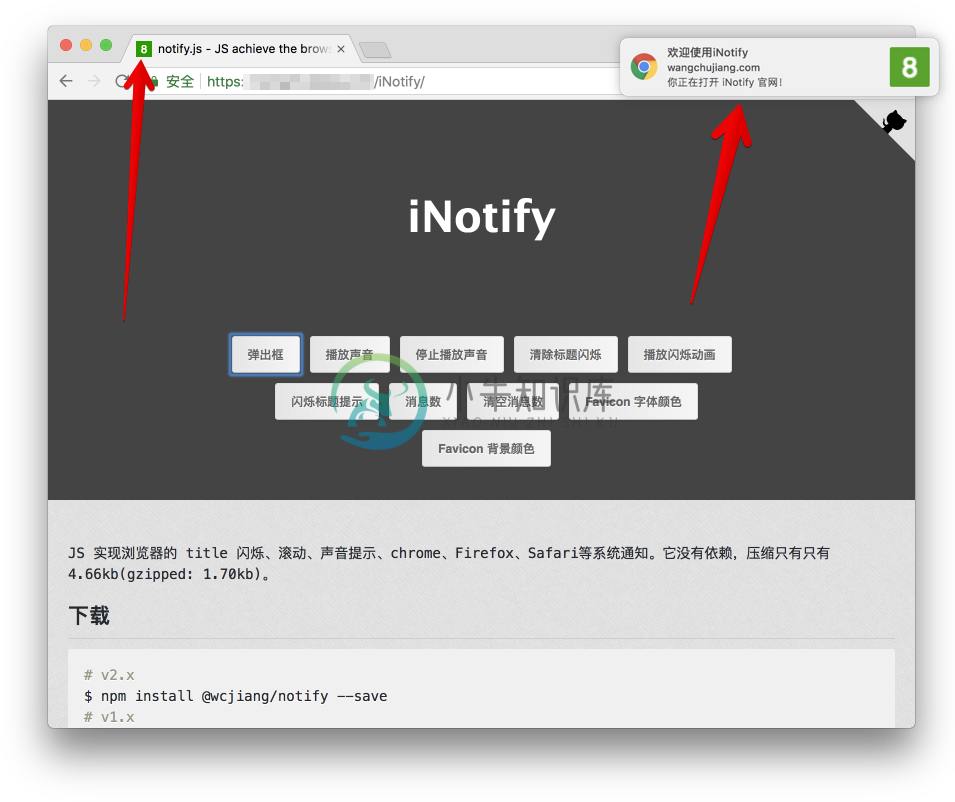
iNotify.js 主要是调用 Chrome、Firefox、Safari 等浏览器提供的系统通知 API,实现浏览器系统通知,实现 title 标签 闪烁、滚动、声音提示。favicon 图标数字信息通知,声音播放等.....

下载
# v2.x $ npm install @wcjiang/notify --save # v1.x $ npm install title-notify --save
使用
import Notify from '@wcjiang/notify';
const notify = new Notify({
message: '有消息了。', // 标题
effect: 'flash', // flash | scroll 闪烁还是滚动
openurl:'https://github.com/jaywcjlove/iNotify', // 点击弹窗打开连接地址
onclick: () => { // 点击弹出的窗之行事件
console.log('---')
},
// 可选播放声音
audio:{
// 可以使用数组传多种格式的声音文件
file: ['msg.mp4','msg.mp3','msg.wav']
// 下面也是可以的哦
// file: 'msg.mp4'
},
// 标题闪烁,或者滚动速度
interval: 1000,
// 可选,默认绿底白字的 Favicon
updateFavicon:{
// favicon 字体颜色
textColor: '#fff',
// 背景颜色,设置背景颜色透明,将值设置为“transparent”
backgroundColor: '#2F9A00'
},
// 可选chrome浏览器通知,默认不填写就是下面的内容
notification:{
title:'通知!', // 设置标题
icon:'', // 设置图标 icon 默认为 Favicon
body:'您来了一条新消息', // 设置消息内容
}
});
notify.player();
在您的HTML中手动下载并引入 notify.js,你也可以通过 UNPKG 进行下载:
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
option
-
message: String 标题
-
effect: String, flash | scroll | favicon 闪烁还是滚动
-
audio: 可选播放声音
-
file: String/Array 可以使用数组传多种格式的声音文件
-
-
interval: Number 标题闪烁,或者滚动速度
-
openurl: String 点击弹窗打开连接地址
-
onclick: Function 弹窗点击事件
-
updateFavicon: 设置 Favicon 图标颜色
-
textColor: 设置 favicon 字体颜色
-
backgroundColor: 背景颜色,设置背景颜色透明,将值设置为
transparent
-
-
notification: 可选chrome浏览器通知,默认不填写就是下面的内容
-
title: 默认值
通知! -
icon: 设置图标 icon 默认为 Favicon
-
body: 设置消息内容
-
isPermission
判断浏览器弹框通知是否被阻止。
iNotify.isPermission()
声音设置
player
播放声音
iNotify.player()
loopPlay
自动播放声音
iNotify.loopPlay()
stopPlay
停止播放声音
iNotify.stopPlay()
setURL
设置播放声音URL
iNotify.setURL('msg.mp3') // 设置一个
iNotify.setURL(['msg.mp3','msg.ogg','msg.mp4']) // 设置多个
title
最新的版本默认不播放标题闪烁动画,初始化之后需要调用 setTitle(true) 方法才播放标题动画。
setTitle
设置标题,
iNotify.setTitle(true) // 播放动画
iNotify.setTitle('新标题') // 闪烁新标题
iNotify.setTitle() // 清除闪烁 显示原来的标题
setInterval
设置时间间隔
iNotify.setInterval(2000)
addTimer
添加计数器
iNotify.addTimer()
clearTimer
清除计数器
iNotify.clearTimer()
favicon通知
setFavicon
设置 icon 显示数字或者文本
iNotify.setFavicon(10)
setFaviconColor
设置 icon 显示文本颜色
iNotify.setFaviconColor('#0043ff')
setFaviconBackgroundColor
设置 icon 显示文本颜色
iNotify.setFaviconBackgroundColor('#0043ff')
// 设置字体和背景颜色
iNotify.setFaviconColor('#f5ff00').setFaviconBackgroundColor('red');
faviconClear
清除数字显示原来的icon
iNotify.faviconClear()
chrome通知
notify
弹出chrome通知,不传参数为预设值...
iNotify.notify();
iNotify.notify({
title: '新通知',
body: '打雷啦,下雨啦...',
openurl: 'http://www.bing.com',
onclick: function() {
console.log('on click')
},
onshow: function() {
console.log('on show')
},
});
-
title 一定会被显示的通知标题。
-
dir 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左)。
-
icon 一个图片的URL,将被用于显示通知的图标。
-
body 通知中额外显示的字符串。
-
openurl 点击打开指定 URL。
-
onclick 每当用户点击通知时被触发。
-
onshow 当通知显示的时候被触发。
-
onerror 每当通知遇到错误时被触发。
-
onclose 当用户关闭通知时被触发。
其它
iNotify.init().title; 获取标题
例子
实例一
function iconNotify(num){
if(!notify) {
var notify = new Notify({
effect: 'flash',
interval: 500
});
}
if(num===0){
notify.faviconClear()
notify.setTitle();
} else if (num < 100){
notify.setFavicon(num)
notify.setTitle('有新消息!');
} else if (num > 99){
notify.setFavicon('..')
notify.setTitle('有新消息!');
}
}
实例二
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
实例三
var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
updateFavicon:{ // 可选,默认绿底白字
textColor: '#fff',// favicon 字体颜色
backgroundColor: '#2F9A00', // 背景颜色
}
}).setFavicon(10);
实例四
var iN = new Notify().setFavicon(5);
实例五
var iN = new Notify({
effect: 'flash',
interval: 500,
message: "有消息拉!",
audio:{
file: 'msg.mp4',
}
}).setFavicon(10).player();
实例五
var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: 'msg.mp4'//可以使用数组传多种格式的声音文件
},
notification:{
title: '通知!',
icon: '',
body: '您来了一条新消息'
}
}).setFavicon(10).player();
//弹出chrome通知,不传参数为预设值...
iN.notify();
iN.notify({
title: '新通知',
body: '打雷啦,下雨啦...'
});
实例六
var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['msg.mp4', 'msg.mp3', 'msg.wav']
},
notification:{
title: '通知!',
body:'您来了一条新消息'
}
})
iN.setFavicon(10).player();
var n = new Notify()
n.init({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['openSub.mp4', 'openSub.mp3', 'openSub.wav'],
},
notification:{
title:'通知!',
icon: '',
body:'您来了一个客户',
}
})
n.setFavicon(10).player();-
fs.watch 监视 filename 的变化 fs.watch(filename[, options][, listener]) filename <string> | <Buffer> | <URL> options <string> | <Object> persistent <boolean> 指示只要正在监视文件,进程是否应继续运行。 默认值: true。 recursive <boo
-
本文翻译自:Node.js: what is ENOSPC error and how to solve? I have a problem with Node.js and uploading files to server. 我在使用Node.js并将文件上传到服务器时遇到问题。 For uploading files to server I use this plugin . 为了将文件上传
-
前端开发常见问题 1. 热部署失效解决办法:参考 查看系统当前max_user_watches的值 $ cat /proc/sys/fs/inotify/max_user_watches 复制代码 应该会显示8192(默认值),把这个值改大: $ echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && su
-
Ubuntu下Node.js热更新失败 做了一段时间的前端,也写了一段时间的小程序,期间一直使用HMR功能(热更新),非常方便,只要代码有改动就会自动编译,不用手动build。 但是突然有一天热更新失败了,使用sudo却可以热更新。经过搜索,发现是因为普通用户可监控的文件数量太小,而前端工程通常有很多的第三方库文件。所以解决方法是增大文件监控数量,通过以下命令可以修改。 echo fs.i
-
在windows环境(windows 7, 64bit)下, 各个配置文件如下1-7, 在D:\vue_demo目录下运行命令"npm run dev", 出现npm ERR! notsup Unsupported platform for inotify@1.4.6: wanted {"os":"linux","arch":"any"} (current: {"os":"win32","arc
-
The beauty of node.js pragmatism: The beauty of node.js The beauty of node.js Posted by rahulsinner on Tuesday, February 9, 2010 At work I came across a problem which needed ack remote file copying co
-
Node.js 线上服务部署 注意:以下文章没有设么逻辑,只是对一下线上部署的记录 1. 阿里云域名服务器购买 2. 远程登录 进入命令行 输入 ssh 用户名@公网 IP ssh root@47.XX.139.XX 切换到英文输入法 按照提示输入 yes 输入密码 fdisk -l 查看挂载硬盘 df -h 查看硬盘使用情况 ctrl + D 退出远程 adduser [name] 按照提示添加
-
JS 实现浏览器的 title 闪烁、滚动、声音提示、通知,没有依赖. 它不会干扰任何JavaScript库或框架。 下载 #v2.x $ npm install @wcjiang/notify --save #v1.x $ npm install title-notify --save 使用 import Notify from '@wcjiang/notify'; const notif
-
详见GitHub /* * 监控文件事件, 自内核2.6.13起, Linux开始提供inotify机制, 以允许应用程序监控文件事件 * inotify机制可用于监控文件或目录, 当监控目录时, 与路径自身及其所含文件相关的事件都会通知给应用程序 * inotify监控机制为非递归, 若应用程序有意控制整个目录子树内的事件, 需要对该树中的每个目录发起inotify_add_watch()
-
本文向大家介绍Javascript快速实现浏览器系统通知,包括了Javascript快速实现浏览器系统通知的使用技巧和注意事项,需要的朋友参考一下 JS 实现浏览器的 title 闪烁、滚动、声音提示、chrome、Firefox、Safari等系统通知。 下载 编译 isPermission 判断浏览器弹框通知是否被阻止。 iNotify.isPermission() 声音设置 player 播
-
本文向大家介绍laravel 使用事件系统统计浏览量的实现,包括了laravel 使用事件系统统计浏览量的实现的使用技巧和注意事项,需要的朋友参考一下 最近有一个商城项目中有统计商品点击量和艺术家访问量的需求,但又不想改动太多原来的代码,而点击与访问这两个动作是有明确触发点的,正好可以用laravel中的事件系统来做,在点击和访问对应的函数中产生这俩事件,监视器获取到之后,再将记录保存到数据库中,
-
7.4.1.浏览文件系统 访问Android的文件系统有两种方式。一种是通过Eclipse,另一种是通过命令行。 Eclipse中提供了一个File Explorer工具供我们访问文件系统。要打开它,可以选择Window→Show View→Other…→Android→File Explorer,也可以单击右上角的DDMS中访问它。要打开DDMS,可以单击右上角的DDMS Perspective
-
8.4. 文件系统浏览 除了能在共享服务器上读取任意文件之外,攻击者还能建立一个可以浏览文件系统的脚本。由于你的大多数敏感文件不会保存在网站主目录下,此类脚本一般用于找到你的源文件的所在位置。请看下例: <pre> <?php if (isset($_GET['dir'])) { ls($_GET['dir']); } elseif (isset($_GET['file'])) { cat($_G
-
主要内容:控制台界面,数据包抓取,看变化规律几乎所有浏览器都提供了抓取数据包的功能,因为浏览器为抓包提供了一个专门的操作界面,因此这种抓包方式也被称为“控制台抓包”。本节以 Chrome 浏览器为例进行抓包演示。 控制台抓包指的是利用浏览器开的发者调试工具抓取客户端与后端服务器交互的数据,它能够将网络传输中发送与接收的数据进行截获、重发和编辑。 控制台抓包非常适合于 POST 请求类型。我们知道,POST 请求使用 Form 表单向服务器提
-
本文向大家介绍Android调用系统自带浏览器打开网页的实现方法,包括了Android调用系统自带浏览器打开网页的实现方法的使用技巧和注意事项,需要的朋友参考一下 在Android中可以调用自带的浏览器,或者指定一个浏览器来打开一个链接。只需要传入一个uri,可以是链接地址。 启动android默认浏览器 在Android程序中我们可以通过发送隐式Intent来启动系统默认的浏览器。如果手机本身安
-
本文向大家介绍js判断手机浏览器操作系统和微信浏览器的方法,包括了js判断手机浏览器操作系统和微信浏览器的方法的使用技巧和注意事项,需要的朋友参考一下 今天就为大家介绍一下用js判断手机客户端平台及系统平台的方法: 注意上面的代码使用了jquery。需要加载jquery才可以运行。当然你可以把触发函数给删除了 在这里就不做pc端操作系统平台的判断了,怎么判断也说下方法,如用document.wri

