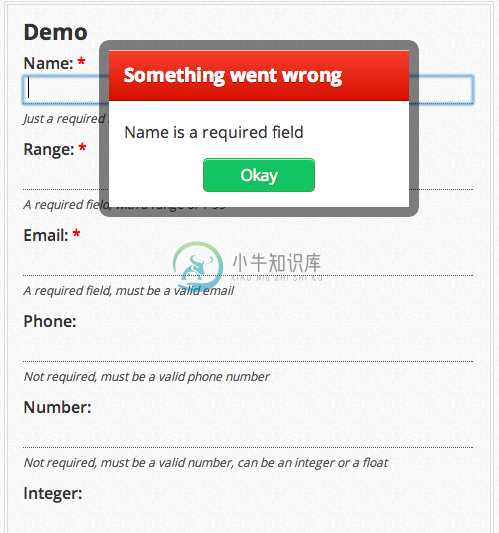
Quick Validation 是一个 jQuery 的表单验证框架。你可以定制错误信息:
-
errorRequired
-
errorMaxlengtn
-
errorMinlength
-
errorNumber
-
errorInteger
-
errorRange
-
errorEmail
-
errorPhone
-
errorExpression

-
1 老是弹出Quick update error 这个问题的解决办法是关闭自动更新 Windows > Preferences > MyEclipse Enterprise Workbench > Community Essentials, 把选项 "Search for new features on startup"的前勾去掉即可. 2 关闭updating indexes Window >
-
As Kevmo mentioned a library, here is a quick and dirty example using jquery. Once you have the basics of javascript mastered look into jQuery, it will make your life a lot easier. HTML not the absenc
-
使用方法: 直接替换resources/lang/en/validation.php中的内容 <?php return [ 'unique' => ':attribute 已存在', 'accepted' => ':attribute 是被接受的', 'active_url' => ':attribute 必须是一个合法的 URL', 'after' =
-
更改 resources\lang 目录下边的 validation.php <?php return [ /* |-------------------------------------------------------------------------- | Validation Language Lines |------------------------------------
-
1.复制resources/lang/en 文件夹改为zh 2.validation.php文件的代码替换为: <?php return [ /* |-------------------------------------------------------------------------- | Validation Language Lines |---------------------
-
Introduction ASP.NET provides different options for validation at the client side. Each of the validation controls emits client side JavaScript behind the scenes for data validation. In the earlier ve
-
痛点及现状 代码中常常见到如下代码: if (Objects.equal(0L ,repertory)){ return ApiResultMap.errorResult(-1 ,"操作数量不可为0") ; } 这种参数校验写在模块里有如下缺点: 代码冗余 影响代码可读性 需要通过注释来知道每个入参的约束是什么。 每个程序员做参数验证的方式不一样,参数验证不通过抛出的异常也不一样。 抛出问题:那么
-
Field Extraction Example 1#include // std::vector #include // std::cout #include // minimization of including tpl using namespace tpl; void main() { std::vector val
-
Laravel 中 validation 验证 返回中文提示方法 方法1:安装中文语言包 方法2:替换 resources\lang 目录下边的 validation.php 方法3:在控制器中自定义错误提示信息(工作量大,不建议采用) 方法1:安装中文语言包 通过 composer 安装composer require "overtrue/laravel-lang:~3.0" 修改 config
-
选择打开的项目点击右键,选 properties - Builders 取消自动 validation
-
http://poi.apache.org/components/spreadsheet/quick-guide.html#Validation
-
本文向大家介绍Laravel框架表单验证详解,包括了Laravel框架表单验证详解的使用技巧和注意事项,需要的朋友参考一下 基础验证例子 传递给 make 函数的第一个参数是待验证的数据,第二个参数是对该数据需要应用的验证规则。 多个验证规则可以通过 "|" 字符进行隔开,或者作为数组的一个单独的元素。 通过数组指定验证规则 一旦一个 Validator 实例被创建,可以使用 fails (或者
-
本文向大家介绍关于ThinkPhp 框架表单验证及ajax验证问题,包括了关于ThinkPhp 框架表单验证及ajax验证问题的使用技巧和注意事项,需要的朋友参考一下 之前的表单验证都是用js写的,这里也可以使用tp框架的验证。但是两者比较而言还是js验证比较好,因为tp框架验证会运行后台代码,这样运行速度和效率就会下降。 自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用c
-
本文向大家介绍Laravel 5框架学习之表单验证,包括了Laravel 5框架学习之表单验证的使用技巧和注意事项,需要的朋友参考一下 在建立一个文章的时候,如果你什么都不输入直接提交,ok,你获得了一个空的文章,没有任何错误提示,这是不对的。在命令行下运行 php artisan 可以看到一个选项 make:request,新建一个form request类。在命令行执行 生成的文件在 app/
-
本文向大家介绍ThinkPHP框架表单验证操作方法,包括了ThinkPHP框架表单验证操作方法的使用技巧和注意事项,需要的朋友参考一下 自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证。分为静态验证和动态验证。 一、静态验证 (1)在Home/Controller/路径下新建Index控制器。IndexController Inde
-
CodeIgniter 提供了一个全面的表单验证和数据预处理类以帮助缩减你所写的代码。 概述 表单验证指南 表单 成功页面 控制器 设置验证规则 使用一个数组设置验证规则 级联规则(Cascading Rules) 预处理数据(Prepping Data) 重新填充表单(Re-populating the Form) 回调 设置错误信息 更改错误定界符 翻译表单域名字 独立显示错误 将一系列验证规
-
表单请求验证类 必须 使用 表单请求 - FormRequest 类 来处理控制器里的表单验证。 验证类的 authorize 绝不 使用 authorize() 方法来做用户授权,用户授权我们会单独使用 Policy 授权策略 来实现。 使用基类 所有 FormRequest 表验证类 必须 继承 app/Http/Requests/Request.php 基类。基类文件如下: <?php n
-
本文向大家介绍简单解析Django框架中的表单验证,包括了简单解析Django框架中的表单验证的使用技巧和注意事项,需要的朋友参考一下 我们的搜索示例仍然相当地简单,特别从数据验证方面来讲;我们仅仅只验证搜索关键值是否为空。 然后许多HTML表单包含着比检测值是否为空更为复杂的验证。 我们都有在网站上见过类似以下的错误提示信息: 请输入一个有效的email地址, foo' 并不是一个有效的
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.validatebox.defaults 重写默认的 defaults。 验证框(validatebox)是为了验证表单输入字段而设计的。如果用户输入无效的值,它将改变背景颜色,显示警告图标和提示消息。验证框(validatebox)可与表单(form)插件集成,防止提交无效的字段。 依

