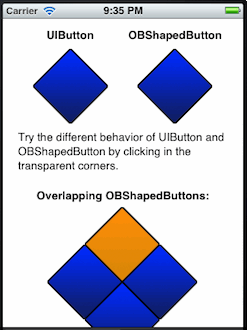
OBShapedButton 是一个开源的非正规矩形的 iOS 按钮控件,是 UIButton 的子类,可以用于 iPhone、iPad。虽然可以用图标来实现非矩形的按钮形状效果,但是使用 OBShapedButton 的好处是界面响应消息的区域只是按钮绘制的地方。
-
Button 控件是 Tkinter 中常用的窗口部件之一,同时也是实现程序与用户交互的主要控件。通过用户点击按钮的行为来执行回调函数,是 Button 控件的主要功用。首先自定义一个函数或者方法,然后将函数与按钮关联起来,最后,当用户按下这个按钮时,Tkinter 就会自动调用相关函数。 按钮控件使用起来非常简单,它同样可以包含文本、图像、位图,并通过 参数回调函数。当然按钮也并非一定要执行回调
-
本文向大家介绍学习iOS开关按钮UISwitch控件,包括了学习iOS开关按钮UISwitch控件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS开关按钮UISwitch控件的具体代码,供大家参考,具体内容如下 在ViewController.h里面 在ViewController.m里面 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
点击无结果。 以下是我的xpage的代码重复控制: 如何在重复控制中运行此CSJS按钮代码?
-
使用鼠标库,您可以使用Arduino Leonardo,Micro或Due控制计算机的屏幕光标。 此特定示例使用五个按钮移动屏幕上的光标。 其中四个按钮是方向性的(向上,向下,向左,向右),一个用于鼠标左键单击。 Arduino的光标移动始终是相对的。 每次读取输入时,光标的位置都会相对于其当前位置进行更新。 每当按下一个方向按钮时,Arduino将移动鼠标,将HIGH输入映射到适当方向的5的范围
-
浮动操作按钮 运行方式 过渡 大屏幕 浮动操作按钮 浮动操作按钮 浮动操作按钮适用于进阶的操作。它是漂浮在 UI 上的一个圆形图标,具有一些动态的效果,比如变形、弹出、位移等等。 浮动操作按钮有两种尺寸: 默认尺寸:适用于多数应用情况。 迷你尺寸:仅用于创建与其他屏幕元素视觉的连续性。 浮动操作按钮 迷你浮动操作按钮 浮动操作按钮应至少放在距手机边缘 16dp 或电脑/台式机边缘 24dp 的地方
-
如果你使用Bootstrap,那么你会觉得SUI用起来非常的顺手,而且几乎所有的UI框架都是这种设计思路。 按钮 SUI默认的按钮是空心的,有多个按钮的风格可供选择,用户不同的状态中,比如提交表单就用绿色的按钮,执行删除等重要的操作,就用红色的按钮。 <header class="bar bar-nav"> <h1 class='title'>按钮</h1> </header> <div
-
在表单、对话框等需要用到的场合使用Bootstrap的自定义按钮样式。Bootstrap按钮支持一系列上下文变量、尺寸、状态和其它。 示例 Bootstrap包括了六种预定义的按钮样式,每种样式服务于它们各自的语义目的。 <!-- Provides extra visual weight and identifies the primary action in a set of buttons -
-
material design 中有三种类型的按钮。凸起的按钮是一个标准的按钮,表示动作,相对于页面有一个深度。悬浮的圆形动作按钮表示很重要的功能。平面按钮通常用于已经有深度的卡片会模态。 凸起的 <a class="waves-effect waves-light btn">按钮</a> <a class="waves-effect waves-light btn"><i class="mate

