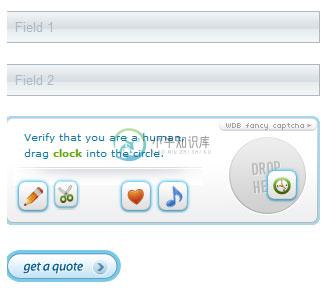
这个jQuery插件提供一种新颖,有趣的验证码校验方式。它让用户从几种备选的图标中,选中一种拖到一个指定的地方来实现校验。

-
I’ve been putting together some AJAX design patterns. Update (May 15, 2005): I’ve set up AJAXPatterns.org to keep working on these patterns. I’ve also cleaned up a couple of things here, although all
-
(一) login.html <form > <input id="username" placeholder="手机/邮箱/用户名" type="text" > <input id="password" placeholder="密码"
-
login.js$(document).ready(function(){ //提交表单 $('#submit_btn').click(function(){ show_loading(); //var myReg = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; //邮件正则 if($('#account').val() == ''){ sho
-
#login_ajax.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax登录页面</title> <script src="/static/js/jquery-1.12.4.min.js"></script> <script> $(funct
-
实例 html>ajax登录界面-$post 用户登录 邮箱 密码 登录 /** * $_post():jquery处理ajax中的post请求 * 基本语法:$.post(url, data, success, dataType) * 参数说明: * url: 请求的地址 * data: 需要发送到服务器端的数据 * * success(data,status,xhr): 执行成功的回调函数,
-
source: http://www.fridrik.it/blog/echo2-javajournal-interview-translated/ Echo2: JavaJournal interview, translated As I’ve promised, here is the translation of my interview by JavaJournal, the itali
-
写在前面: 此博客记录自己学习jQuery学习笔记,如有侵权,联系删! 学习来源: 李南江亲授-jQuery+Ajax从放弃到知根知底 李南江老师各平台账号: 微博:极客江南 微信公众号:李南江 腾讯课堂: 李南江 网易云课堂:李南江 cookie: 会话跟踪技术 客户端 session: 会话跟踪技术 服务端 cookie作用: 将网页中的数据保存到浏览器中 cookie生命周期: 默认情况下生
-
cookie操作 cookie用于存储在用户本地的一些数据 , 存储大小4k 条数在170左右 ,可设置过期时间。 // 增加 document.cookie = "username=admin"; document.cookie = "password=abc"; // 更改,同名替换 document.cookie = "username=mmh"; // 查 let dc =
-
I used jquery-ajax method POST to post authorization headers, but Firebug show an error "401 Unauthorized" headers as parameters of the method. What am I doing wrong? And what should I do? jQuery(func
-
为 什么在Ajax hacking中使用XSS?它与传统的XSS又有什么区别?它们各有怎么样的利弊端?大型网站的所 谓XSS漏洞是否为鸡肋?下面我们一起来详细分析下。 Ajax hacking Ajax hacking这个名词最先出现在Billy Hoffman的一篇名为《AJAX dangers》报告中,他把samy 和yamanner这种攻击形式定义为AJAX hacking。而在此之
-
3.POST请求 var xhr = new XMLHttpRequest(); xhr.open('post', '路径', true); xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded'); // 设置请求头 xhr.onreadystatechange = function () { i
-
vcode.php <?php /* * # * 开启session * 随机生成4位数的验证码(包涵字母或数字) *$te *$im *$bg背景色 * #*/ session_start(); for($i=0;$i<4;$i++){$rand.=dechex(rand(1,15));} $_SESSION[check_pic]=$rand; $im=imagecreatetru
-
Usercontroller.java package cn.wyt.ajax; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotatio
-
I'll share with you how I got ParsleyJS and Invisible reCaptcha working for me. Below is the code I used. This was POC code only, not production; and I did not do an AJAX post. And please excuse any u
-
Since the page uses $.get(), it's even easier to intercept requests. Use ajaxSuccess(). This will work in a Greasemonkey(Firefox) script: Snippet 1: unsafeWindow.$('body').ajaxSuccess ( function (even

