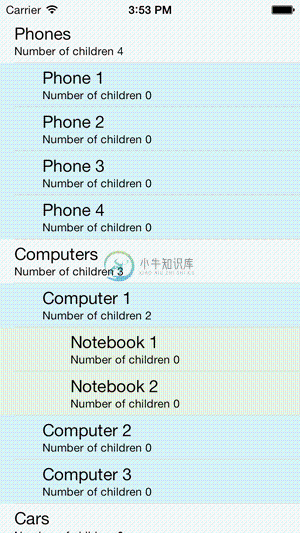
RATreeView 是一 iOS 上的树形控件,支持不限级数的树,支持 iOS 5.0+ (tested 6.1).

-
RATreeView *treeView = [[RATreeView alloc]initWithFrame:CGRectMake(0,0 , kScreenWidth, kScreenHeight - NAVIGATIONBAR_H)]; treeView.delegate = self; treeView.dataSource = self; treeView.s
-
RATreeView是树状列表的第三方库,使用方法与UITableView类似,需要返回当前cell,每个树有多少层等,网上的Demo中需要创建TreeModel如下 #import <Foundation/Foundation.h> @interface RaTreeModel : NSObject @property (nonatomic,copy) NSString *name;//标题
-
结构 RATreeView 是一个无限级列表,他是对UITableView的高度封装,包含了RATableView和数据源(RATreeViewDataSource)事件源(RATreeViewDelegate)。 RATableView通过消息转发的方式特殊处理了UITableViewDelegate时间以及UIScrollViewDelegate事件,以便RATreeView处理RATable
-
项目地址:https://github.com/Augustyniak/RATreeView 问题一:点击cell的时候分割线不见了 解决办法: https://github.com/Augustyniak/RATreeView/issues/28 问题二:当数据量过大时,展开和滚动treeView会变得很卡 解决办法: https://github.com/Augustyniak/RATreeV
-
用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 demo <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> <script> export default { data() { return { data: [{
-
Tree 树形控件 用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 ::: demo 基础的树形结构展示 constructor(props) { super(props); this.state = { data: [{ label: '一级 1', children: [{ label: '二级 1-1',
-
用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 <el-tree [model]="data"> </el-tree> <script type="text"> // in Component data: any = [{ label: '一级 1', children: [{ label: '二级 1-1', children: [{
-
Tree 树形控件 用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 demo <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> <script> export default { data() { return {
-
pre { white-space: pre-wrap; } 当在一个应用中使用树(Tree)插件,拖拽(drag)和放置(drop)功能要求允许用户改变节点位置。启用拖拽(drag)和放置(drop)操作,所有您需要做的就是把树(Tree)插件的 'dnd' 属性设置为 true。 创建树形菜单(Tree) $('#tt').tree({ dnd: true,
-
本文向大家介绍Android树形控件的实现方法,包括了Android树形控件的实现方法的使用技巧和注意事项,需要的朋友参考一下 在PC上我们已经习惯了树形控件,因为其可以清晰的展现各个节点之间的层次结果,但是在Android平台上,系统并没有提供这样一个控件,而是只有ListView。不过通过改写与ListView绑定的Adapter可以实现这样一个效果。 一个ListView需要和一个Adap
-
本文向大家介绍Bootstrap树形控件使用方法详解,包括了Bootstrap树形控件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 一、JQuery树形控件 Jquery树形控件是一款基于JQuery+bootstrap、完全通过js和样式手写出来的非常轻量级的控件,网上很多地方都能看到它的影子。它功能简单、用户体验不错。对于一些简单的层级关系展示比较实用,但对于节点的增删改实现起来就不容
-
Tabris.js app的UI界面由原生控件组成。这些控件在原生代码里执行,并用JavaScript对象来描述。为了在屏幕上可见,每个控件都必须有一个父控件。可以使用 appendTo 方法向父控件添加控件。 UI根节点 所有控件的顶级父控件用对象 ui 表示。该对象包含一些固定的子控件,用于表示app用户界面的不同部分: ui.statusBar - 显示时间和一些系统图标 ui.naviga

