uuHEdt(在线网页编辑器)是基于Web的所见即所得的HTML网页编辑器。 可以非常简单的在您的网站中嵌入可见即所得的网页编辑功能。广泛的支持常见的浏览器如IE, Opera, Firefox, Google Chrome and Safari。

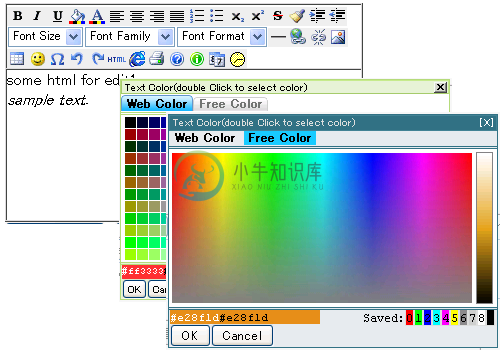
uuHEdt(在线网页编辑器)支持常见的文本设置如黑体,斜体,下划线等。还支持颜色摄取,非常方便的选取颜色。还可以插入图片,甚至设置连接的目标窗口的大小,或是否新窗口打开链接。还可以插入特殊字符,并允许直接编辑HTML网页代码等等。
uuHEdt(在线网页编辑器)是开源软件。基于Code Project Open License (CPOL)。本程序被包含在本网站的另一个产品Super Template content management system(超级模板内容管理系统)中。
uuHEdt(在线网页编辑器)支持功能扩充。很容易方便的加入新的功能。可以添加自己的按钮,添加新的编辑窗口。或用新的图片替代原有的按钮图片,或设置新的现实方式。可以添加多语言,支持动态更换语言。有在线帮助和全功能的演示也。
-
你也可以使用在线编辑器(https://casbin.org/en/editor/) 在你的浏览器中编辑你的Casbin模型和策略。 它提供了一些比如 语法高亮 以及代码补全这样的功能,就像编程语言的IDE一样。← 前端使用IDE 插件 →
-
对于新手来说直接使用processing很容易梦游,所以弄了一个简单的在线编辑器,基于processing.js制作的,使用方便。
-
您不需要拥有自己的环境来开始学习C编程! 我们为您设置了一个在线编译器,可用于在线编译和执行程序。 对于本教程中提供的大多数示例,您将在代码框的右上角找到“试用”选项。 使用它来验证程序并使用不同的选项检查结果。 随意修改任何示例并在线执行。 一个HTML5编辑器 ,您可以在其中键入HTML/XHTML代码并在线查看结果。
-
功能说明 编辑器Sheet页共有以下功能点 : 场景切换 场景添加 与调用大屏结合 使用说明 场景切换before 之前场景的切换需要在场景列表中点击打开场景。after 现在便可在下方的 sheet 页面中点击来切换场景,不用再切换页面。 ps:切换场景的前提是在同文件夹下 场景添加before 之前场景的创建需要切换页面,在场景广场的右上角通过点击添加场景来创建新的场景。after 现在可以通
-
点击任意文档进入编辑页面。 1.左上角显示当前文档的标题,点击可快速切换最近编辑的文档。 2.右侧四个按钮分别是 思维导图:点击可进入思维导图模式 演示模式:点击可进入演示模式 分享:对文档进行分享相关操作 帮助:查看简明教程、快捷键列表、反馈建议 3.右上角更多功能 界面设置:可设置是否自动收缩描述、夜间模式、自适应宽度等 导出/下载:将该文档导出为本地文件 打印:使用打印机打印该文档 返回:回
-
曲线编辑器 曲线编辑器可以设置粒子中某个属性随时间变化的曲线,曲线编辑器的界面如下图 曲线编辑器可以进行如下操作: 横坐标表示粒子的单位化的生命周期,比如一个粒子的生命周期为5s,则0.5代表2.5s。纵坐标表示属性值,可通过上方编辑栏调整纵坐标区间,默认区间为[-1,1]。 右键单击曲线上一点可以添加一个关键帧。 拖动关键帧可以改变其坐标。 通过转动关键帧旁的线段可以改变该点的斜率。 编辑器下方

