Request 提供一个地址可以接收任何 HTTP 请求,并把结果展现出来,用于审查HTTP客户端发送的内容或Webhook调试。
访问地址:http://request.lesschat.com
使用技术
Node.js 1.2.x + Angular.js 1.2.x + sequelize(默认数据库 sqlite)
安装步骤
安装 Node.js、Git 客户端;
执行
git clone https://github.com/lesschat/request获取代码到本地执行
npm install gulp -g和npm install bower -g安装 gulp 和 bower 工具;切换到代码根路径下,执行
npm install和bower install安装服务端模块和前端模块;执行
gulp生成 js,打开 http://localhost:8800 即可;执行
gulp build压缩合并js 和 css。
目录结构
server 文件夹主要存放服务端相关代码
www 存放前端相关代码文件
app.js 是启动文件
. |-- bin |-- data |-- server | |-- config | |-- controller | |-- core | `-- data |-- test |-- www | |-- static | | |-- css | | | `-- lib | | |-- dist | | |-- fonts | | |-- img | | `-- js | `-- view | `-- shared |-- app.js
从一个例子说明下怎么使用 Request
假设你的仓储是存放在Github上的,现在老板告诉你只要有人提交代码到这个仓储上去,就需要把谁提交的的代码输出了我们的OA系统上来。
首先你需要借助 Github 的 Webhook 去做(Webhook就是在Github仓储上设置一个Url,当仓储有变化的时候,会调用这个Url把相关的动作发送你);
知道了怎么做,但Github发送给我们的数据是什么,格式是什么?而且这个地址还必须是公开Url,本地的测试地址肯定接受不到啊?
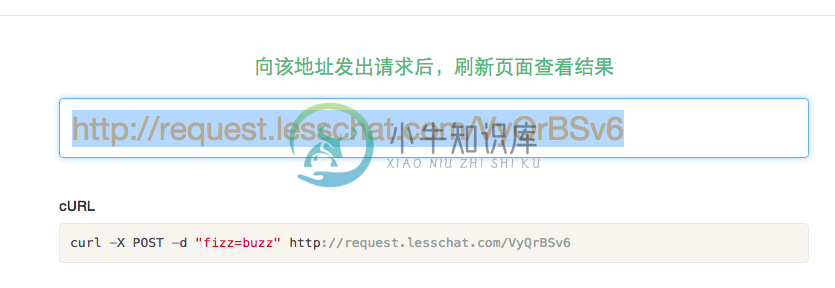
这时 Request 工具就派上用场了,你首先去 http://request.lesschat.com 网站生成一个 Url,然后会给你一个地址 http://request.lesschat.com/VyQrBSv6 ,把这个地址设置到Github对应仓储的Webhook中去;


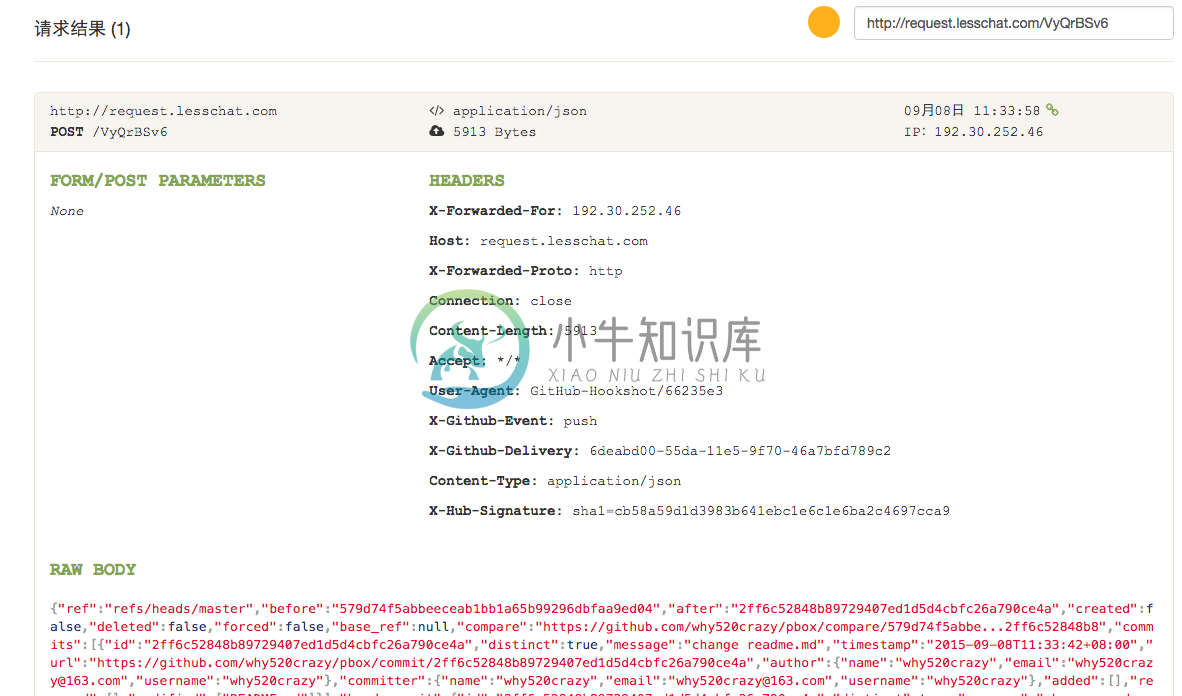
此时只要有人向这个仓储上提交代码,Request 工具就会展示Github请求过来的数据,这样你就能根据这些数据做自己的开发了。

看完了以上的介绍应该都知道这个工具是做什么的了,当然除了调试 Webhook 外还可以做很多你能想到的事,我们的产品 纷云 目前已经集成了上百个第三方服务了,每天都要和这些第三方服务联调测试,自己迫切的需要这个工具,当然国外也有类似的工具,但是访问速度都不尽如人意,干脆自己做个吧!

