前端模块化开发,模块加载的好处和优点我就不再多说了。网上搜索资料一堆...克军和射雕大大有很多文章
此模块加载方案优点: 1、模块加载的配置文件可以抽离,类似于Spring的xml文件管理bean的依赖关系一样,改造easyloader使得模块可以由json文件进行配置
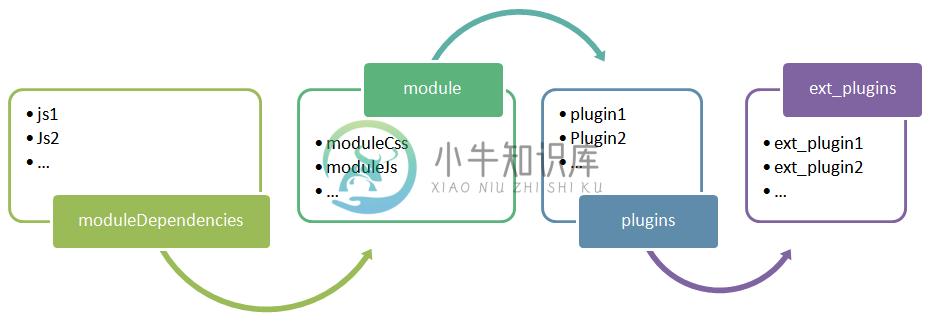
2、可以进行插件的自由扩展,我称之为积木组合模式,及我的业务组件(高级组件)可以基于这个进行扩展,并且模块装载不变,同时我也可以在基础plugins插件不满足的情况下扩展自由插件
3、插件已可插拔模式装配,插件开发完成必须符合API、样式、使用说明等三个方面要求,丢入插件包页面端即可调用使用
4、任何网上的标准jQuery插件、jQuery UI插件、基于jquery.ui.widget开发的插件,第三方的jquery 扩展开发框架理论上多可以无缝对接加入
此模块加载方案缺点: 1、重度依赖jquery
加载顺序 
-
兄弟连前端HTML5培训分享-jQuery EasyUI 的EasyLoader实例 to move panel to other position $('#p').panel('move',{ left:100, top:100 }); 属性: title,类型是string,是显示在面板头部的标题文本,默认值为null。 iconcls,类型是string,用
-
1. easyloader组件想加载哪个组件就加载哪个组件,不要全加载 2.jquery.parser.js. 3。不推荐easyloader.js <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePa
-
easyloader默认情况下会使用js文件所在目录下的themes文件夹中的css,这里改成项目自定义的css文件夹。 首先找到: var m=src.match(/easyloader\.js(\W|$)/i); if(m){ easyloader.base=src.substring(0,m.index); } 改成: //easyloader的js文件的名字(就是这些代码所在文件的文件名)
-
EasyLoader: 用来 将你想要的文件预先加载出来 不用导easyUI包也能运行 easyloader.load(["dialog","messager"],function() { $("#dd").dialog({ modal:true,//模式化 打开窗口之后不能点击屏幕 collapsible:true,//是否显示折叠按钮
-
/** * easyloader - jQuery EasyUI * * Licensed under the GPL terms * To use it on other terms please contact us * * Copyright(c) 2009-2012 stworthy [ stworthy@gmail.com ] * */ /** * 首先要知道e
-
目的:为了解决页面引入大量的js和css等。 不足:初次往easyloader里加入相关js和css比较麻烦,相关依赖。。 优点:页面只需要引入jquery和easyloader这两个js就足够了,,页面比较干净; 第二个图片就是调用jqgrid相关的js. 这个是easyloader中的代码。 (function() { var modules = { //所有插件集合 /******
-
1、第一次看了官网的demo,引用的是EasyLoader.js文件,而不是引用jquery.easyui.min.js文件,我就有疑问了,百度一下。 jQuery EasyUI是一款基于JQuery的UI快速搭建组件。EasyLoader是可以动态加载脚本和CSS文件,也可以动态加载EasyUI已有组件,需要引用EasyLoader.js文件,注意:这里就不需要引用jquery.easyui.m
-
1 /** 2 * easyloader - jQuery EasyUI 3 * 4 * Licensed under the GPL: 5 * http://www.gnu.org/licenses/gpl.txt 6 * 7 * Copyright 2010 stworthy [ stworthy@gmail.com ] 8 * 9 *
-
什么是EasyLoader 正如其名字一样easyloader的作用是为了动态的加载组件所需的js文件,这体现了EasyUI作为轻量级框架对性能的合理掌握(可以动态的加载所需组件),不过一般而言很少使用到easyloader(会给使用者带来一定的难度)。那么使用EasyLoader的场景有哪些呢? EasyLoader使用场景 出于性能的考虑,不一次性的加载easyui核心j
-
load module, callback 加载指定模块。当加载成功的时候一个回调函数将被调用。 Module的有效类型是: 单个module名称 一个module数组 用'.css'结尾的css文件 用'.js'结尾的js文件 modules object 预定义的模块。 locales object 预定义的语言环境。 base string easyui的基本路径,必须以'/'结尾。
-
使用脚本库总要加载一大堆的样式表和脚本文件,在 easyui 中,除了可以使用通常的方式加载之外,还提供了使用 easyloader 加载的方式。 这个组件主要是为了按需加载组件而诞生。什么情况下使用它呢? 你觉得一次性导入 easyui 的核心 min js 和 css 太大 你只用到 easyui 的其中几个组件 你想使用其中的一个组件,但是你又不知道这个组件依赖了那些组件。 如果你有以上三中
-
<!-- 引入 jQuery EasyUI 核心库 --> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5/jquery.easyui.min.js" ></script> <!-- 引入EasyUI的样式文件--> <link rel="stylesheet" hre
-
如果一个页面只是一个按钮点击事件或者一个function的话,是没有必要进行模块化处理的。 而如果一个页面有两个按钮或者两个function的话,是需要进行考虑模块化处理了。 模块化不是必须的,它是业务膨胀的必然结果。 比如一个常见的表单提交: 表单验证 => 数据包装 => ajax提交 => 响应处理 => 显示对话框 无论上述的哪一个步骤,都不是一个function可以解决的, 将上述每一
-
Introduction When we say an application is modular, we generally mean it’s composed of a set of highly decoupled, distinct pieces of functionality stored in modules. As you probably know, loose coupli
-
本文向大家介绍如何理解前端模块化?相关面试题,主要包含被问及如何理解前端模块化?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 前端模块化就是复杂的文件编程一个一个独立的模块,比如js文件等等,分成独立的模块有利于重用(复用性)和维护(版本迭代),这样会引来模块之间相互依赖的问题,所以有了commonJS规范,AMD,CMD规范等等,以及用于js打包(编译等处理)的工具webpack
-
SOFABoot 从 2.4.0 版本开始支持基于 Spring 上下文隔离的模块化开发能力。为了更好的理解 SOFABoot 模块化开发的概念,我们来区分几个常见的模块化形式: 基于代码组织上的模块化:这是最常见的形式,在开发期,将不同功能的代码放在不同 Java 工程下,在编译期被打进不同 jar 包,在运行期,所有 Java 类都在一个 classpath 下,没做任何隔离; 基于 Spri
-
CommonJS AMD CMD UMD ES Modules
-
1. required 引入模块。返回模块通过 module.exports 或 exports 暴露的接口。 参数 名称 类型 说明 path string 需要引入模块文件相对于当前文件的相对路径,或npm模块名,或npm模块路径。不支持绝对路径 示例代码 // common.js function sayHello(name) { console.log(`Hello ${name} !

