gtkaml 是一个 XML 语法和解析器,扩展自 Vala.Parser 并将所有标签转换成 Gtk+ UI 类。
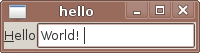
例如下面的界面对应的XML如下:

<HBox homogeneous="false">
<Label label="_Hello" with-mnemonic="true" expand="false" fill="false"/>
<Entry g:public="my_entry" text="World! "/>
</HBox>
-
UI开发是定义产品在所有前端页面的展示形式,包括配网页、控制页、负一屏,同时还可以打通Breeno语音功能。其中控制页开发和Breeno语音能力属于多终端适配开发功能。 UI开发简介 创建UI文件 UI文件即在功能开发模块生成的文件,每个文件对应一个版本。UI文件可以通过两种方式生成。 1)通过UI工作台在线开发H5控制页。采用此方式可以实现多终端适配功能。 2)上传H5控制页仅支持手机端适配。
-
2.9.0+ 中支持 初始化插件 你可以通过 create-umi 快速创建一个 UI 插件: # npx create-umi --type=plugin $ yarn create umi --type=plugin 在最后一步 是否有 Umi UI 选项中选择 Y,就创建了一个有 UI 交互的 umi 插件。 如果是 TypeScript 用户,创建时在 TypeScript 选项输入 Y
-
示例 index.js // 普通的 umi 插件写法,新增 api.onUISocket 和 api.addUIPlugin 接口 export default api => { // 处理 socket 通讯数据 api.onUISocket(({ action, send, log }) => { // 通过 action 处理 // 处理完后 send 数据到客户端
-
jQuery UI 是一套 JavaScript 函式库,提供抽象化、可自订主题的 GUI 控制项与动画效果。基于 jQuery JavaScript 函式库,可用来建构互动式的 Web 应用。
-
简化Android的UI开发 原文链接 : android ui development made easy 作者 : Zaitsev Serge 译文出自 : 开发技术前线 www.devtf.cn 译者 : chaossss 校对者: ZhaoKaiQiang 状态 : 校对完成 如果你觉得这篇文章太长,而且还没有往下阅读的话,我可以给你简要的介绍文章要讲的内容:我使用纯 Java 通过数据绑
-
Material Design UI 是指基于 Google 的 Material Design 全新设计语言的一些 CSS 框架。它们功能强大,界面简洁、美观,交互上也更加立体友好,同时也提供了很多常用的UI组件,除了最基本的菜单、按钮、滑动杆、进度条、单选框/复选框外,还提供了一些很有趣的图标、layouts、主题等。使用这些框架,我们能够快速搭建出交互友好的网站效果。既然有了,为啥不用呢?其
-
V0.6.2 SUI Mobile SUI Mobile 是一套基于 Framework7 开发的UI库。它非常轻量、精美,只需要引入我们的CDN文件就可以使用,并且能兼容到 iOS 6.0+ 和 Android 4.0+,非常适合开发跨平台Web App。 在线阅读:SUI移动开发UI库中文文档 轻量的UI库 SUI Mobile 非常轻量,核心库压缩Gzip后的JS、CSS网络传输体积总共只有
-
使用微信开发者工具开发小程序时,如若使用TDesign组件库有什么注意事项吗?

