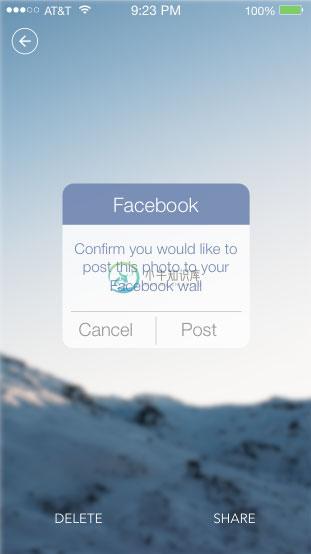
Swift-Prompts 是一个设计定制化提示库,提供大量定制化的外观选择,包括背景选择、颜色等级选择等,并且还有手势控制功能。

-
Overriding A subclass can provide its own custom implementation of an instance method, type method, instance property, type property, or subscript that it would otherwise inherit from a superclass. Th
-
swiftui SwiftUI streamlines many of the common functionalities, capabilities, and controls common in apps. It is quite apparent that a focus during development was to consider how devs could incorpora
-
这段时间开始研究swift,打算在下个项目上手swift特此整理的常常转载的一些swift常用的第三方的框架。 功能 常用框架 主框架导航 -animated-tab-bar - ESTabBarController - youtube-iOS - RAMAnimatedTabBarController 图片加载 - Kingfisher JSON 解析 - SwiftyJSON - Object
-
问题内容: 我只是Swift编码的初学者。我的想法很简单,这是一个带有两个按钮的应用程序。单击时,文本字段将更改其文本。在Main.StoryBoard中,添加一个文本字段和两个按钮。在ViewController.swift文件中。我这样写: 应该没事的。但是,出现错误,显示: 线程1:信号SIGABRT 在文件AppDelegate.swift中: 我的代码有什么问题? 问题答案: 要解决该问
-
普通提示 <div class="ui-tooltips"> <div class="ui-tooltips-cnt ui-tooltips-cnt-link ui-border-b"> 无法连接服务器,请检查你的网络设置。 </div> </div> <div class="ui-tooltips"> <div class="ui-toolti
-
提醒已保存至 Google Calendar 应用程式。 iPhone 用户:您可以从 App Store 中下载安装 Google Calendar 应用程式。您需要使用与 Wear OS by Google 应用程式中所用的相同 Google 账户登录 Calendar 应用程式。 如需登录Calendar应用程式 请从 App Store下载 Google Calendar 应用程式并在您的
-
我特别想知道: 扩展名驻留在哪里(文件和命名约定)? 什么是扩展语法? 几个简单的常用示例是什么?
-
主要内容:将文件更改为特定的更改列表,显示一个类中所有用法的列表,查找操作的菜单命令,通过代码运行检查,指定设置列表,运行/调试脚本文件PyCharm在启动过程中提供了各种提示,帮助用户了解其功能和操作。 它还包含一些强制理解的捷径。 在本章中,您将看到一些重要的PyCharm技巧。 将文件更改为特定的更改列表 本技巧演示了如何根据用户的选择将文件更改为特定更改列表。 这有助于根据版本控制系统设置管理存储库。 观察下面的截图以便更好地理解 - 显示一个类中所有用法的列表 此功能显示项目中特定类别
-
添加一小块叠层内容,就像iOS中常见的那样,给一些元素放置次要信息。 概述 在使用提示框插件的时候你需要知道这些: 提示框依赖第三方库Tether实现定位。你必须在bootstrap.js之前调用 tether.min.js,才能使提示框起作用。 提示框需要依赖提示冒泡插件。 出于性能的原因,提示框是选择性加入的,所以你必须自己初始化它们。 标题零长度的提示框不会显示出来。 指定container
-
用少量的可用的灵活的alert消息为一些典型的用户动作提供上下文相关的反馈信息。 示例 Alert对任何长度的文本都可用,同时还可以视情况添加“抹除”按钮。为了适当的样式,必须使用下文中四个类中的一个(例如,.alert-success)。对于行内的抹除,请使用 alerts jQuery 插件。 <div class="alert alert-success" role="alert"> <
-
main.js import Vue from "vue"; import { Toast } from "feui"; window.Toast = Toast; methods: { showSuccess() { Toast.success({ duration: 1500, message: "操作成功" }); }, sh

