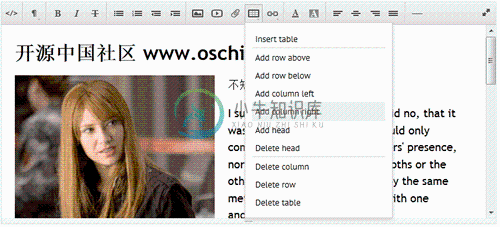
Redactor 是一个 jQuery 的插件,实现在线所见即所得的 HTML 编辑器。界面简洁,加载速度快。不过不支持 IE6 浏览器,如果你不需要考虑 IE6 不妨试试。

使用很简单:
<!DOCTYPE html>
<html>
<head>
<title>Redactor</title>
<meta charset="utf-8">
<script src="/js/jquery-1.7.min.js"></script>
<link rel="stylesheet" href="/js/redactor/css/redactor.css" />
<script src="/js/redactor/redactor.js"></script>
<script type="text/javascript">
$(document).ready(
function()
{
$('#redactor_content').redactor();
}
);
</script>
</head>
<body>
<textarea id="redactor_content" name="content" style="height: 560px;"></textarea>
</body>
</html>
-
作者:白狼 出处:http://www.manks.top/article/yii2_redactor本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 前面我们说过如何在yii2中集成百度编辑器umeditor以及如何解决umeditor上传图片问题 今天我们来谈谈yii2集成另外一个强大好用的富文本编辑器Redactor,个
-
第一步 下载包 从github上下载redactor:https://github.com/yiidoc/yii2-redactor 第二部 放入框架中 可以根据自己的需要放到相应的目录下,一般我们在vender下新建一个yiidoc目录,把下载好的yii2-redactor包放进来 第三部 配置config文件 ‘modules’ => [ ‘redactor’ => [ ‘class’ =>
-
如题,使用redactor教程,但是插入图片显示空白,然后底部debug显示POST和GET都是500 Error。查看了细节是说 'Invalid config $uploadDir'。 解决办法 更新版本,开发商做了一些改变,以防止出现此错误 https://github.com/yiidoc/yii2-redactor/commit/bcbcae81ba0552c928969896fef68
-
下载插件 php composer.phar require --prefer-dist yiidoc/yii2-redactor "*" 修改 Yii 的配置文件: config/web.php 'modules' => [ 'redactor' => [ 'class' => 'yii\redactor\RedactorModule',
-
在上篇文章给大家介绍了如何在yii2中集成百度编辑器umeditor以及如何解决umeditor上传图片问题。 今天我们来谈谈yii2集成另外一个强大好用的富文本编辑器Redactor,个人觉得Redactor比百度编辑器好用哦 Redactor有官方的Yii2插件package,实用性也是很强的。 首先我们不急不躁,先进行安装Redactor。 可以参考https://github.com/yi
-
你也可以使用在线编辑器(https://casbin.org/en/editor/) 在你的浏览器中编辑你的Casbin模型和策略。 它提供了一些比如 语法高亮 以及代码补全这样的功能,就像编程语言的IDE一样。← 前端使用IDE 插件 →
-
主要内容:HTML 编辑器推荐,VS CodeHTML 编辑器推荐 可以使用专业的 HTML 编辑器来编辑 HTML,小牛知识库为大家推荐几款常用的编辑器: VS Code:https://code.visualstudio.com/ Sublime Text:http://www.sublimetext.com/ 你可以从以上软件的官网中下载对应的软件,按步骤安装即可。 接下来我们将为大家演示如何使用 VS Code 工具来创建 HTML
-
可以使用专业的 HTML 编辑器来编辑 HTML,本站为大家推荐几款常用的编辑器: Notepad++:https://notepad-plus-plus.org/ Sublime Text:http://www.sublimetext.com/ HBuilder:http://www.dcloud.io/ 你可以从以上软件的官网中下载对应的软件,按步骤安装即可。 接下来我们将为大家演示如何使用N
-
对于新手来说直接使用processing很容易梦游,所以弄了一个简单的在线编辑器,基于processing.js制作的,使用方便。
-
您不需要拥有自己的环境来开始学习C编程! 我们为您设置了一个在线编译器,可用于在线编译和执行程序。 对于本教程中提供的大多数示例,您将在代码框的右上角找到“试用”选项。 使用它来验证程序并使用不同的选项检查结果。 随意修改任何示例并在线执行。 一个HTML5编辑器 ,您可以在其中键入HTML/XHTML代码并在线查看结果。
-
问题内容: 我正在寻找React的HTML编辑器,但是由于找不到任何能正常工作的东西(我只需要格式化[h64]中的文本h1,h2,h3,p,粗体和图像) 最后,我决定使用Tiny Mce,效果很好。但仅在首次打开页面时。如果我再次进入该页面。没有浏览器的支持,tinymce不会被初始化。您知道在这种情况下会触发什么反应事件。到目前为止,这是我的小包装: 问题答案: 为了解决这个问题,我必须在卸载时

