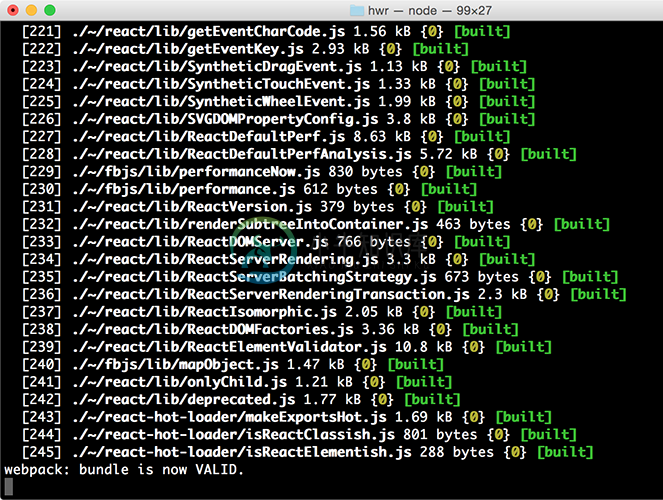
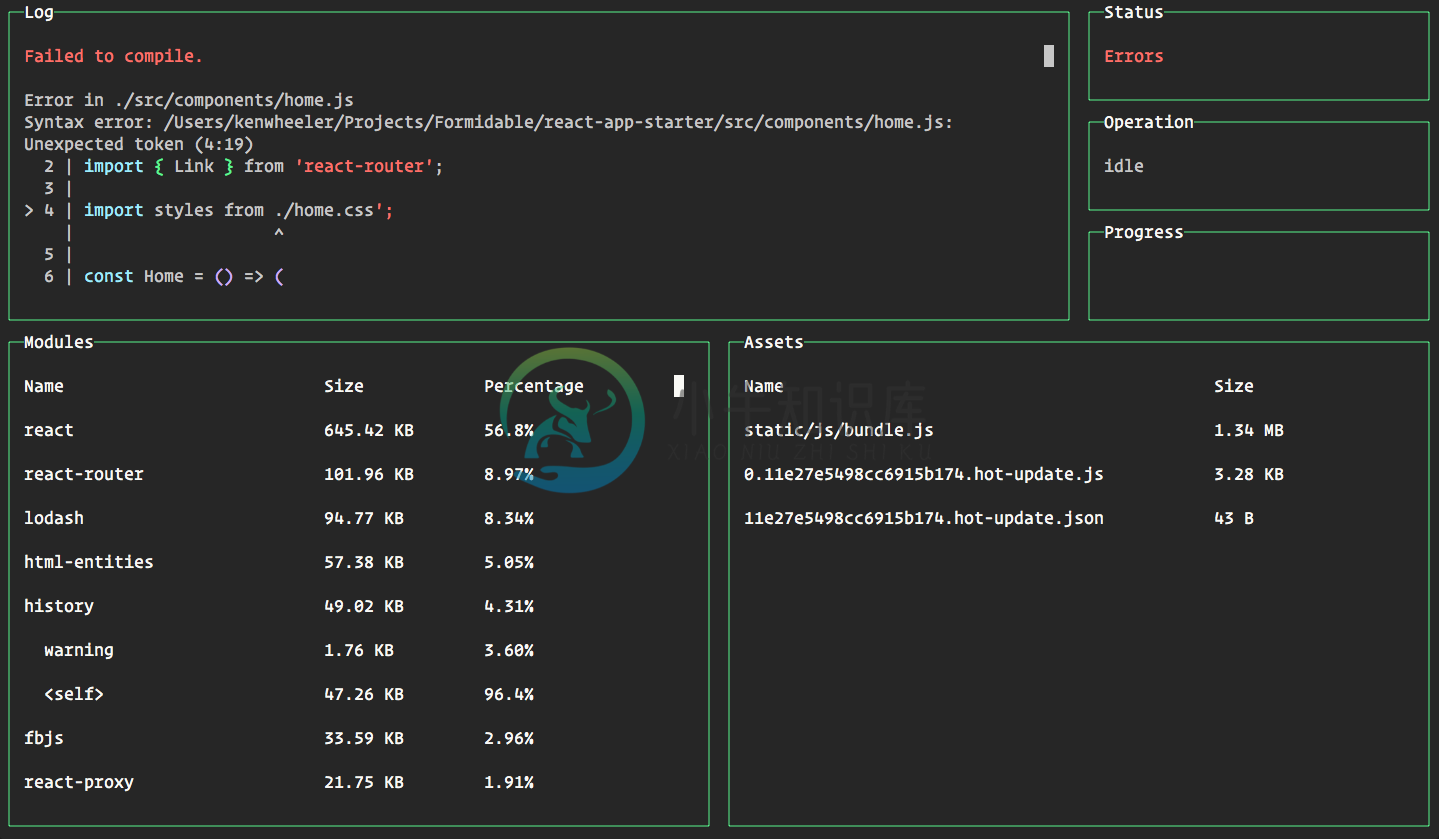
WebPack-DashBoard是一款命令行界面仪表盘工具,用于WebPack开发服务端。
安装:
npm install webpack-dashboard --save-dev
使用示例代码:
app.use(require('webpack-dev-middleware')(compiler, {
quiet: true,
publicPath: config.output.publicPath,
}));
app.use(require('webpack-hot-middleware')(compiler, {
log: () => {}
}));
截图预览:


-
Webpack开发效率插件: webpack-dashboard: Webpack每一次构建结束后都会在控制台输出一些打包相关的信息,但是这些信息是以列表的形式展示的,有时会显得不够直观。webpack-dashboard就是用来更好地展示这些信息。 webpack-dashboard的控制台分为几个面板来展示不同方面的信息。比如:左上角的Log面板就是Webpack本身的日志;下面的Module
-
Webpack学习目标 能够使用webpack搭建任意的前端架构环境(v4、v5都要会使用) 尽可能多地了解webpack工作流程、底层原理,以及与vite、gulp、rollup等工具的差异与优劣 尽可能多地实践一些webpack构建优化技巧(运行速度、代码质量) Webpack认识 目前最流行的前端构建工具 作用就是将模块及其依赖编译打包成浏览器能够普遍兼容的优质代码或静态资源 理论上webp
-
最近一直在琢磨这个怎么用。。在学习了vue后,没想到还有vue全家桶:)。尝试了自己安装vue-cli和webpack的demo。 我的理解是: (1)使用原因:对于大型的项目开发,使用vue-cli是会比较便捷的(我也不知道为什么,反正也没大型的经验,但是大家都这样说。。。) (2)与vue-cli打包一起用的webpack是在写完了代码后把写的一堆乱七八糟各种格式的前端代码整合成单页面html
-
当您听到 “打开命令行”,我的意思就是让您打开在自己电脑上的一个命令行界面工具。在这个工具里,我们需要去执行一些任务,比如去管理服务器,为项目做版本控制等等。不同的平台,用的这个命令行工具的名字不一样。 Windows 系统本身带 cmd 与 Powershell,但都缺少很多常用并实用的工具,这些工具是 UNIX 类型的系统里特有的。比如连接服务器用的 ssh。我建议使用 cmder,它分成两个
-
CLI 是为了转换你的工作思维,你以前习惯了在图形界面下工作,你现在应该开始习惯在命令行界面下工作。没什么理论知识,上来就跟着动手练。
-
本文介绍如何使用 命令行界面(CLI)创建应用程序,并将它们部署到各种原生移动平台。这个工具允许你创建新的项目,在不同的平台构建,并运行在实际设备或仿真器中。 CLI 是用于在概述中描述的跨平台的工作流的主要工具。当然,你也可以使用 CLI 来初始化项目代码,然后切换到不同的平台的SDK和 shell 工具作为后续发展。 前提 使用 CLI 前,需安装目标平台的 SDK 。(详见平台开发指南) C
-
本文向大家介绍redis Redis命令行界面,包括了redis Redis命令行界面的使用技巧和注意事项,需要的朋友参考一下 示例 redis-cli是Redis命令行界面程序,该程序允许直接从终端向Redis发送命令并读取服务器发送的回复。基本命令行用法如下: 访问redis: 通过身份验证访问redis: 选择数据库并显示数据库大小(默认数据库号为0): 获取有关服务器的信息和统计信息: 从
-
Electron 的开发并不那么死板. 也就是说, 开发, 编译, 打包, 与发布 Electron 应用程序的方法中, 没有一个是可以称为 "唯一标准" 的方法. Electron 的编译和运行时相关额外功能通常可以在 npm 的独立安装包中找到, 这样开发者就可以根据自己的需求同时编译应用和 build pipeline. 得益于高度的模块化和扩展性,所有的开发团队,无论大小都可以在整个开发周
-
Electron 的开发并不那么死板. 也就是说, 开发, 编译, 打包, 与发布 Electron 应用程序的方法中, 没有一个是可以称为 "唯一标准" 的方法. Electron 的编译和运行时相关额外功能通常可以在 npm 的独立安装包中找到, 这样开发者就可以根据自己的需求同时编译应用和 build pipeline. 得益于高度的模块化和扩展性,所有的开发团队,无论大小都可以在整个开发周

