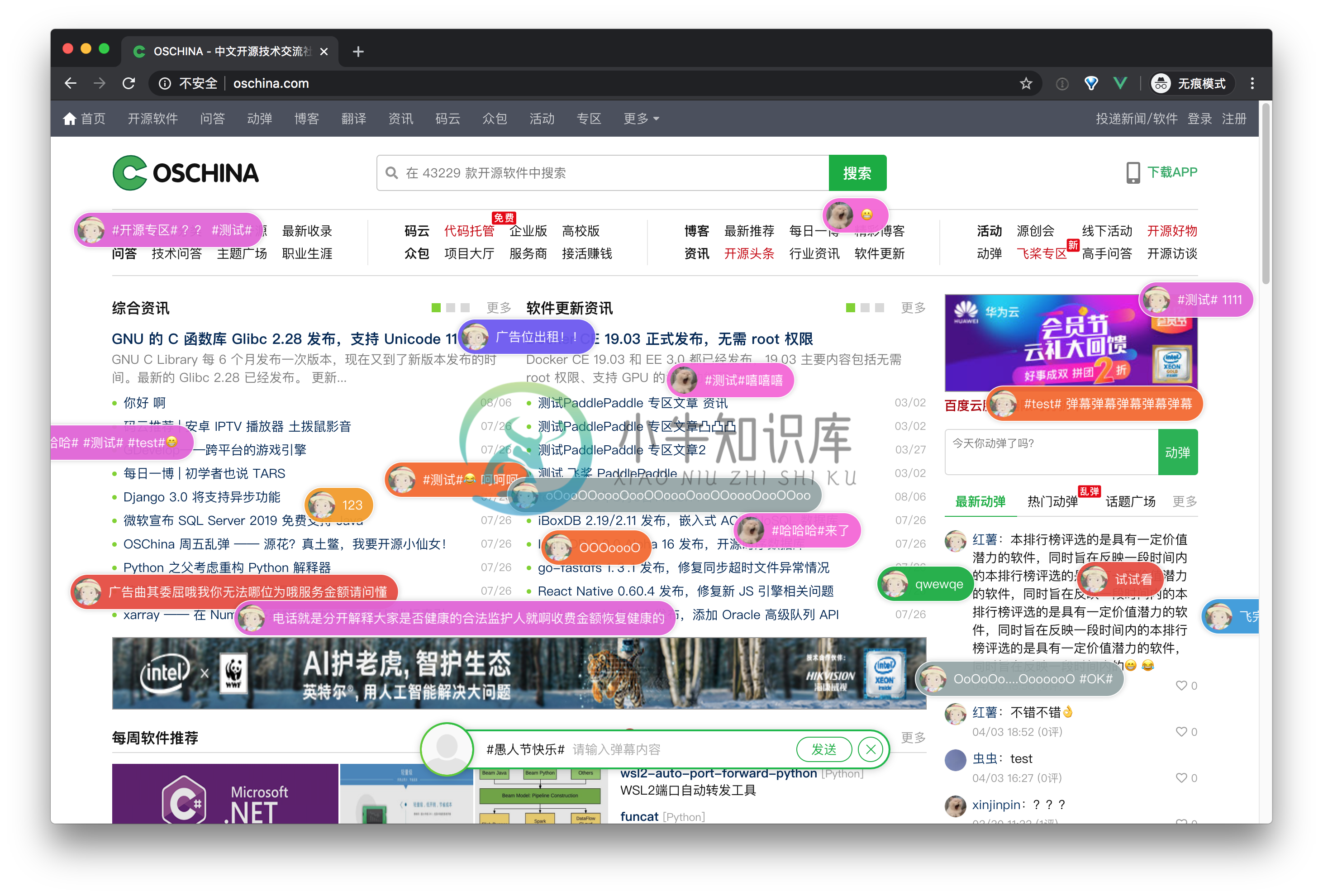
osc-bullet 是 OSCHINA 2020 年愚人节的弹幕插件。

-
1.如何使用 CSS3 强制换行? A. word-wrap: break-word; B. text-wrap: break-word; C. text-wrap: force; D. text-width: set; 答案:A. word-wrap: break-word; 2.下面哪个是有效的 CSS3 转换语句? A. matrix() B. modify() C. skip() D. s
-
发布弹幕 调用地址 http://api.bilibili.cn/comment/post 需要 App Key 并验证登录状态(Access key);要求应用申请弹幕权限 参数 字段 必选 传递方式 类型 说明 mid true POST int 发布帐号(必须和 access_key 帐号一致) cid true POST int 视频ID playTime true POST float
-
Barrage.New事件 Barrage.New事件会在收到新的弹幕时被触发 Mudu.MsgBus.On( // 事件名,值为"Barrage.New" "Barrage.New", // 事件处理函数,参数为弹幕对象 function (barrage) { barrage = JSON.parse(barrage) console.log('收到新的弹幕,
-
Mudu.Room.Barrage 弹幕组件 Barrage.New事件 Barrage.New事件会在收到新的弹幕时被触发 Mudu.MsgBus.On( // 事件名,值为"Barrage.New" "Barrage.New", // 事件处理函数,参数为弹幕对象 function (barrage) { barrage = JSON.parse(barrage)
-
启用时在配置中添加插件名称 BulletCurtain ,参数如下: 参数 描述 size 默认字体大小,默认30 color 默认字体颜色,默认0xFFFFFF font 默认字体名称,默认Times New Roman duration 所有弹幕在展示的时长,单位秒,默认10 alpha 所有弹幕的不透明度,取值范围0-1,默认1 visible 所有弹幕是否可见,1 为可见,0 不可见,默认
-
FlutterOSC 基于Google Flutter的开源中国客户端,支持Android和iOS。 关于Google Flutter。 注意!项目不再维护,仅供Flutter初学者学习交流,且该项目使用的Flutter版本和Dart版本都较老,某些语法可能已经过时。 Android扫码下载APK 请使用手机浏览器扫码下载,不要使用微信或者qq扫码 功能 登录(使用osc账号) 查看资讯(未登录即
-
PaaS@OSC 是开源中国推出的基于 Git@OSC 的项目演示平台。你可以一键将你的项目部署到演示平台上进行访问。 支持的语言: Java: 支持JavaWeb(示例)、Spring(示例)、Play(示例) Ruby:Rails(示例)、Sinatra(示例)、Rack(示例) NodeJS:支持Express.js等框架(示例) PHP:(示例) Python:wsgi(示例) Groov

