-
随着世界各地Web访问量的增加,作为开发者的我们也在不断让应用国际化、本地化。当用 户访问我们的应用时,他应该能够在运行时立即切换语言环境。 鉴于我们正在开发的是AngularJS客户端应用,尤其不希望用户必须刷新页面或者访问一个 完全不同的URL。当然,AngularJS可以很容易地调整那些国际化读者的本机语言环境,或许通 过为不同语言生成不同模板的方式为应用提供服务。 然而,这个过程可能会很麻
-
1、ngStyle 基本用法 <div [ngStyle]="{'background-color':'green'}"></<div> 判断添加<div [ngStyle]="{'background-color':username === 'zxc' ? 'green' : 'red' }"></<div> 2、ngClass第一个参数为类名称,第二个参数为boolean值,如果为true就添
-
前言 学习AngularJS,有一个语法是必不可少的,就是*ngFor,这篇博客就是对*ngFor总结一下。 内容 在Angular中,我们经常用到*ngFor指令来显示数组中每一项的信息,*ngFor的具体使用语法如下: <div *ngFor="let product of products | filter:'title': keyword" class="col-md-4 col-sm-
-
<ul> <li *ngFor = "let item of mailService.titleArray; index as i;"> {{i}} - {{item}} </li> </ul> ngFor 的数据源对象(mailService.titleArray)改变时 会自动触发更新 first: boolean - 若当前项是可迭代对象的第一项,则返回 true last
-
使用 Angular 请求数据的时候,需要引入 HttpModule 模块,如果使用的 jsonp 模式的话,则需要另外引入 JsonpModule 模块 import { HttpModule, JsonpModule } from '@angular/http' 然后在当前模块中的 imports 内进行注册 imports: [ HttpModule, JsonpModule
-
一、$http.post 1.基本语法: $http.post('url',{},{}) .success(function(data,status,headers,config){ }) .error(function(data,status,headers,config){ }) 2.接受三个参数: 1) url: 请求的路径 2) 请求发送的数据: json对
-
在验证表单填入数据时,如果数据有错或无效会显示提示信息,在用angular写表单时,提示信息可以用ng-show在触发情况是显示,为了减少重复标记,可以利用ngMessages指令。 angular-messages是angular的一个模块,可以作为应用程序依赖模块引入: angular.module("MyApp",["ngMessages"]); <form name="signup_for
-
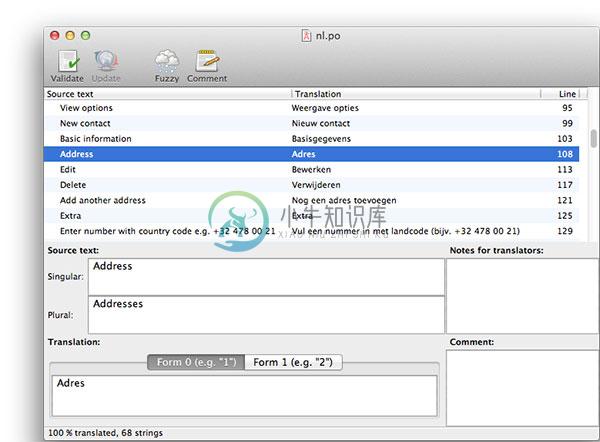
跨平台开发,多语言版本程序开发工具 GetText在线手册:www.gnu.org/software/gettext/manual/gettext.html 下载gettext: http://www.gnu.org/software/gettext/#TOCdownloading
-
当使用 [(ngModel)] 做双向绑定时,如果遇见Angular: Can’t bind to ‘ngModel’ since it isn’t a known property of ‘input’问题 解决办法: 在你的app.module中添加如下代码即可: import { FormsModule, ReactiveFormsModule } from ‘@angular/forms’
-
组件1.html <div> <ng-content select="button"></ng-content> <ng-content select="组件2的selector"></ng-content> </div> 父组件.html <组件1> <button type="button">button</button> <组件2></组件2> </组件1> ——————————
-
我希望通过这篇文章让大家了解$apply()和$digest()。最重要的是AngularJS是否能检测到你对于model的修改。如果它不能检测到,那么你就需要手动地调用$apply()。 探索$apply()和$digest() AngularJS提供了一个非常酷的特性叫做双向数据绑定(Two-way Data Binding),这个特性大大简化了我们的代码编写方式。数据绑定意味着当View
-
1、ngStyle 基本用法 <div [ngStyle]="{'background-color':'green'}"></<div> 判断添加 <div [ngStyle]="{'background-color':username === 'zxc' ? 'green' : 'red' }"></<div> 2、ngClass 第一个参数为类名称,第二个参数为boolean值,如果为true
-
我知道这是一个简单的问题但我不知道如何解决它。 从现在起,我已经有我的应用程序以西班牙语出版,但我想把它翻译成英语。所以我翻译了string resources文件,并导出了两次apk,一次是西班牙语的,另一次是英语的。我不知道如何发布两个apk,也不知道我需要做什么来翻译这个APP...我没有找到关于如何在不支付官方翻译服务的情况下做到这一点的信息。 多谢帮忙!
-
你可以在应用程序的启动方法中向本地化文本注册表(local text registry)添加翻译。 这些翻译可来源自数据库表、xml 文件、嵌入的资源等。 void Application_Start() { // ... var registry = Dependency.Resolve<ILocalTextRegistry>(); registry.Add("es",
-
我想本地化我的应用程序(按照苹果公司的建议)到几种语言,如英语,西班牙语,法语等。 嗯,我不会说或听不懂所有这些语言,至少我的翻译在母语人士看来很尴尬。 (在线翻译的结果是第一个开始,但当然还不够。)那么,有没有人知道一个服务/平台,在那里我可以从以英语为母语的人那里相互获得翻译。 例如: 我说德国母语,需要我的APP/文本/网站翻译成英语。 另一个家伙可能会说英语母语,需要他的应用程序/文本/网
-
您可使用 Google Translate™ 应用程式翻译词组: 按下侧边电源按钮打开应用程式菜单,找到并轻触Translate(翻译)。 您将看到翻译源语言与目标语言这两种语言。您可通过轻触某一语言的名称来更改语言。 轻触“麦克风”图标并说出您想翻译的词组。 译文将显示在屏幕上。
-
对于Android和iOS: 假设我从英语开始翻译,我想翻译成法语、意大利语和西班牙语。我已经为这些语言做了很多翻译,如何将它们上传到工具包中?
-
本文向大家介绍SVG 翻译,包括了SVG 翻译的使用技巧和注意事项,需要的朋友参考一下 示例 将矩形向右移动10个单位,向下移动20个单位: 将其水平移动0个单位,向上移动20个单位: 将其向左移动10个单位,垂直移动0个单位:
-
在学习计算机科学概念时,学生不必在学习英语的同时费劲。 如果您以英语以外的其他语言为母语,那么我们很感谢您为世界上95%的母语不是英语的人所提供的帮助。 Translatewiki Blockly和Blockly游戏的翻译均由Translatewiki处理。 注册成为translatewiki.net的翻译。 做一些测试翻译以获得翻译许可(在右上角选择一种语言)。 简要阅读Blockly的翻译风格
-
本文向大家介绍python用tkinter实现一个gui的翻译工具,包括了python用tkinter实现一个gui的翻译工具的使用技巧和注意事项,需要的朋友参考一下 运行效果: 自己可以用pyinstaller 打包成 exe随时可以用。 省去了再打开网页去搜 索翻译网页,下载翻译软件。 以上就是python用tkinter实现一个gui的翻译工具的详细内容,更多关于python 翻译工具的资料