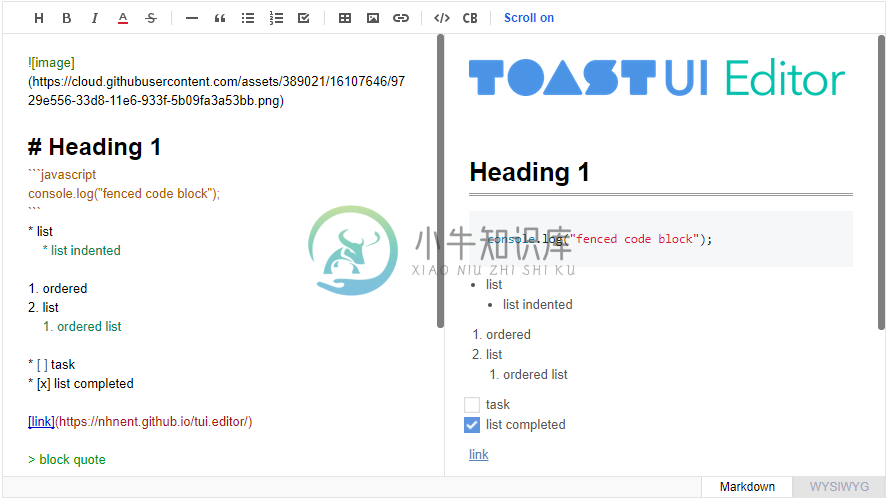
TOAST UI Editor 是一款 GFM Markdown 所见即所得编辑器,提供 Markdown 和 Wysiwyg 两种模式,可在书写过程中随意切换。

TOAST UI Editor 遵循 CommonMark 和 GFM 规范,且附带了强大的支持 Markdown 语法的拓展插件,同时还提供了 API ,以便可以开发自己的扩展。部分拓展包括:
Color picker: 提供一种简单的方法来使用 GUI 工具框对文本进行着色
Chart code block: 将代码块标记为“图表”并呈现
UML code block: 将代码块标记为“uml”图并呈现
Table merge: 可合并表中的列和行
Markdown 模式

特性:
实时预览
预览和 Markdown 内容同步滚动
自动缩进
语法高亮显示
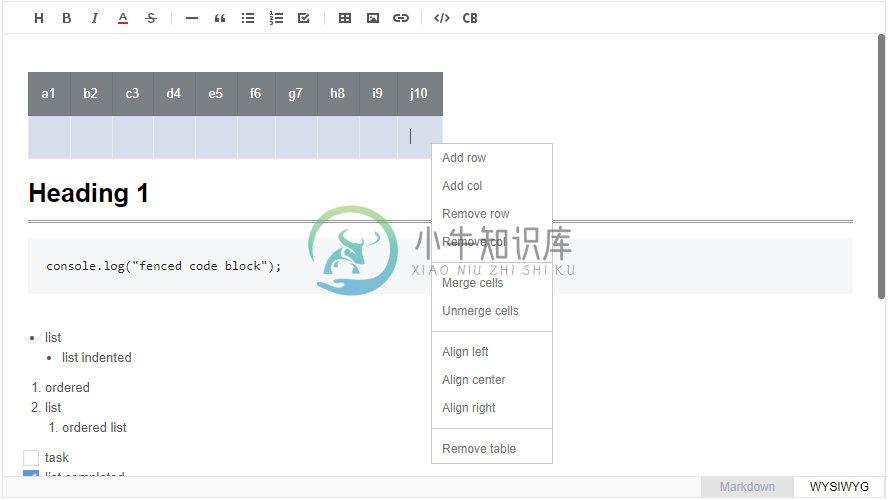
Wysiwig(所见即所得)模式

特性:
复制和粘贴
Codeblock 编辑器:可高亮显示170多种语言
Table:可用鼠标来做任何事情
-
原先项目使用quill富文本编辑器但是对于文章的样式展现不够好,所以转而使用Toast UI ,Toast UI相对于quill而言多了markdown编辑模式,样式展示丰富了很多,但是缺点就是相关Toast UI的中文文档实在太少,网上基本没有如何自定义Toast UI的按钮功能的中文教程,所以记录此次的爬坑。 首先先把所有功能代码进行展示 <template> <div> <edi
-
Toast-UI/Editor工具实现图片自定义上传到服务器 author: jwensh date: 2021.06.17 所遇问题 在项目开发用到富文本框,期间使用过 Tinymce 和 toast-ui/editor(一款支持Markdown、WYSIWYG模式的编辑器),最后选择了 toast-ui,这里不介绍两者的区别,主要感觉它好用。遇到的问题是:富文本编辑内容时,相关资源(img、v
-
官方文档 使用
-
"@toast-ui/vue-editor": "^3.2.2" 富文本编辑器:最近在网上看到一个挺不错的富文本编辑器插件 toast-ui/vue-editor 在单文件组件中使用需要把 tui-editor.css,tui-editor-contents.css,codemirror.css 引人到文件中 假设现在创建了一个名叫 Editor 的公共Vue 组件 import '@toast
-
先给出npm官网地址 https://www.npmjs.com/package/@toast-ui/editor 无论你用cdn还是vue都会爆这种错,这是因为markdown插件其浏览器解析顺序导致的,废话不多说,给出解决办法 在你的初始化方法外面套一层window.onload即可 <template> <body> <div id="editor">123213</div>
-
需求: 页面局部文本内容需要编辑 实现: 方案一: texteara 内容换行‘\n’ 替换未<br> ,不支持富文本内容,加粗斜线等等 方案二: 使用@toast-ui/vue-editor富文本编辑 封装editor和viewer “@toast-ui/vue-editor”: “^3.2.3”, 思想来源于vue-element-admin vue-element-admin github
-
问题一:子线程能弹Toast吗? 相信很多安卓开发者都坚信一个信念,那就是子线程不能更新UI,不能进行UI操作,写此文之前,我自己也是这么坚信的,直到我注意到一个异常,才引发我对子线程不能更新UI有了新的认识。这个异常是在我在子线程里面不小心弹了一个Toast引发的,该异常相信很多朋友都见过,就是 java.lang.RuntimeException: Can't create handler i
-
tinymce: 在线Demo / 官方站点 * LGPL协议,官方很多实用功能,做成了插件,需要付费 ckeditor:在线Demo / 官方站点 * 选择性协议:GPL/LGPL/MPL,demo config.js文件有调整 荐:Quill - Your powerful rich text editor 荐:TOAST UI :: Make Your Web Delicious! 百度UE
-
6.9.1.1.使用Eclipse的所见即所得编辑器 第一种方法是使用Eclipse的所见即所得工具,如图6.13 "Eclipse的所见即所得工具"。使用它,我们需要先选择主布局。其中列的组件比较多,因此选起来可能会费些力气。红色边框表示当前选择的Layout或者View。 图6.13. Eclipse的所见即所得工具 选择的主布局另一种方式是使用Eclipse的Outline视图,选择顶层元素
-
本文向大家介绍Hallo.js基于jQuery UI所见即所得的Web编辑器,包括了Hallo.js基于jQuery UI所见即所得的Web编辑器的使用技巧和注意事项,需要的朋友参考一下 先看看效果: Hallo.js是一个简单的富文本Web编辑器,基于jQuery UI并且利用HTML5的contentEditable实现所见即所得。其目标并不是取代当今非常流行的编辑器,如 TinyMCE 或
-
本文向大家介绍所见即所得的富文本编辑器bootstrap-wysiwyg使用方法详解,包括了所见即所得的富文本编辑器bootstrap-wysiwyg使用方法详解的使用技巧和注意事项,需要的朋友参考一下 本文教大家如何使用bootstrap-wysiwyg文本编辑器,充分发挥编辑器的优势,希望大家可以有所收获。 主要特性: 超小5kb 自动的热键支持(MAC和windows) 拖放的插
-
我写了这段代码,一个阻塞队列的实现: 1.我尝试创建两个线程,并强制它们向队列中添加一些数字,然后将其删除。不幸的是,似乎每个线程都有自己的对象。如何更改代码,使两个线程都处理同一对象,并同步向同一阻塞队列添加/删除? 2.我是否正确地编写了出队列函数(这样,当一个线程从队列中删除最后一个数字并且队列大小现在为零时,其他线程将等待队列通知它们)? 这是我的测试器: 这是输出:
-
但我可以改变它 我指望你的帮助
-
首先,我承认我刚开始使用JXA(MacOS的Javascript自动化)做一个新项目,但对AppleScript没有太多了解。 目前,我正在尝试使用JXA运行以下命令: 首先,我使用脚本编辑器来运行它。它工作得很好,我很快就得到了输出。 但是,根据我的用例,因为我想经常从我的bash脚本中获得这段代码的输出,所以我尝试使用osascript执行它,如下所示 但这一次,在控制台中打印结果花了几秒钟。
-
问题内容: 如何在JTextPane中轻松编辑所选文本的样式?似乎没有很多资源。即使您可以引导我获得大量有用的资源,我也将不胜感激。 另外,如何获得所选文本的当前样式?我试过了,但似乎没有用。 问题答案: 在此pastebin中查看以下代码: http://pbin.oogly.co.uk/listings/viewlistingdetail/d6fe483a52c52aa951ca15762ed
-
我正在尝试将我的程序导出为一个可运行的JAR,在Eclipse中一切都运行得很好。我已经检查了以下内容: 在下包含我库中的所有JAR 在下检查了它们 导出时,我选择了 打开生成的JAR时,可以看到所有其他第三方JAR都在根中 然而,当我运行可运行的JAR时,我会得到以下结果: 我让可运行的JAR工作的唯一其他方法是选择,但是我不想提取所有这些第三方JAR,有人能告诉我在Eclipse中还缺少什么吗

