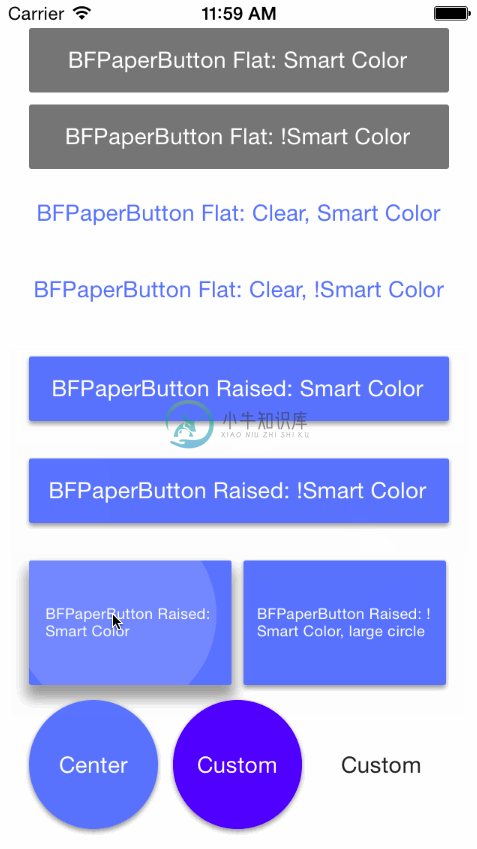
BFPaperButton 是 iOS 按钮,灵感来源于 Google 的 Paper Material Design。

-
Button 控件是 Tkinter 中常用的窗口部件之一,同时也是实现程序与用户交互的主要控件。通过用户点击按钮的行为来执行回调函数,是 Button 控件的主要功用。首先自定义一个函数或者方法,然后将函数与按钮关联起来,最后,当用户按下这个按钮时,Tkinter 就会自动调用相关函数。 按钮控件使用起来非常简单,它同样可以包含文本、图像、位图,并通过 参数回调函数。当然按钮也并非一定要执行回调
-
用带有适当的悬停(hover)和激活(active)的样式的可主题化按钮来加强标准表单元素(比如按钮、输入框、锚)的功能。 如需了解更多有关 button 部件的细节,请查看 API 文档 按钮部件(Button Widget)。 默认功能 可用于按钮的标记实例:一个 button 元素,一个类型为 submit 的 input 元素和一个锚。 <!doctype html> <html lan
-
所属类别 小部件(Widgets) 用法 描述:可主题化的按钮和按钮集合。 版本新增:1.8 按钮部件(Button Widget)加强了标准表单元素的功能,比如按钮(button)、输入(input)、锚(anchor),用适当的悬停(hover)和激活(active)样式来主题化按钮。 除了基本的按钮,单选按钮和复选框(input 类型为 radio 和 checkbox)也可以转换为按钮。相
-
我们为应用程序设计了一些自定义控件,如CustomButton、CustomTexView等。这些控件定义应用程序的主题并具有标准大小。现在我们正计划在我们的项目中使用SwiftUI。如何在SwiftUI结构中使用这些自定义控件? 即。 }
-
每个用户界面都考虑以下三个主要方面 - UI elements - 这些是用户最终看到并与之交互的核心可视元素。 JavaFX提供了大量广泛使用的常用元素列表,从基本到复杂,我们将在本教程中介绍。 Layouts - 它们定义了如何在屏幕上组织UI元素,并为GUI(图形用户界面)提供最终外观。 这部分将在布局章节中介绍。 Behavior - 这些是用户与UI元素交互时发生的事件。 这部分将在“事
-
本文向大家介绍学习iOS开关按钮UISwitch控件,包括了学习iOS开关按钮UISwitch控件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS开关按钮UISwitch控件的具体代码,供大家参考,具体内容如下 在ViewController.h里面 在ViewController.m里面 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我试图得到分页从材料UI,但我想中心的箭头和页数的按钮。 我试图通过创建
-
我不知道如何在材质UI中居中放置按钮。这是我的代码: 我怎样才能使我的按钮居中?

