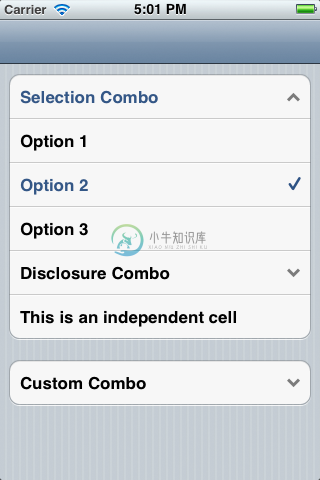
VPPDropDown 是一个 iOS 组件,通过 UITableView 实现了类似下拉列表的菜单。

-
增加下拉列表在到按钮上,确保 data-activates 属性匹配 <ul> 标签的 id,你可以增加分隔线通过 <li class="divider"></li> 标签。 <!-- Dropdown Trigger --> <a class='dropdown-button btn' href='#' data-activates='dropdown1'>单击我</a> <!-- D
-
实现下拉列表(Combo Box)功能,可以用作下拉单选框。 [Code4App.com]
-
问题内容: 我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。 我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬停在该区域上,则不显示该子菜单不想。 我的CSS如下: 问题答案: 如果可能的话,我会避免使用JS。这不
-
主要内容:用法,实例,实例,选项,方法,实例Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的
-
主要内容:实例,选项,实例,实例,更多实例本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。 如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单: 实例 <div class="dropdown"> <button type="button" c
-
主要内容:实例,实例,下拉菜单中的分割线,实例,下拉菜单中的标题,实例,下拉菜单中的可用项与禁用项,实例,下拉菜单的定位,实例,下拉菜单弹出方向设置,实例,实例,实例,下拉菜单设置文本,实例,按钮中设置下拉菜单,实例,实例Bootstrap4 下拉菜单依赖于 popper.min.js。 下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。 实例 <div class="dropdown"> <button type="button" class="btn btn-primary dropdo
-
介绍 向下弹出的菜单列表。 引入 import { createApp } from 'vue'; import { DropdownMenu, DropdownItem } from 'vant'; const app = createApp(); app.use(DropdownMenu); app.use(DropdownItem); 代码演示 基础用法 <van-dropdown-me
-
下拉选择。 Usage 全部引入 import { Dropdown } from 'beeshell'; 按需引入 import { Dropdown } from 'beeshell/dist/modules/Dropdown'; Examples Code 详细 Code import { Dropdown } from 'beeshell'; <Dropdown ref={(c)

