uuGetIcon是图标(ICON)取得工具。不但可以从exe、dll、BMP等文件抽出图标、 还可以从0开始制作设计一个新的图标。当然,也可以直接编辑一个存在的图标文件,或编辑抽出图标一览中的图标文件。
抽出的时候,可以是单独的文件或目录(可设定是否包含子目录)。
从BMP文件抽出的时候,可以指定图标的大小,透明色,然后将BMP分割制作图标。
图标一览按页显示,可以个别保存,编辑。
- 除了从文件抽出图标以外,还可以从屏幕或者剪贴板(存有图片的时候)制作图标。
又预览功能。
- 图标编辑功能:图片可设定放大倍数,然后画点(或者相同颜色全置换成要画的颜色),透明处理(或者相同颜色全透明)。
图标的图片可以存到剪贴板,或BMP文件。
或则存到内存,然后贴到其他图标(或自己)no图片上。 - 可以屏幕取色。
- uuGetIcon支持多语言。现在支持英语(United States),日语,中文(PRC),中文(Taiwan)。
甚至可以追加你自己的语种(需要下载uuGetIcon代码,修改语言文件并存放到uuGetIcon同目录的Lang\)。
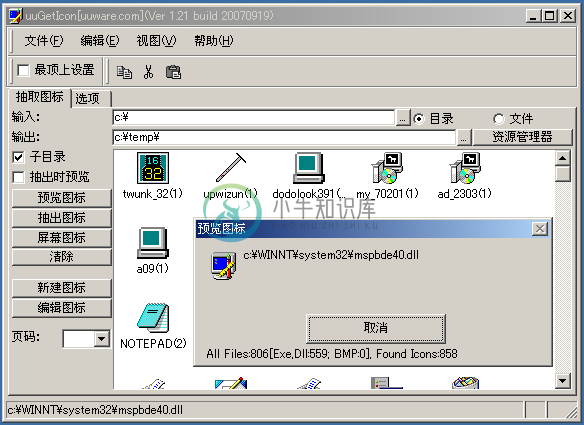
主画面:
这个画面正在抽出图标。
画面的语言可以在选项页设置。

-
介绍 基于字体的图标集,可以通过 Icon 组件使用,也可以在其他组件中通过 icon 属性引用。 引入 import { createApp } from 'vue'; import { Icon } from 'vant'; const app = createApp(); app.use(Icon); 代码演示 基础用法 Icon 的 name 属性支持传入图标名称或图片链接,所有可用的
-
mui默认提供了手机App开发常用的字体图标,如下:(点击icon即可复制样式) mui-icon-contact mui-icon-person mui-icon-personadd mui-icon-phone mui-icon-email mui-icon-chatbubble mui-icon-chatboxes mui-icon-weibo mui-icon-weixin mui-ico
-
使用指南 组件介绍 Icon 组件是通过字体图标的方式引入 引入方式 import { Icon } from 'feart'; components: { 'fe-icon': Icon, }, 代码演示 默认 Icon <div class="fe-center"> <fe-icon name="placeholder" /> </div> 设置自定义大小颜色 <div
-
Icon 图标 提供了一套常用的图标集合。 使用方法 直接通过设置类名为 el-icon-iconName 来使用即可。例如: demo <i class="el-icon-edit"></i> <i class="el-icon-share"></i> <i class="el-icon-delete"></i> <el-button type="primary" icon="el-icon-s
-
定义 字体图标 代码演示 <span className="icon-pile-artboard-add"></span> 属性 icon-pile-artboard-add icon-pile-artboard-reduce icon-pile-batch-export icon-pile-batch-import icon-pile-briefcase icon-pile-car icon-p
-
图标定义 图标是具有明确指代含义的计算机图形。其中桌面图标是软件标识,界面中的图标是功能标识。它源自于生活中的各种图形标识,是计算机应用图形化的重要组成部分。 命名 图标遵循统一命名规则,即 类型_位置_名称 例:ico_nav_time 适用范围 内容表意单一,且需要被强调/区分/解释/缩略 使用限制 保持简洁:减少复杂元素的出现。可用圆、矩形等基础元素进行绘制 品牌个性:准确直观的表达品牌设计
-
Icons are single-element and pure CSS icons, LCUI's icons are from the Material Design Icons. Examples Icon and text are the same, we can use the icon widget to display it, just as in the example belo
-
Icon 图标 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 提示 如果您觉得内置的图标数量不够,或者不合符您的需求,别担心,我们还精心为您准备了一份简单易用的扩展自定义图标库教程:扩展自定义图标库 通过<u-icon>形式来调用,设置name参数为图标名即可 <u-icon name="photo"></u-ico

