最近再写一个相册上传插件的时候,做了个简洁的图片预览小插件,功能还不错,实用,简洁。
当然bug还是存在了,对ie支持不好,其他浏览器基本无他大问题,ie不能全屏预览功能(只能通过F11全屏),
因为使用了css3,所以低版本是看不到效果的。
因为学得不是很精通,所以,如果有哪些不好的,望高手留下些许的建议,谢谢啦
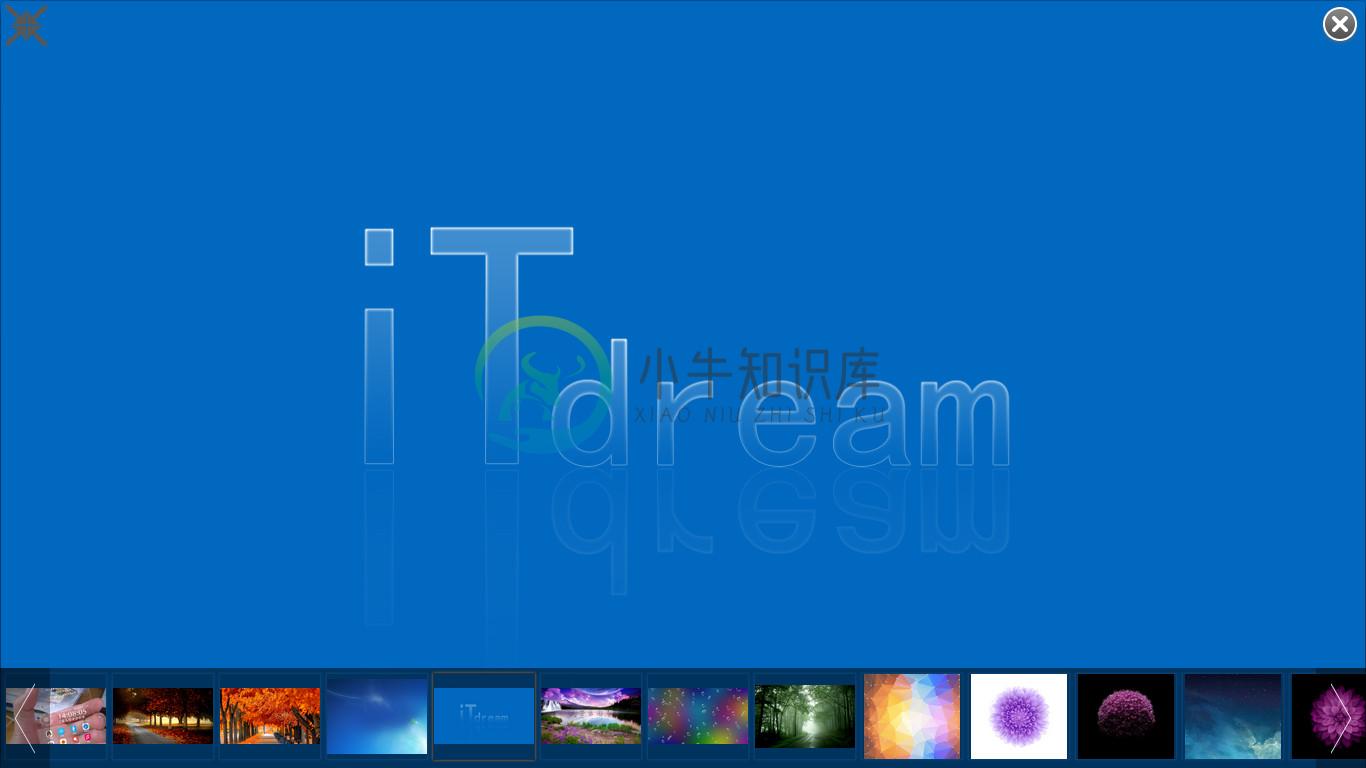
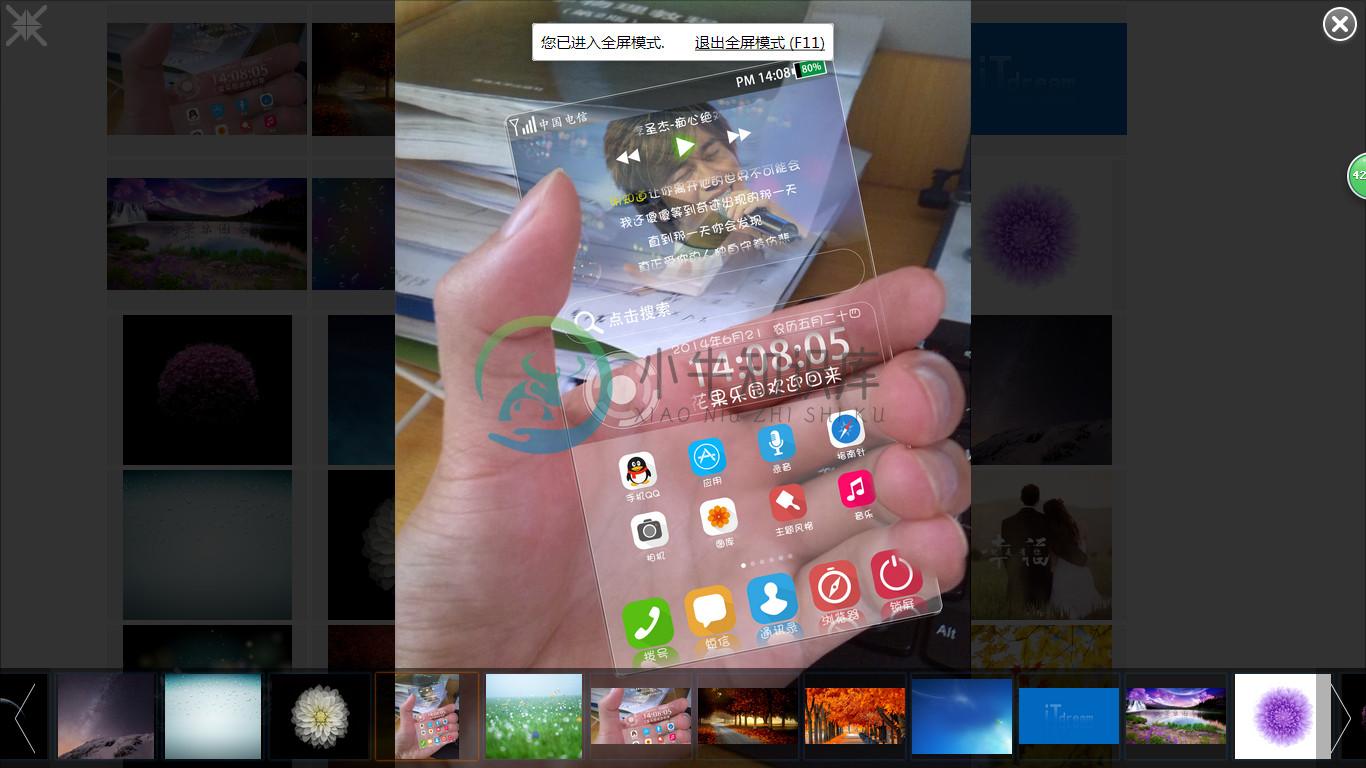
下面是效果图:


-
ImagePreview 图片预览 引入 ImagePreview和其他组件不同,不是通过HTML结构的方式来使用,而是通过函数调用的方式。使用前需要先引入它。 import Vue from 'vue'; import { ImagePreview } from 'vant'; Vue.use(ImagePreview); 代码演示 基础用法 直接传入图片数组,即可展示图片预览 ImagePre
-
vant UI 使用 ImagePreview 预览图片 通过 npm 安装 // Vue 3 项目,安装最新版 Vant npm i vant // Vue 2 项目,安装 Vant 2 npm i vant@latest-v2 需要预览图片的页面使用 // 局部使用: import Vue from 'vue'; import { ImagePreview } from 'vant'; V
-
vant ImagePreview 图片预览 实现方式就是在image标签上面加上点击后跳转的方法,方法内根据当前图片集合和点击的下标创建vant imagePreview的预览 <van-image class="maintain_end_info_img" v-for="(item,i) in images"
-
介绍 图片放大预览,支持函数调用和组件调用两种方式。 函数调用 ImagePreview 是一个函数,调用函数后会直接在页面中展示图片预览界面。 import { ImagePreview } from 'vant'; ImagePreview(['https://img.yzcdn.cn/vant/apple-1.jpg']); 组件调用 通过组件调用 ImagePreview 时,可以通过
-
ap.previewImage(OPTION | urls, CALLBACK) 预览图片。可直接传入一个图片链接数组作为 OPTION.urls 参数。 OPTION 参数说明 名称 类型 必选 描述 urls Array 是 要预览的图片链接列表 current Number 否 当前显示图片索引,默认 0 代码示例 <script src="https://gw.alipayobjects.
-
import { ImgPreview } from 'feui'; components: { [ImgPreview.name]: ImgPreview }, methods: { showImgPreview(position){ const instance = ImgPreview([ 'https://i.loli.net/2018
-
使用指南 组件介绍 ImgPreview 和其他组件不同,不是通过 HTML 结构的方式来使用,而是通过函数调用的方式。使用前需要先引入它。。 引入方式 import { ImgPreview } from 'feart'; 代码演示 预览图片 ImgPreview({ images: [ 'https://nuofe.nntest.cn/feart/images/demoimgs
-
Since 8.6 imageViewer imageViewer是一个native实现的图片查看组件 使用方法 AlipayJSBridge.call('imageViewer', { images: [{ u: 'https://gw.alipayobjects.com/zos/rmsportal/TVIpxsgyWyvrUKHwOvPY.jpg', t: 'https:/
-
X2.2.0新增 sp_get_image_preview_url($file,$style='watermark') 功能: 获取图片预览链接 参数: $file: 数据库中保存的文件名 $style:样式(七牛) 返回: 类型string,图片预览链接 使用: $url = sp_get_image_preview_url('portal/23232.png');
-
react 使用了 URL.createObjectURL 创建 blob 可以预览,但是貌似这个方法有大小限制,想问一下除了这个方法还有别的方式吗? 备注:尝试过 FileReader 转base64但是也失败了
-
本文向大家介绍JS上传图片预览插件制作(兼容到IE6),包括了JS上传图片预览插件制作(兼容到IE6)的使用技巧和注意事项,需要的朋友参考一下 一、实现图片预览的一些方法。 了解了一下,其实方法都是大同小异的。大概有以下几种方式: ①订阅input[type=file]元素的onchange事件. 一旦选择的路径被改变就把图片上传至服务器,然后就返回图片在服务器端的地址,并且赋值到img元素上。

