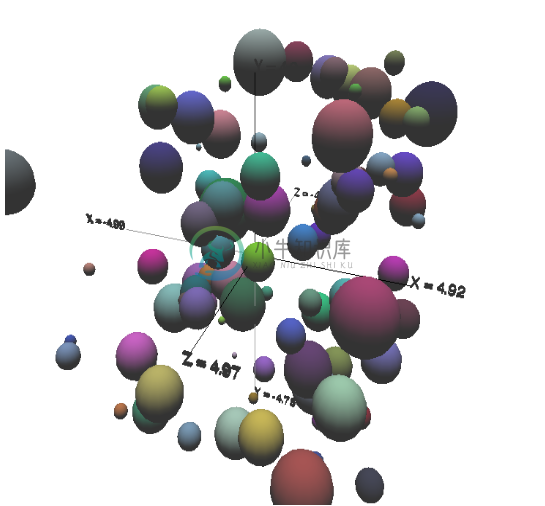
Z3d 可用来生成交互式的三维图表。

示例代码:
<html>
<head>
<script src="bower_components/threejs/build/three.min.js" charset="utf-8"></script>
<script src="bower_components/z3d/js/OrbitControls.js" charset="utf-8"></script>
<script src="bower_components/z3d/js/plot.js" charset="utf-8"></script>
</head>
<body>
<div id='myDOMel'></div>
<script type="text/javascript">
//HERE IS THE DATA TO PLOT:
var x = [-0.8234, 0.0952, 1.9594, -0.2831, -0.4147, 1.5859, 0.5326, 0.0925, 0.3293, 1.3635, 0.3396, 0.0677, -0.6739, 0.4084, -1.4487, -0.1101, -0.7521, -1.2118, 1.7191, 0.2020, -0.1573, -0.2298, -0.8230, 1.7924, 0.4511];
var y = [-1.4166, 1.353, -0.6294, 0.0567, 1.4157, 0.32806, 0.2377, -0.2262, -1.0602, -1.8150, 0.1075, -1.3516, 1.0137, 0.0183, -0.5466, 0.6416, -0.6655, 0.6874, -0.4616, -0.2808, 1.3443, -1.0518, -0.1332, -1.0097, 0.3643];
var z = [1.4166, -1.353, 0.6294, -0.0567, -1.4157, -0.32806, -0.2377, 0.2262, 1.0602, -1.5089, 0.1543, -0.3516, 0.0137, 1.0183, 1.5466, -1.6416, 1.6655, -1.6874, -0.4616, -1.2808, -1.3443, 1.0518, -0.1332, 1.9700, -0.3643];
//make a function to generate random colors for the points in our example
function getHexColor(){
var chars = ['1','2','3','4','5','6','7','8','9','a','b','c','d','e','f'];
var string = '';
for (var i=0;i<6;i++){
var index = Math.floor(Math.random()*16);
string += chars[index];
}
return string;
}
//now we generate size and color arrays for our points
var sizes = [];
var colors = [];
for (var i=0; i<x.length; i++){
sizes.push(Math.random());
colors.push(getHexColor());
}
//THIS IS WHERE WE MAKE THE CONFIGURATION OBJECT:
var config = {
size: sizes,
color: colors,
//height and width of the DOM element
height: 400,
width: 400,
elementID: 'myDOMel'
}
//AND THIS IS HOW WE PLOT IT:
var plot = plot3d(x,y,z,config);
</script>
</body>
</html>-
TSN领域有很多文章使用z3 solver求解约束可满足性问题。典型的工作包括Silviu S. Craciunas 等人的Scheduling Real-Time Communication in IEEE 802.1Qbv Time Sensitive Networks。前些年用过z3 solver试图尝试复现他们的工作,在这里总结下手动安装z3的教程。 下载安装visual studio C
-
前言 也遇到了很多使用z3解决的题,但由于没有整理,对一些api不熟悉,导致解决问题的速度很慢,所以特此做出整理。 参考API https://z3prover.github.io/api/html/namespacez3py.html https://ericpony.github.io/z3py-tutorial/guide-examples.htm 常见用法 初始化变量 flag = []
-
Z3求
-
介绍 Z3是微软研究院的一个定理验证器。它是由麻省理工学院授权的,常用来解一些方程组,在做一些CTF逆向题目的时候很有用,下面就简单介绍一下这个工具。 下载 官网:https://github.com/Z3Prover/z3 这里讲Linux下的安装,执行下面的命令即可,还有很多教程说去官网下载源码安装,没有试过感觉麻烦了些,实在安装不了就用docker sudo pip install z3-s
-
前言 Z3是Microsoft Research开发的高性能定力证明器,Z3拥有者非常广泛的应用场景:软件/硬件验证和测试,约束求解,混合系统分析,安全性研究,生物学研究(计算机分析)以及几何问题。Z3Py是使用Python脚本来解决一些实际问题,Z3Py在windows下的安装可以参考如下链接:z3py在win下安装。Z3Py的使用教学可以参考如下z3py的使用教程 kali系统 python3
-
0X1 下载 pip install z3-solver 0X2 基本语法 变量初始化 Bitvex(name,bv,ctx=None),创建一个位向量,name是他的名字,bv表示大小 eg: >>> x=BitVec('x',16) >>> x.size() 16 >>> x x 2.BitVecs(name,bv,ctx=None),创建一个有多变量的位向量,name是名字,bv表示大小
-
原文:https://ericpony.github.io/z3py-tutorial/guide-examples.htm 练习:http://3xp10it.cc/auxilary/2017/11/14/z3-solver%E5%AD%A6%E4%B9%A0/ 注:该翻译用于自嗨 Python中使用Z3 API z3是Microsoft Research开发的高性能的定理证明工具。z3常常被用
-
一、数据类型 integer 整型 ToInt(arg)转换为整型 创建对象的方式: x = Int('x') x,y = Ints('x y') real 实数 ToReal(arg)转换为有理数 x = Real('x') x ,y = Reals('x y') 例: x = Real('x') solve(3*x==1) # 启用精度 set_option(rational_to_d
-
介绍 Z3 在工业应用中实际上常见于软件验证、程序分析等。然而由于功能实在强大,也被用于很多其他领域。CTF 领域来说,能够用约束求解器搞定的问题常见于密码题、二进制逆向、符号执行、Fuzzing 模糊测试等。此外,著名的二进制分析框架 angr 也内置了一个修改版的 Z3。 安装 pip uninstall z3_solver 注意不要安装z3,这是另外一个模块了。 整型(Int)方程求解 f
-
Z3求解器 1.Z3求解器简介: Z3是微软研究院开发的高性能定理证明器。Z3用于许多应用,如:软件/硬件验证和测试,约束解决,混合系统的分析,安全,生物学(在硅分析),和几何问题。 2.Z3求解器ubuntu下安装: git clone https://github.com/Z3Prover/z3.git cd z3 python scripts/mk_make.py cd build make
-
z3学习笔记(python 3) API API文档1 API文档2 常用API 1、创建约束求解器 solver = Solver() 2、添加约束条件(这一步是z3求解的关键) solver.add() 3、判断解是否存在 if(solver.check()==sat) 4、求解 print(solver.model()) 基础使用 01声明 x = Int('x') #声明整数 x = Re
-
原文:Interactive navigation 所有图形窗口都带有导航工具栏,可用于浏览数据集。 以下是工具栏底部的每个按钮的说明: Home(首页)、Forward(前进)和Back(后退)按钮: 这些类似于 Web 浏览器的前进和后退按钮。 它们用于在之前定义的视图之间来回浏览。 它们没有意义,除非你已经使用平移和缩放按钮访问了其他地方。 这类似于尝试在访问新页面之前单击 Web 浏览器上
-
本文向大家介绍python交互式图形编程实例(三),包括了python交互式图形编程实例(三)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python交互式图形编程实例的第三部代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
图形的编辑 MATLAB在一个图形中提供了可读性,设定轴的比例(包括单位长度),使用颜色及线型区分图形的格式。然而,如果要创建用于介绍的图形,可能需要改变这些默认格式或添加描述性标签,符号,图例或其他注释以助解释数据。 MATLAB支持两种编辑所建图形的途径。 用鼠标交互地选择并编辑对象 在命令行或M-文件中用MATLAB函数 若在MATLAB的Figure窗口中打开作图编辑模式,就可以在图形中向
-
Jaspersoft Studio(专业版)使用一个JavaScript库高图并生成HTML5交互式图表。是否可以像这里一样在Jaspersoft Studio中创建饼图-http://www.highcharts.com/demo/pie-drilldown-即单击出现的饼图的特定部分并闪烁一个平滑过渡到向下钻取报告?是否可以在预览模式下创建和显示这样的报告?
-
本文向大家介绍Service Activity的三种交互方式(详解),包括了Service Activity的三种交互方式(详解)的使用技巧和注意事项,需要的朋友参考一下 service有两种类型: 本地服务(Local Service):用于应用程序内部 远程服务(Remote Sercie):用于android系统内部的应用程序之间 前者用于实现应用程序自己的一些耗时任务,比如查询升级信息,并
-
hover配置通过options.hover改变。全局hover配置位于Chart.defaults.global.hover。要配置哪些事件触发图表交互,请参阅事件。 名称 类型 默认值 描述 mode String 'nearest' 设置工具提示中出现的元素。有关详细信息,请参考交互模式。 intersect Boolean true 如果为true,则hover仅适用于鼠标位置的图表进行相

