-
function cp(f,c){ var g,h; f=g=f.v.toLowerCase(), c=h=c.v.toLowerCase(); //数字[包括货币符号] -- 排序 //去掉空格,并转换成浮点数,不成功返回NaN, var i=parseFloat(f.replace(/(\$|\,)/g,'')), n=parseFloat(c.replace(/(\
-
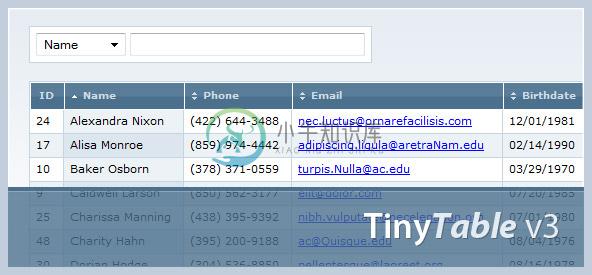
This updated table sorter script is easy to use and feature packed at only 2.5KB. New features include column highlighting, optional pagination, support for links, and date/link parsing. A few other f
-
function cp(f,c){ var g,h; f=g=f.v.toLowerCase(), c=h=c.v.toLowerCase(); //数字[包括货币符号] -- 排序 //去掉空格,并转换成浮点数,不成功返回NaN, var i=parseFloat(f.replace(/(\$|\,)/g,'')), n=parseFloat(c.replac
-
用法 列表控制分为如下四种: 状态 主操作(包括文本字符串) 次要操作 次要信息 列表标题的元素要容易分辨,首先要注意阅读顺序,所以,状态和主操作放在标题列表的左边。在这里,列表里面的文本内容也被认为是主操作的操作目标的一部分。 不要把两个展示图标和操作图标放在一起,比如复选框和头像 如果列表的主操作是做导航作用的,那么就不要使用icon。列表它本身以及它的上下文就已经可以让用户明白这个列表的用处
-
列表作为一个单一的连续元素来以垂直排列的方式显示多行条目。 用法 列表由单一连续的列构成,该列又等分成相同宽度称为行(rows) 的子部分。行是瓦片(tiles) 的容器。 瓦片中存放内容,并且在列表中可以改变高度。 列表最适合应用于显示同类的数据类型或者数据类型组(homogeneous data type or sets of data types),比如图片和文本,目标是区分多个数据类型数据
-
MIP 官方提供了一系列组件,封装了前端开发经常会用到的功能、样式或者布局等等,方便 MIP 开发者在无需引入自定义 JS 的情况下开发出功能丰富且性能好的网页。 官方组件从引入方式上分,可以分为两种: 内置组件,MIP 核心(mip.js)内置了一部分常用 MIP 组件,开发者无需额外引入 script 就能够直接使用。比如 mip-img、mip-fixed、mip-video 等等; 扩展组
-
在学习了 ScrollView 及 Adapter 两节内容之后,大家应该对 ListView 有了一些基本的了解,它是一个列表样式的 ViewGroup,将若干 item 按行排列。ListView 是一个很基本的控件也是 Android 中最重要的控件之一。它可以帮助我们完成多个 View 的垂直排列并支持滚动显示效果,而它比 ScrollView 更灵活也更易扩展,Adapter 作为 UI
-
第三方组件列表
-
可以渲染同步数据,或者异步请求数据后渲染出列表。 标题 内容 类型 通用 支持布局 responsive, fixed-height, fill, container, fixed 所需脚本 https://c.mipcdn.com/static/v2/mip-mustache/mip-mustache.js https://c.mipcdn.com/static/v2/mip-list/mip-
-
MQTT RPC gRPC Hprose AMQP (支持 AMQP 协议的消息队列都可用,如:RabbitMQ) JWT (在 imi 框架中非常方便地接入 jwt) 权限控制 Smarty 模版引擎 限流 跨进程变量共享 Swoole Tracker 雪花算法发号器 Swagger API 文档生成
-
问题内容: 几乎在每个ReactJS教程中,甚至在用于处理输入更改的官方文档中,都建议使用onChange。我们使用状态作为值,并通过onChange对其进行更改。这会在每个按键中触发渲染。所以, 渲染真的那么便宜吗? 输入值不保存在DOM中吗?因此DOM和VirtualDOM之间没有区别,因此尽管渲染发生了什么变化?(可能是错误的假设)。 出于娱乐和学习目的,我尝试了以下方法: 使用自定义函数和